-
Notifications
You must be signed in to change notification settings - Fork 1
Cypress E2E Tests
Cypress is a modern end-to-end testing framework for web applications. In Palindrome.js, Cypress is mostly used to capture screenshots of the application and to do a comparison to ensure that the application's UI remains consistent across different test runs. This is especially useful for visual regression testing, where we want to catch unintended visual changes.
Cypress version and naming convention has been updated:

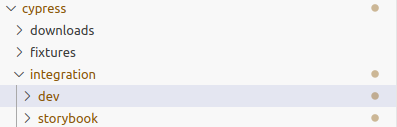
Cypress integration tests now include two type of tests (two folders: dev and Storybook) based on Palindrome.js environments:

Current 25 tests are described in the image below:

Cypress code coverage plugin has been added, so now, test coverage reports are available for dev environment. We cannot instrument Storybook environment at the moment (there is an open issue for this, hope to get fixed soon).
First the following packages should be installed by executing the following command:
yarn addbabel-plugin-istanbul istanbul-lib-coverage nyc @cypress/code-coverage @istanbuljs/nyc-config-babel
Second, Istanbul has been set up which is a JavaScript code coverage tool. It is widely used for measuring how much of your code is covered by tests.
babel.rc is created as follows:
{
"plugins": ["istanbul"]
}Next, nyc has been set up which is is a command-line interface for Istanbul, providing a convenient way to use Istanbul for code coverage analysis.
.nycrc is created as follows:
{
"extends": "@istanbuljs/nyc-config-babel",
"extension": [
".js"
],
"all": true,
"exclude": [
"cypress.config.js",
"**/dist/**",
"**/*.stories.js",
"**/vscode/**",
"**/cypress/**",
"**/data-examples/**",
"**/dev/assets/tailwind/**",
"**/src/data_structures_examples/**",
"**/static/**",
"**/coverage/lcov-report/**",
]
}Now we can finally see test coverage by executing these commands:
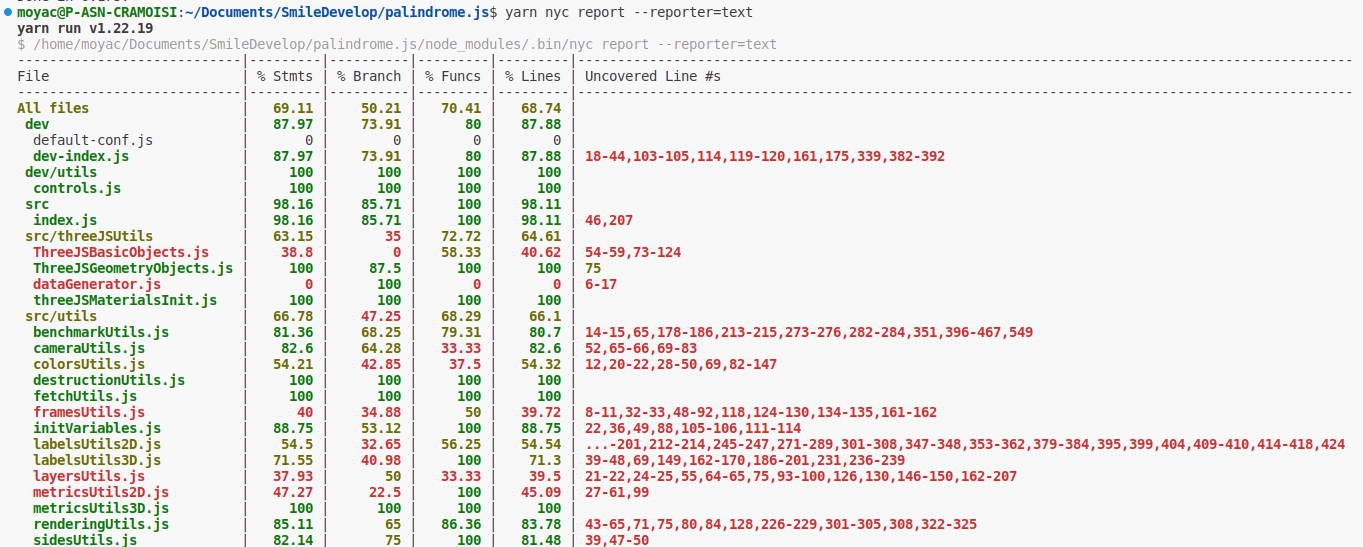
yarn nyc report --reporter=text
// or
yarn nyc report --reporter=text-summaryResult:

Changed the CI Job so it can execute Cypress tests two times:
- First run: Tests executing and screenshots taking as reference base
- Second run: Tests executing, new screenshots taking, and comparing new screenshots with reference.
cypress-test:
stage: test
dependencies: []
image: cypress/base:latest
before_script:
- git clone "https://${GITLAB_USER_NAME}:${GITLAB_TOKEN}@git.rnd.smile.fr/systeminformation/realtimedatasystem.git" "${CI_COMMIT_SHA}"
- cd "${CI_COMMIT_SHA}"
- yarn install
- yarn start &
- cd -
- yarn install
script:
- yarn storybook &
- yarn dev &
- for i in 1 2; do yarn cypress:run; done