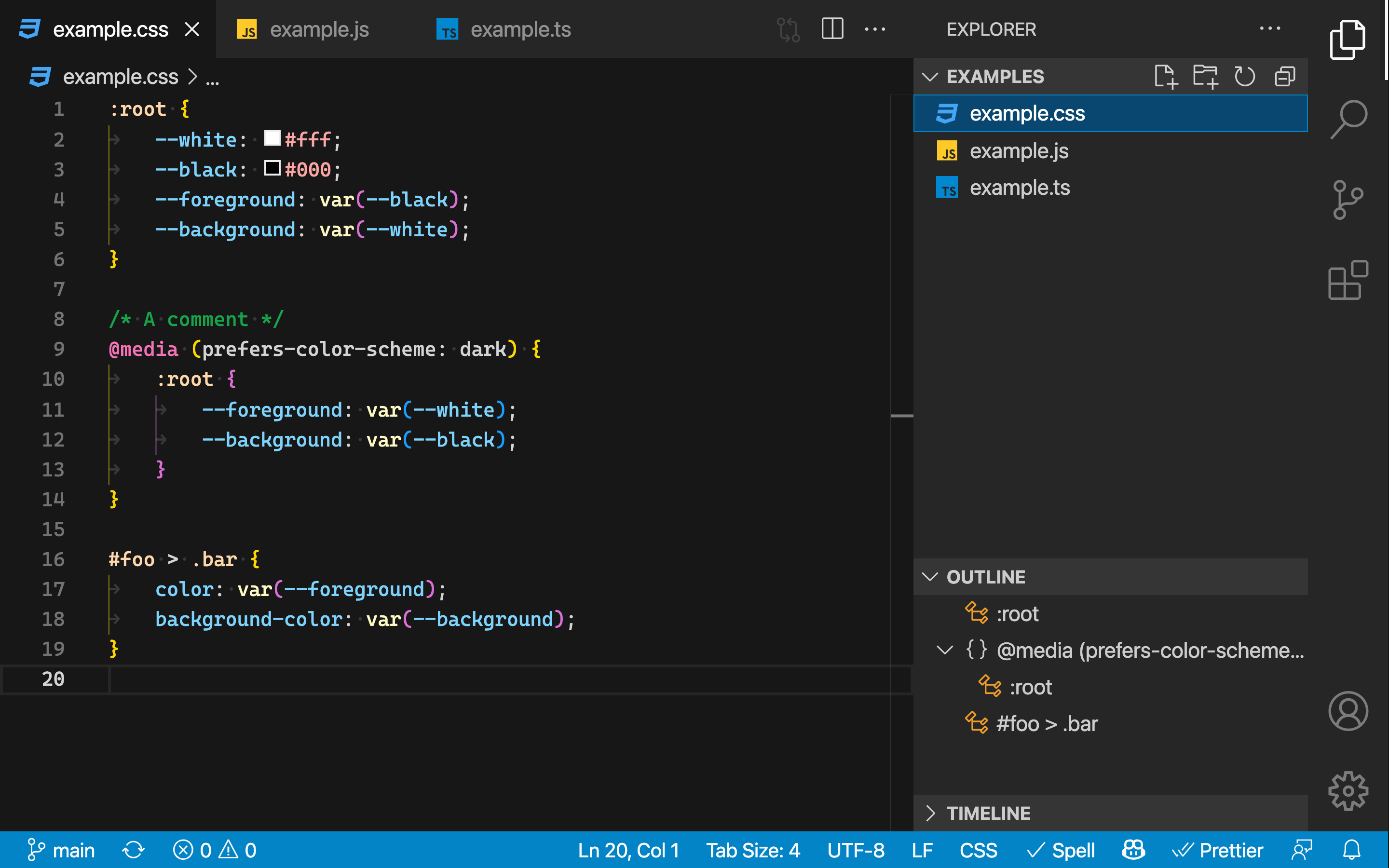
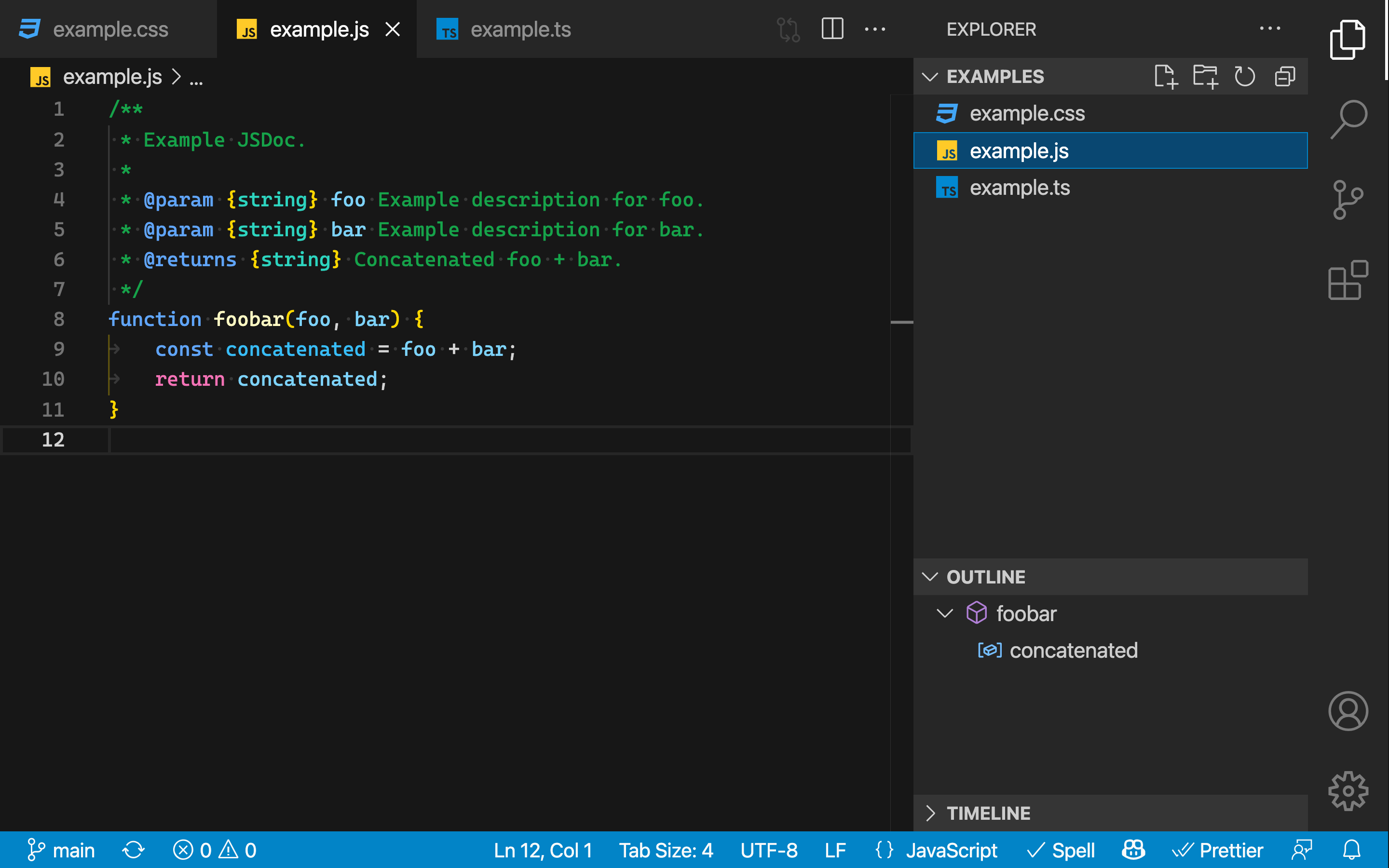
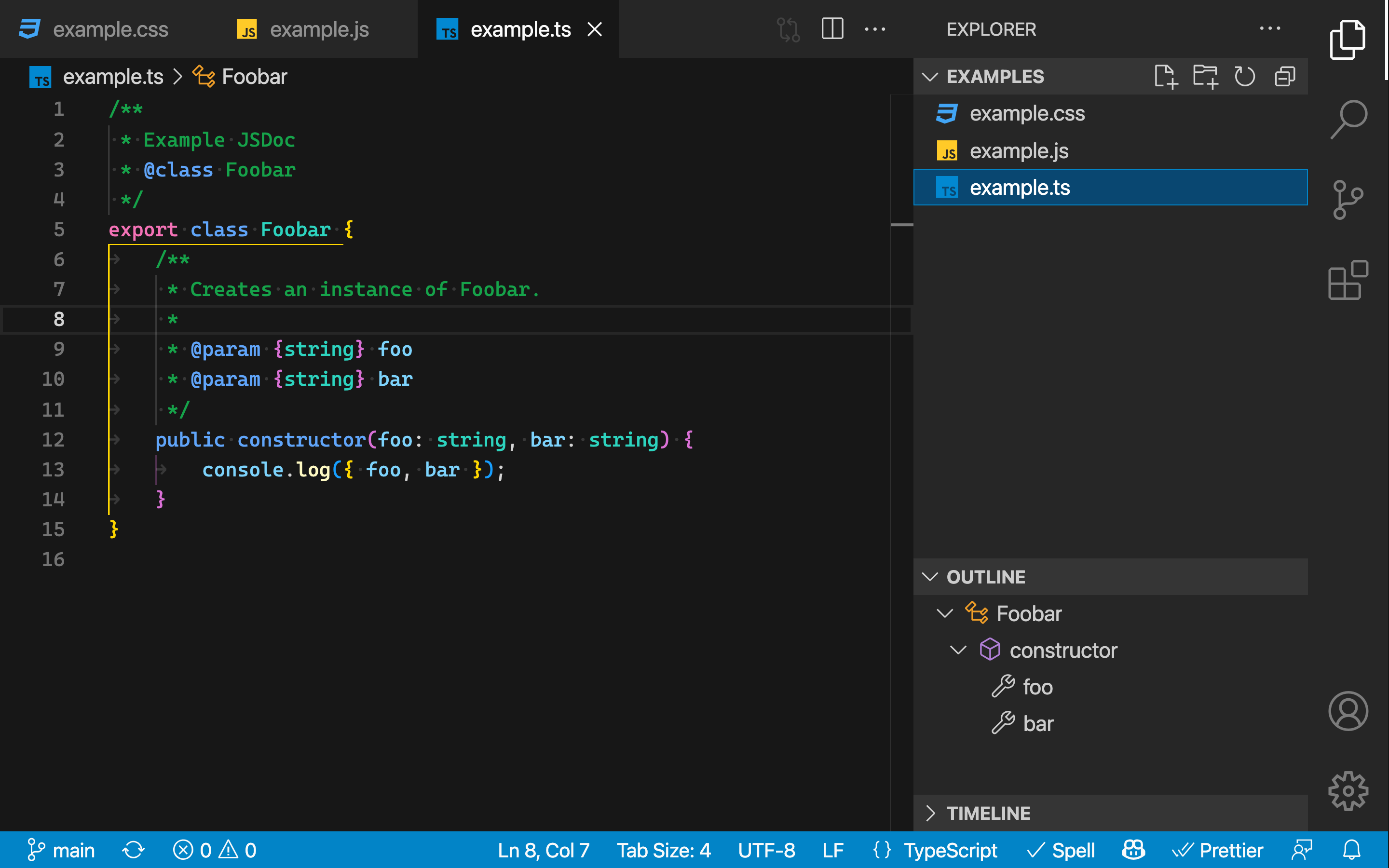
The default Dark+ theme, using Tailwind's color palette.
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install dark-plus-tailwindVSCode lets you customize any theme to use the colors you want, so if you want for example change this theme to have a darker background, you can add this to your settings:
"workbench.colorCustomizations": {
"breadcrumb.background": "#000000",
"editor.background": "#000000",
"editorGutter.background": "#000000",
"tab.activeBackground": "#000000"
}Other themes by Vangware
- Dark+ Bootstrap: The default Dark+ theme, using Bootstrap's color palette.
- Dark+ Material: The default Dark+ theme, using Material's color palette.