Toast Library for Flutter
Now this toast library supports two kinds of toast messages one which requires BuildContext other with No BuildContext
Supported Platforms
- Android
- IOS
- Web (Uses Toastify-JS)
This one has limited features and no control over UI
Supported Platforms
- ALL
- Full Control of the Toast
- Toasts will be queued
- Remove a toast
- Clear the queue
# add this line to your dependencies
fluttertoast: ^7.1.6import 'package:fluttertoast/fluttertoast.dart';Fluttertoast.showToast(
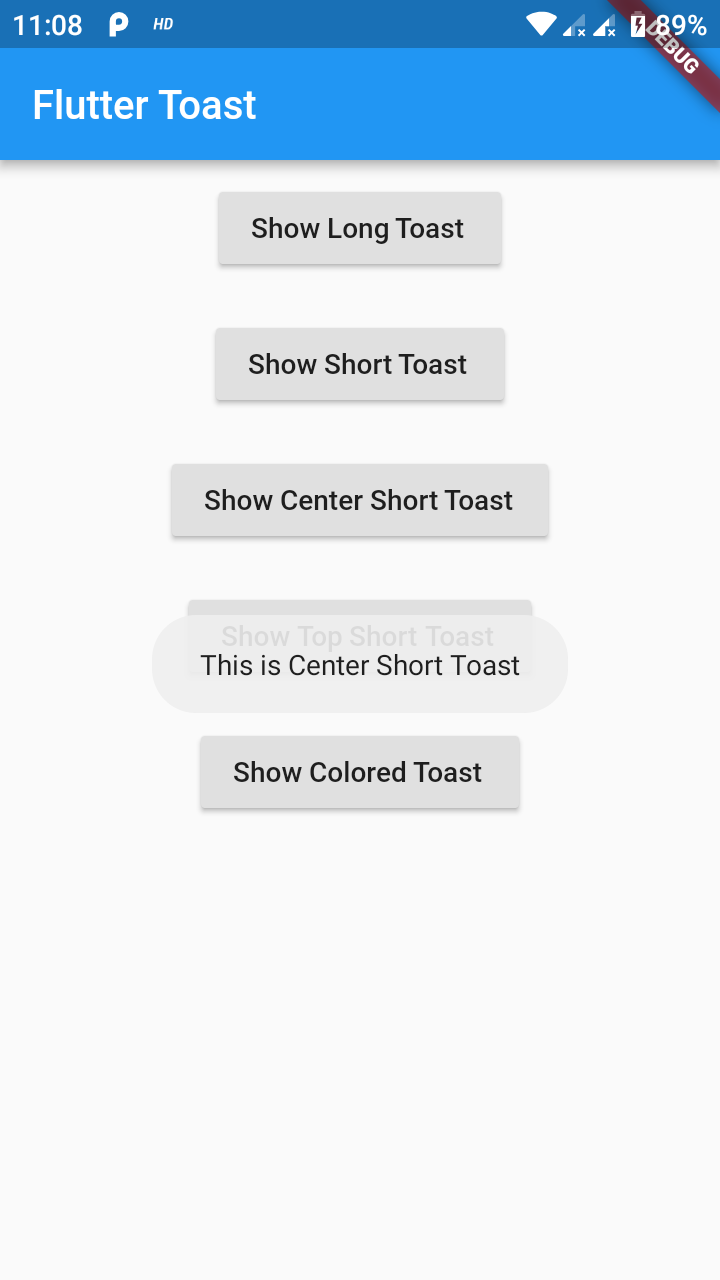
msg: "This is Center Short Toast",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.CENTER,
timeInSecForIosWeb: 1,
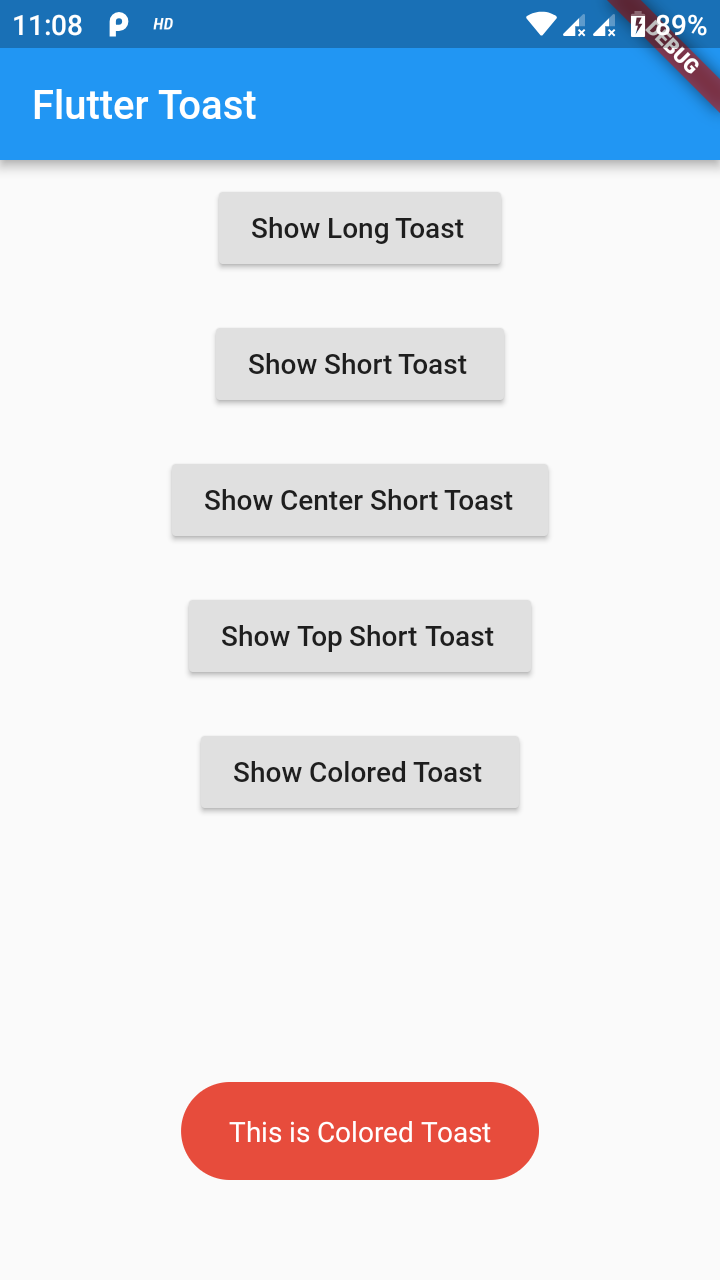
backgroundColor: Colors.red,
textColor: Colors.white,
fontSize: 16.0
);| property | description | default |
|---|---|---|
| msg | String (Not Null)(required) | required |
| toastLength | Toast.LENGTH_SHORT or Toast.LENGTH_LONG (optional) | Toast.LENGTH_SHORT |
| gravity | ToastGravity.TOP (or) ToastGravity.CENTER (or) ToastGravity.BOTTOM (Web Only supports top, bottom) | ToastGravity.BOTTOM |
| timeInSecForIosWeb | int (for ios & web) | 1 (sec) |
| backgroundColor | Colors.red | null |
| textcolor | Colors.white | null |
| fontSize | 16.0 (float) | null |
| webShowClose | false (bool) | false |
| webBgColor | String (hex Color) | linear-gradient(to right, #00b09b, #96c93d) |
| webPosition | String (left, center or right) |
right |
Fluttertoast.cancel()Create a file named toast_custom.xml in your project app/res/layout folder and do custom styling
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginStart="50dp"
android:background="@drawable/corner"
android:layout_marginEnd="50dp">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#CC000000"
android:paddingStart="16dp"
android:paddingTop="10dp"
android:paddingEnd="16dp"
android:paddingBottom="10dp"
android:textStyle="bold"
android:textColor="#FFFFFF"
tools:text="Toast should be short." />
</FrameLayout>FToast fToast;
@override
void initState() {
super.initState();
fToast = FToast();
fToast.init(context);
}
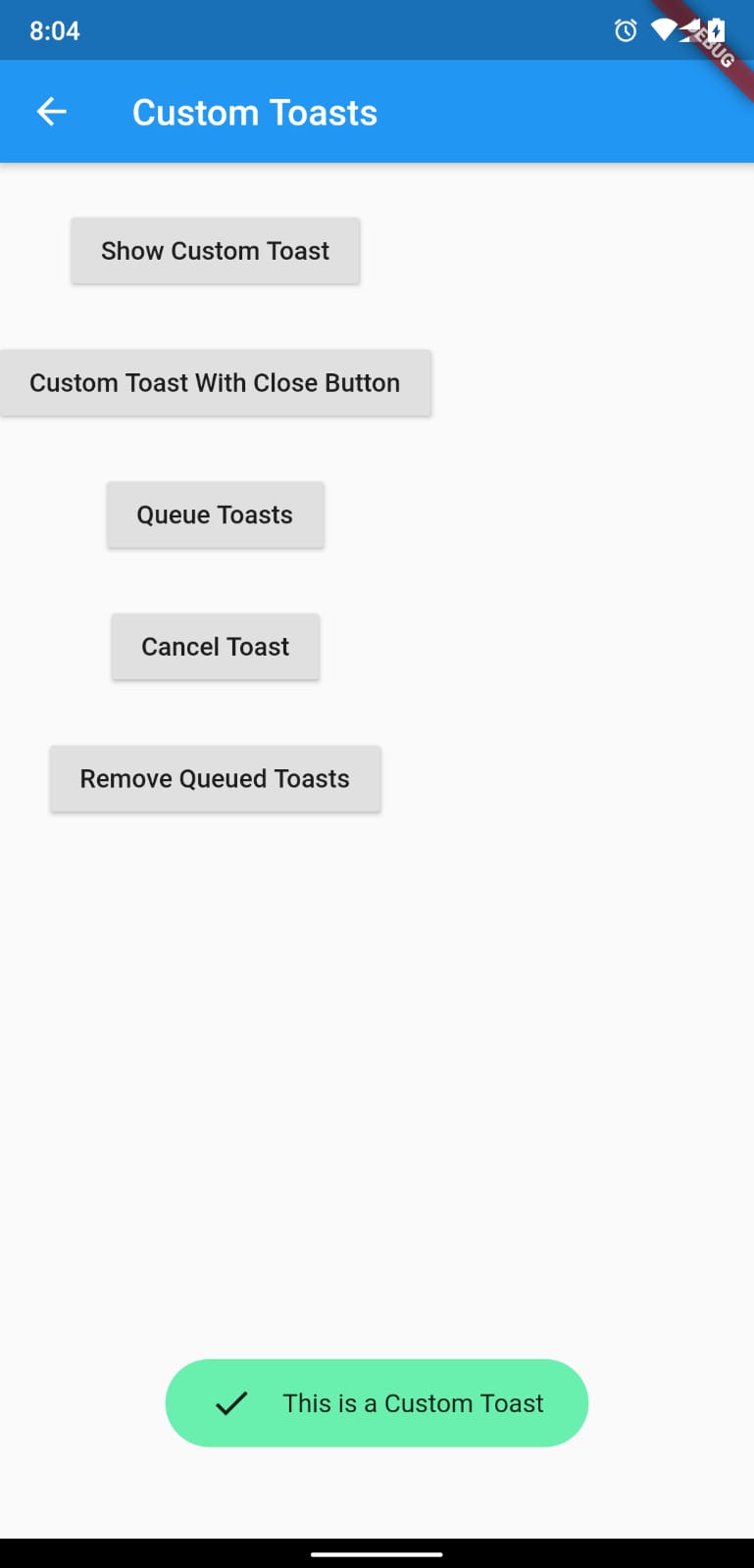
_showToast() {
Widget toast = Container(
padding: const EdgeInsets.symmetric(horizontal: 24.0, vertical: 12.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(25.0),
color: Colors.greenAccent,
),
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.check),
SizedBox(
width: 12.0,
),
Text("This is a Custom Toast"),
],
),
);
fToast.showToast(
child: toast,
gravity: ToastGravity.BOTTOM,
toastDuration: Duration(seconds: 2),
);
// Custom Toast Position
fToast.showToast(
child: toast,
toastDuration: Duration(seconds: 2),
positionedToastBuilder: (context, child) {
return Positioned(
child: child,
top: 16.0,
left: 16.0,
);
});
}
Now Call _showToast()
For more details check example project
| property | description | default |
|---|---|---|
| child | Widget (Not Null)(required) | required |
| toastDuration | Duration (optional) | |
| gravity | ToastGravity.* |
// To remove present shwoing toast
fToast.removeCustomToast()
// To clear the queue
fToast.removeQueuedCustomToasts();...
Looking for iOS Dev who can check out and fix the issues releated to iOS (I dont have a Mac and iOS)