⚠️ - DeprecatedThis SDK has been archived in favor of directly interfacing with the Voiceflow API
We are planning to introduce a easier, lightweight SDK in the future.
The Voiceflow Runtime Client is an SDK for running Voiceflow apps in JavaScript.
First, you build a fully-functioning conversational app on Voiceflow. Then, you integrate that app into a JavaScript project using the SDK. This allows you to quickly add any kind of voice interface, such as a chatbot, to your project, without the hassle of implementing the conversational flow using code.
The Runtime Client can be used with jQuery, React, and any other JavaScript library or framework.
See the parent rcjs-examples repo for instructions on how to setup each Sample.
- Hello World (Node.js) - source
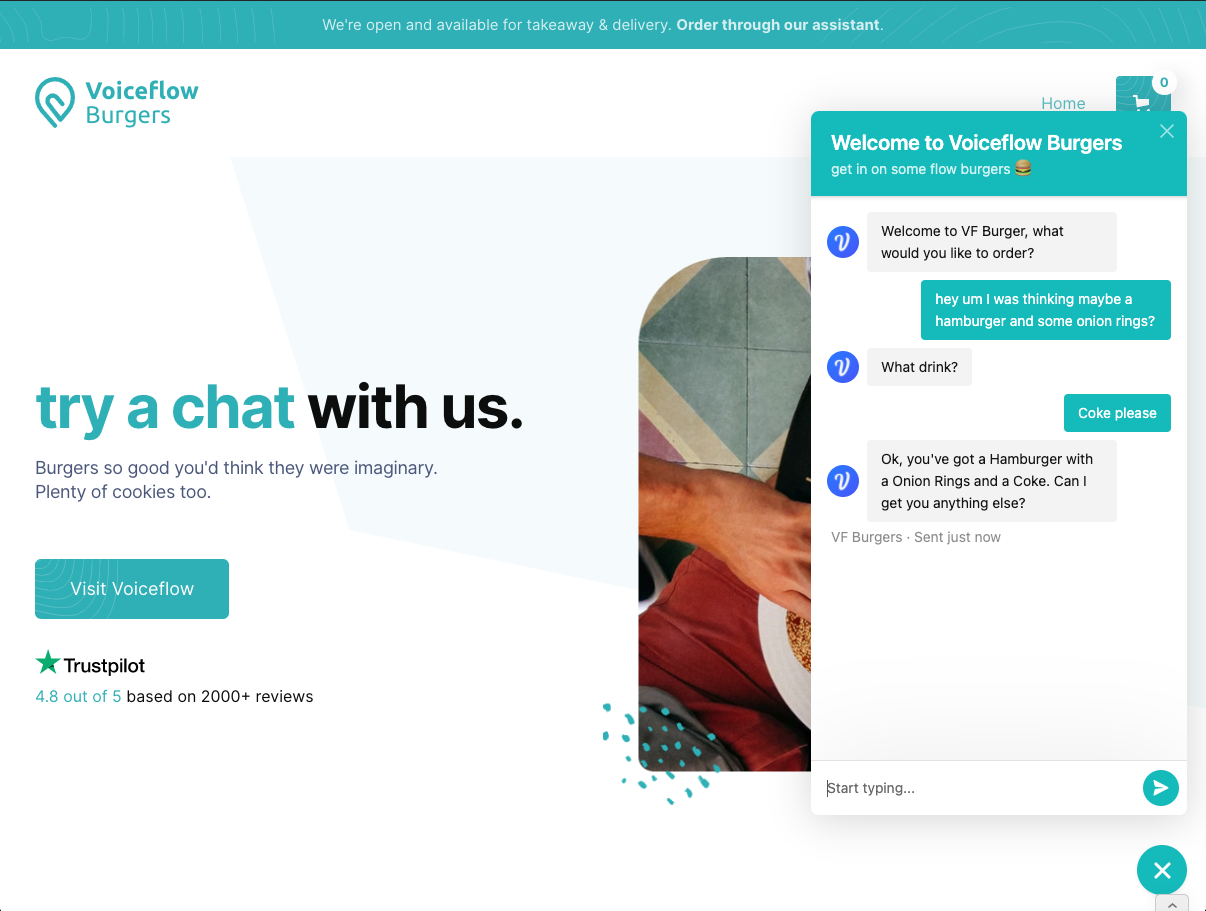
- Hamburger Order App (jQuery) - source
- Hamburger Order App (React) - source
- Hamburger Order Server (Express) - source
- Using TTS (React) - source
- Using Suggestion Chips (React) - source
# with NPM
npm install --save @voiceflow/runtime-client-js
# with yarn
yarn add @voiceflow/runtime-client-jsThe minimum code to start using the SDK is shown below:
const { default: RuntimeClientFactory } = require('@voiceflow/runtime-client-js');
// alternatively for ESM/ES6
// import RuntimeClientFactory from '@voiceflow/runtime-client-js'
// Construct a chatbot instance
const factory = new RuntimeClientFactory({
versionID: 'your-version-id-here', // ADD YOUR VERSION ID HERE
apiKey: 'your-api-key-here', // ADD YOUR API KEY HERE
});
const client = factory.createClient();
// When the chatbot responds with text, output it
client.onSpeak((trace) => console.log(trace.payload.message));
// (Optional) explicitly begin a conversation session
client.start();
// Call this function from any input source
const interact = (input) => client.sendText(input);
// e.g. interact('can I have fries with that');Pass in user input with the client.sendText(input) function, and any of your client.on... handlers will trigger during the response.
See here for instructions on how to quickly setup a Voiceflow app to try out your project.
See here for step-by-step instructions on using the Runtime Client SDK. Make sure to read "Setting up a Voiceflow App" first.
See the documentation here for the available advanced features of the SDK.
Run yarn install to install any necessary dependencies to get started with working on the SDK.
Use this to build the runtime-client-js locally. The build will be stored in the /build folder
Use this command to find any issues that fails our linter. It is important to have proper linting, otherwise your PR will not pass our automation.
Use yarn lint:fix to check and automatically fix linting issues where possible.
Use this command to run all of the integration and unit tests. Make sure that your PR achieves 100% coverage and tests for potential edge-cases.
Use yarn test:single to execute a single unit or integration test.
Use yarn test:unit to run all of the unit tests
Use yarn test:integration to run all of the integration tests.
We're always open to improving our Runtime Client SDK. Consider opening a PR if there is some improvement that you think should be added. Make sure to achieve 100% coverage for unit tests and provide documentation if applicable.