This app is built with Rails 7, Ruby 3, Vite, Vue 3 and typescript. and is using Docker for building production images You could use this example app as a base for your upcoming projects. Or, you could use it as a tutorial that tells you which steps you need to take to create a project from scratch.
Several gems and packages are included in this example app that I've been using for a long time. It wires up a number of things you might use in a real world Rails app. However, at the same time it's not loaded up with a million personal opinions.
- As Webpacker has been retired, we are using Vite instead. It wouldn't be fair if I didn't say that: Vite is fantastic.
- An example Rails 7 app
Initially, I used the rails new baseapp -c tailwindcss -d postgresql command to initialize the project using the importmaps and default configurations, but I have since removed the importmaps, tailwindcss, and all default configurations in favor of using Vite.
You can see a list of gems that are in the project with a link to their commit. Therefore, you can easily find what we configured for each gem.
Note there is a commit/branch for each gem/package and adding/changing a code in the repo, and you can see the list of the steps we did in order at the below. e.g. step 1 in the repo was init project and using PostgreSQL. step number 2 was adding RSpec, etc.
- 1- PostgreSQL (init project)
- 2- RSpec (commit1) (commit2)
- 3- Factory Bot Rails (commit)
- 4- Faker (commit)
- 5- Database Cleaner (commit)
- 6- SimpleCov (commit)
-
- Rubocop(Check the Healthy app/Backend part)
- 8- Annotate (commit)
- 9- Pry (commit)
- 10- Pagy (commit1) (commit2)
- 11- HasScope (commit)
- 12- JSON:API serializer A fast JSON:API serializer for Ruby Objects (commit)
- jsonapi.rb which provides some features for
jsonapi-serializerPR, commit and PR2 - jsonapi-rspec which provides some beautiful RSpec matchers for JSON API PR
- jsonapi.rb which provides some features for
- 13- Action Cable (commit)
- 14- Redis (commit, PR)
- 15- Sidekiq (commit, PR)
- 16- dotenv (commit)
- 28- shoulda-matchers ([PR] (#34))
- 17- Vite Removing importmaps and all frontend libraries and Use Vite instead (PR), and remove Sprockets and unused assets files (PR)
- 18- Code quality and format (Check Healthy app/Frontend part)
- 19- Vue.js Vue.js version 3 (PR , PR-fixbug)
- 27- Enabling auth process(and make the app ready) which needed more packages PR:
- axios
- pinia The official state management library for Vue. will be used instead of Vuex
- vue-query
- @babel/types
- We start using TypeScript and Vue3 compistion API here
-
7- RuboCop Code quality and format. First I added rubocop-rails_config gem by these two commits (commit1) (commit2), but after a while, I removed this gem and added rubocop gem and its extensions separately in this PR
-
20- Brakeman Checking Ruby on Rails applications for security vulnerabilities. you can check
config/brakeman.ignoreto see ignore errors (PR) -
21- bundler-audit Patch-level verification for bundler (PR)
-
22- Fasterer Make Rubies code faster by suggestion some speed improvements. check
.fasterer.ymlto enable/disable suggestions (PR) -
23- License Finder Check the licenses of the gems and packages. you can update
doc/dependency_decisions.ymlto manage licenses (PR) -
Moving linting gems into development and test group in Gemfile (commit)
- 24- overcommit to manage and configure Git hooks by managing all healthy app tools. you can check
.overcommit.ymlto enable or disable tools. (PR) - 25- Enabling github action to run
overcommitafter push and pull requests in github. Check.github/workflows/lint.ymlto see the github configs (PR)
- 26- Devise and Devise::JWT JWT authentication solution Backend PR1, Backend PR2
We are using JWT to authentication using Devise and Devise::JWT gems. If you send a request to log in, the successful response will give you a header called Authorization which has the JWT token as value. and you need to add this header and its value to all of your requests.
Predefined auth routes:
Request:
curl -XPOST -H "Content-Type: application/json" -d '{ "user": { "email": "[email protected]", "password": "12345678", "password_confirmation": "12345678" } }' http://localhost:3000/signup
Response: Returns the details of the created user
{"data":{"id":"4","type":"user","attributes":{"email":"[email protected]","sign_in_count":1,"created_at":"2022-04-18T17:49:06.798Z"}}}
Request:
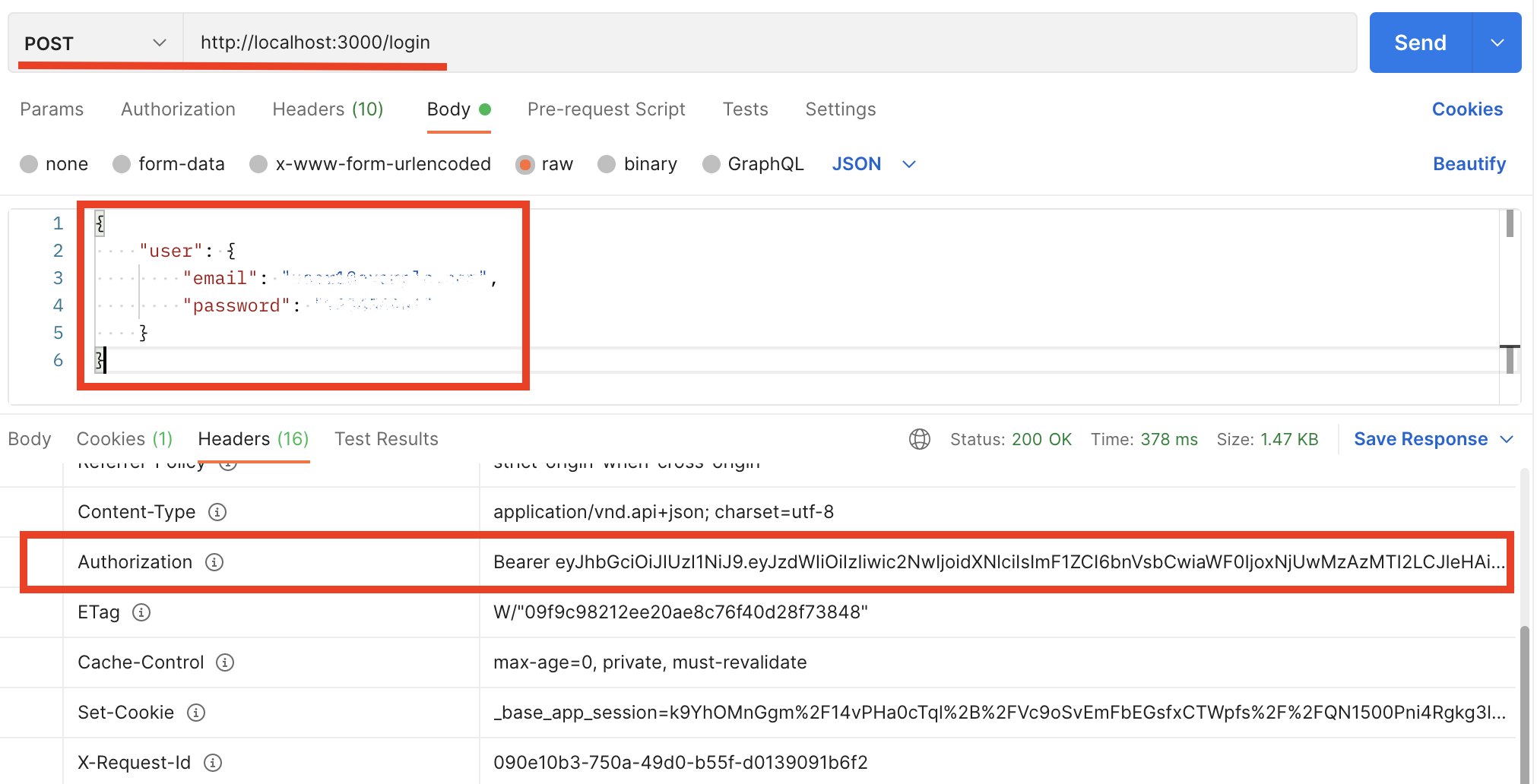
curl -XPOST -i -H "Content-Type: application/json" -d '{ "user": { "email": "[email protected]", "password": "12345678" } }' http://localhost:3000/loginResponse: includes Authorization in header and details of the loggedin user
HTTP/1.1 200 OK
X-Frame-Options: SAMEORIGIN
X-XSS-Protection: 0
X-Content-Type-Options: nosniff
X-Download-Options: noopen
....
Content-Type: application/vnd.api+json; charset=utf-8
Authorization: Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiI0Iiwic2NwIjoidXNlciIsImF1ZCI6bnVsbCwiaWF0IjoxNjUwMzA0MjU3LCJleHAiOjE2NTAzOTA2NTcsImp0aSI6IjM4ZmI4ZGIyLWVlMjgtNDg2Yy05YjE5LTA2NWVmYmQ0ZGE4MCJ9.p8766vPrhiGpPyV2FdShw1ljBx2Os3D1oE_rPjjAYrY
...
{"data":{"id":"4","type":"user","attributes":{"email":"[email protected]","sign_in_count":2,"created_at":"2022-04-18T17:49:06.798Z"}}}Request: includes Authorization and its JWT token in the header of DELETE request
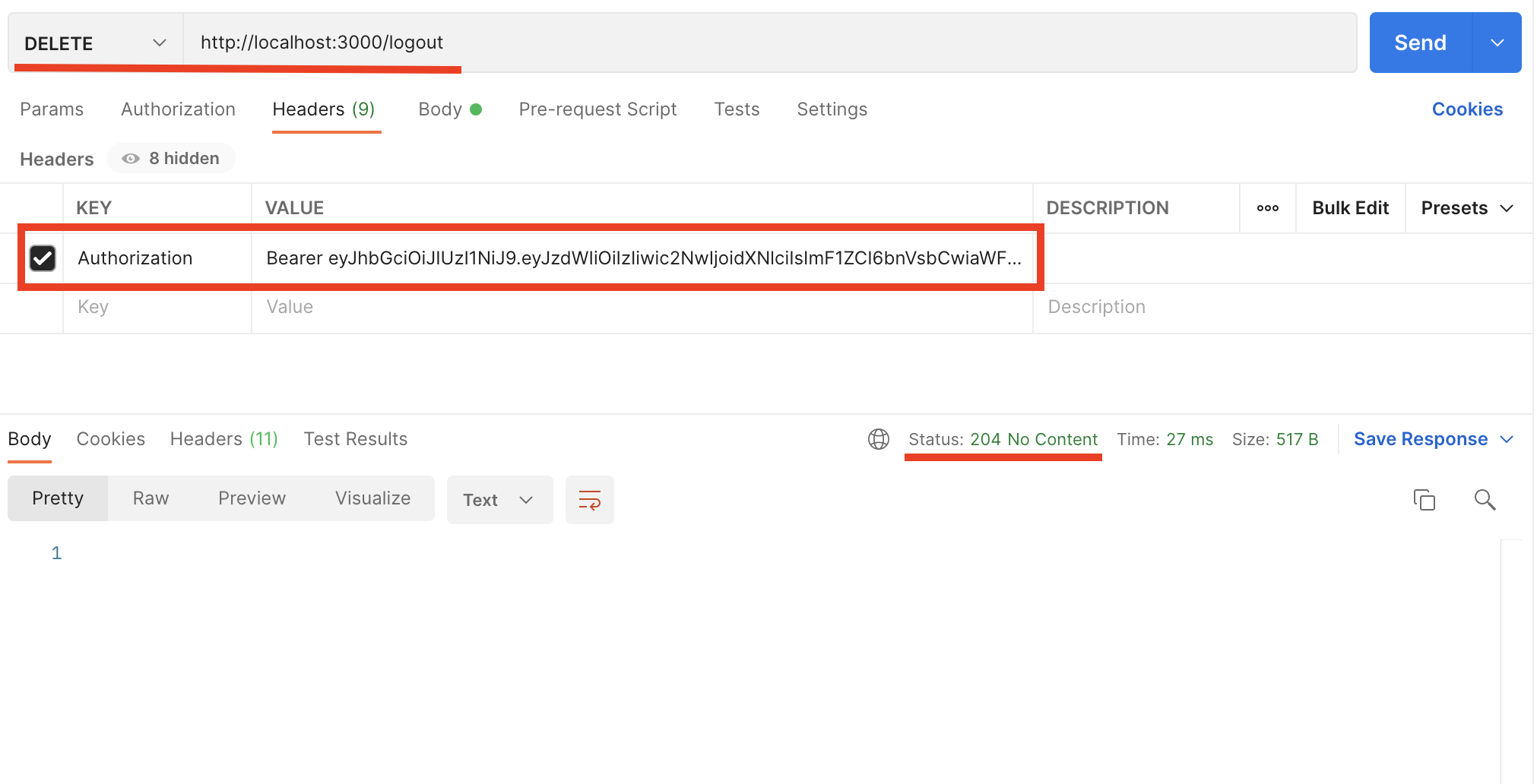
curl -XDELETE -H "Authorization: Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiI0Iiwic2NwIjoidXNlciIsImF1ZCI6bnVsbCwiaWF0IjoxNjUwMzA0MjU3LCJleHAiOjE2NTAzOTA2NTcsImp0aSI6IjM4ZmI4ZGIyLWVlMjgtNDg2Yy05YjE5LTA2NWVmYmQ0ZGE4MCJ9.p8766vPrhiGpPyV2FdShw1ljBx2Os3D1oE_rPjjAYrY" -H "Content-Type: application/json" http://localhost:3000/logoutResponse: nothing
Note We are using JWT to authentication, it means you can use this Rails base app as a vanilla rails app (Backend and frontend together), or as a Rails API app. both you can use.
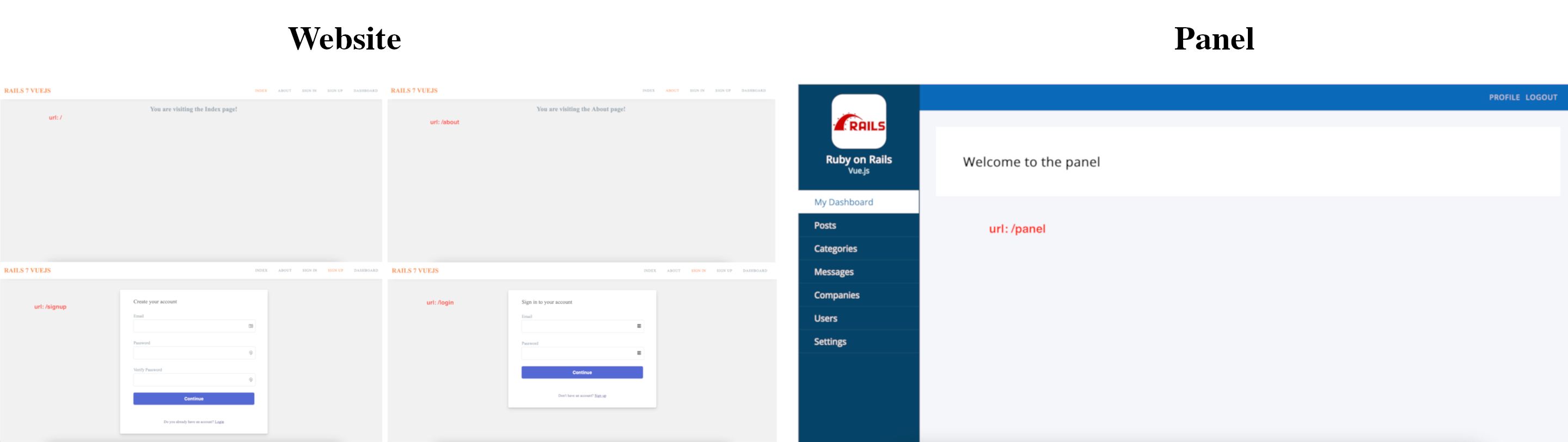
I always prefer to have two apps for my projects, one for the part that will be shown public (I called it Website), and the second one for the part that you are managing there (I called it Panel), simplify you need to log in to have access there.
If you can check the codes you can see that there are two layout view files and two actions in application_controller, and two routes in routes.rb file. and for frontend there are two different entrypoints and routers ane etc.
In this case, you can use different technologies and UI Component Libraries in frontend, e.g. use Vuetify for Website and use VueTailwind for Panel. or even (it's a bit headache) but you can use React for Website and use Vue.js for Panel.
Two simple html/css templates have been added for Website and Panel. you can remove them easily
I generally recommend to use Docker only for building production images, and not for development. hence I didn't add any docker configs for development.
To run the app locally, you need to have Ruby and PostgreSQL installed on your machine.
git clone https://github.com/zakariaf/rails-base-app baseapp
cd baseappbundle install # install ruby gems
yarn install # install node packages.envfile is used for production.env.localwill be used for development.env.testwill be used for test
Usually, you only need to change the Postgres variables in .env.local file to match your local database.
cp .env .env.local
cp .env .env.testbundle exec rails db:setupbin/devAs I mentioned before, We use Docker only for building production images. We are using Docker Compose to build the images and run the containers. You can check the docker-compose.yml file to see the configurations. and you can check the Dockerfile file to see the configurations for the production image.
Dockerize was done by these two MRs:
NOTE Documentation about docker is not complete yet, I will update it soon.
docker compose buildThis app is named baseapp and the module is named BaseApp. But for sure you would like to have a different name.
The only thing you need to do is just running the bin/rename-project yourappname YouAppName script.
as you see this script needs 2 arguments:
- First argument: The lower case version of your app's name, such as
myappormy_appdepending on your preference. - Second argument: Used for your app's module name. such as
MyApp
bin/rename-project myapp MyApp
This script is going to:
- Perform a number of find / replace actions
- Initialize a new git repo for you (Optionally)
After that, If you're happy with your new project's name you can delete this script.
Or you can keep it around in case you decide to change your project's name later on.
I got the rename script idea and codes from Docker Rails Example project with some small changes.
I'm happy to accept any contributions you might want to make. Please follow these steps:
- Fork the repo
- Create a new branch
- Make your changes
- Run the test suite
- Submit a pull request
This project is licensed under the MIT License - see the LICENSE file for details
- automat deploy process using capistrano
- Add cypress (e2e testing)