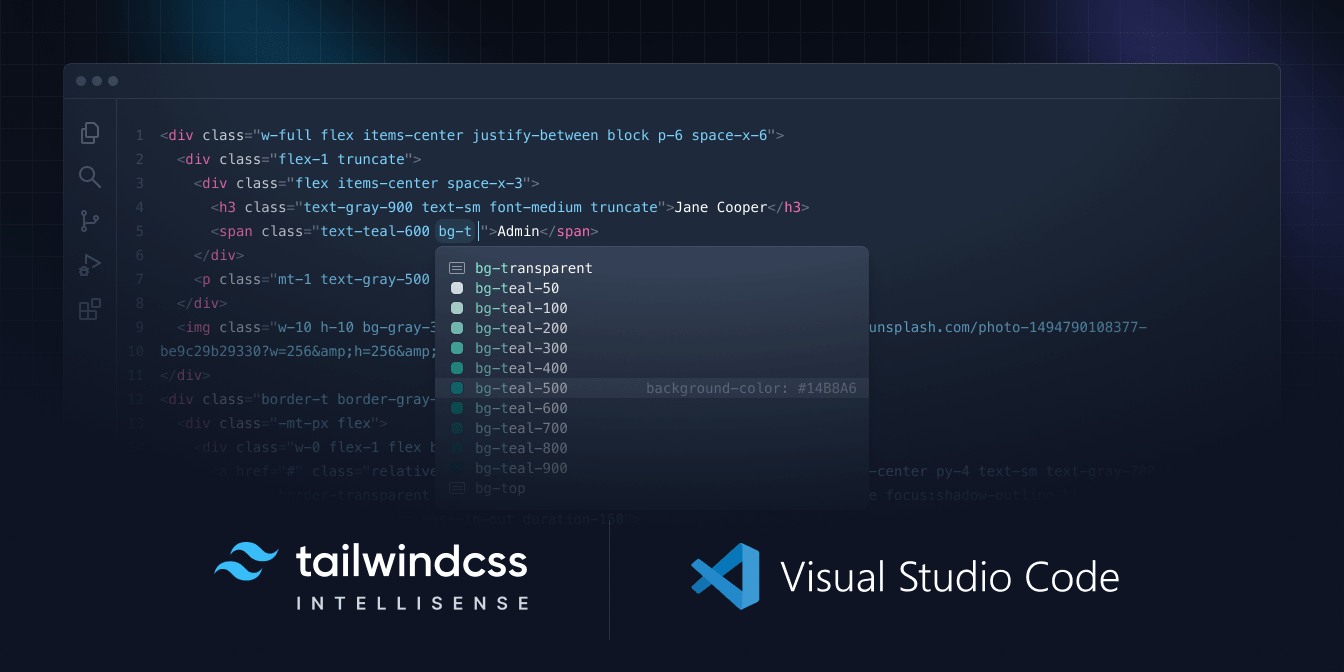
Tailwind CSS IntelliSense enhances the Tailwind development experience by providing Visual Studio Code users with advanced features such as autocomplete, syntax highlighting, and linting.
Install via the Visual Studio Code Marketplace →
In order for the extension to activate you must have tailwindcss installed and a Tailwind config file named tailwind.config.{js,cjs,mjs,ts,cts,mts} in your workspace.
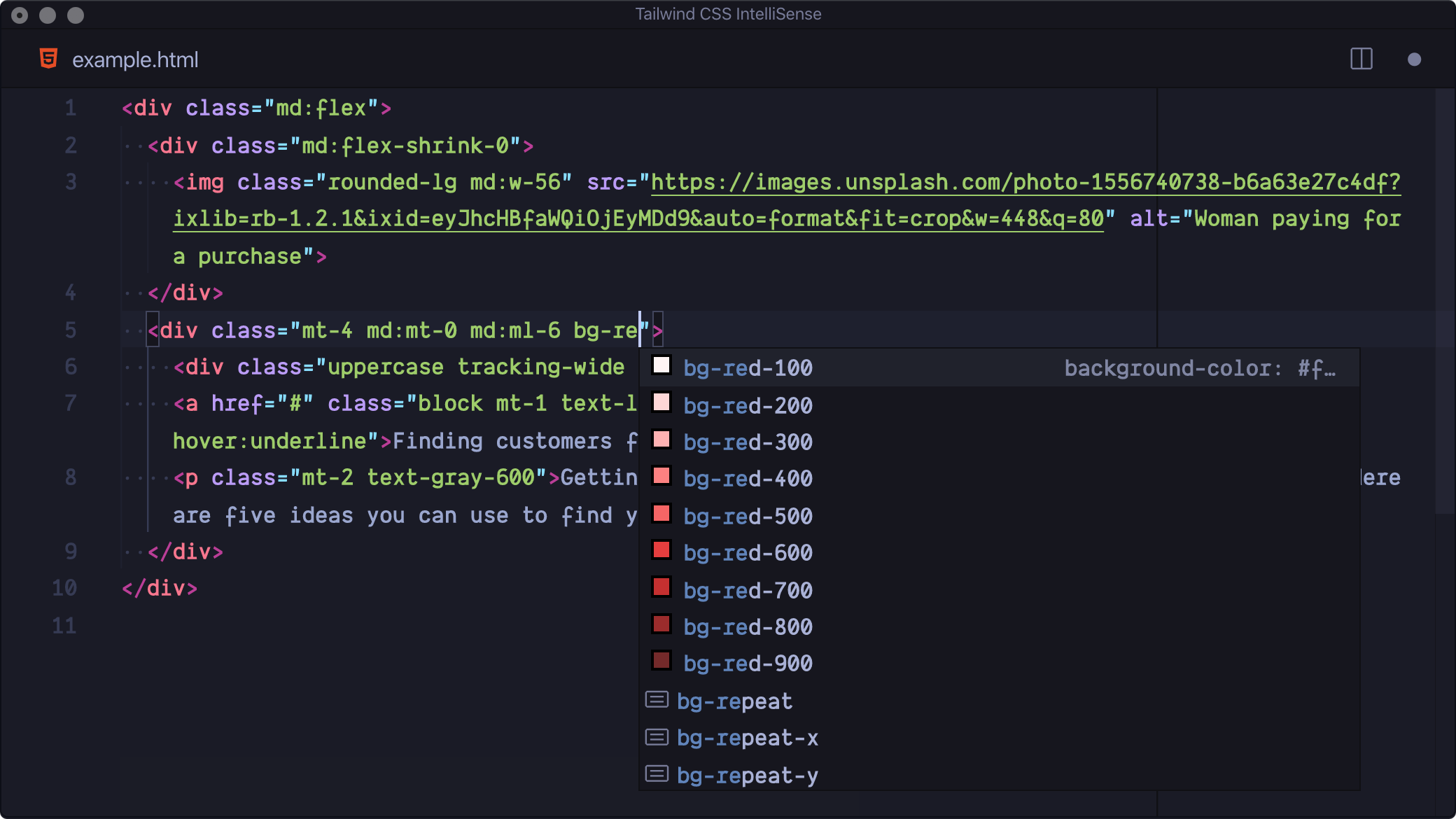
Intelligent suggestions for class names, as well as CSS functions and directives.
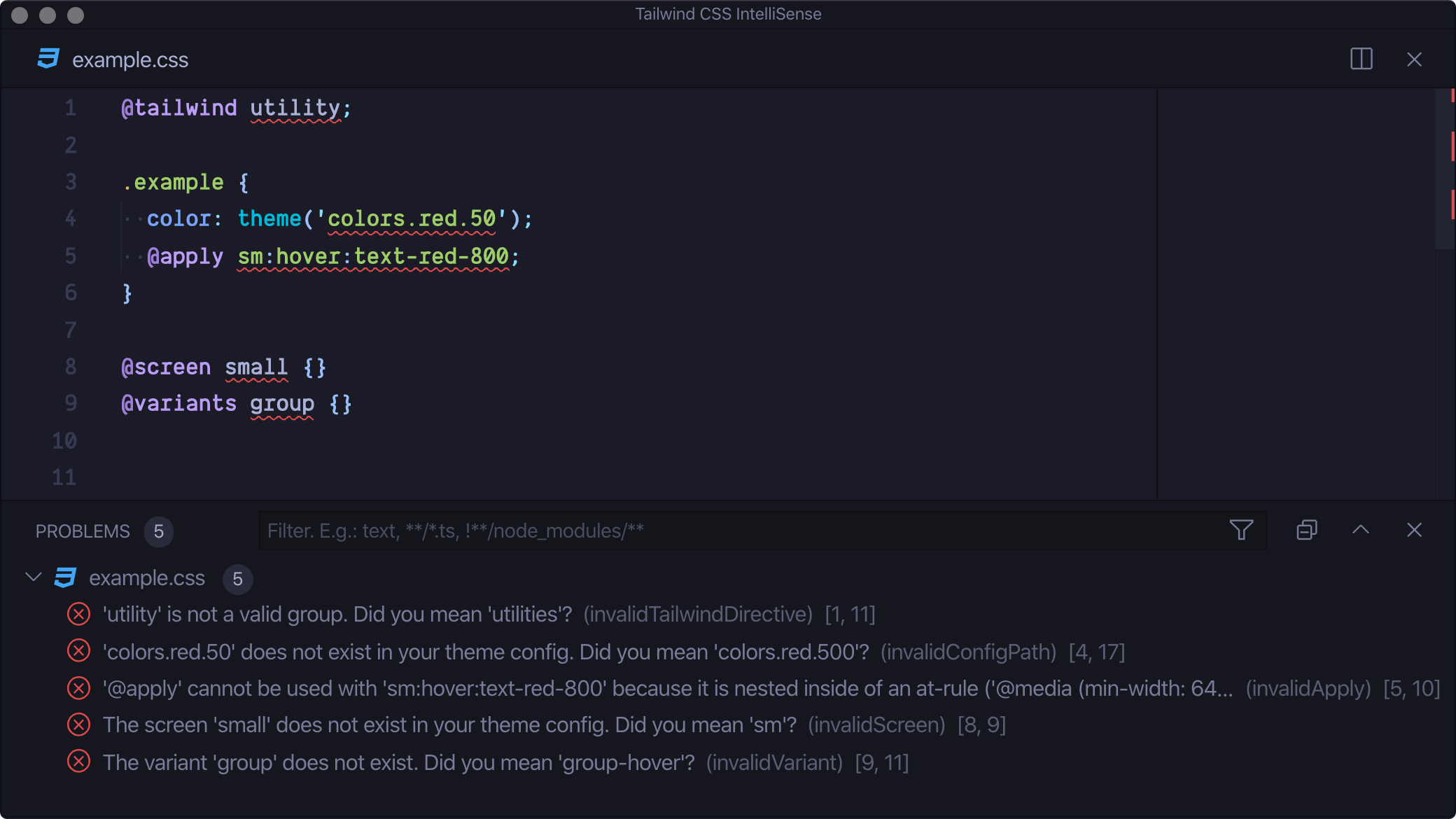
Highlights errors and potential bugs in both your CSS and your markup.
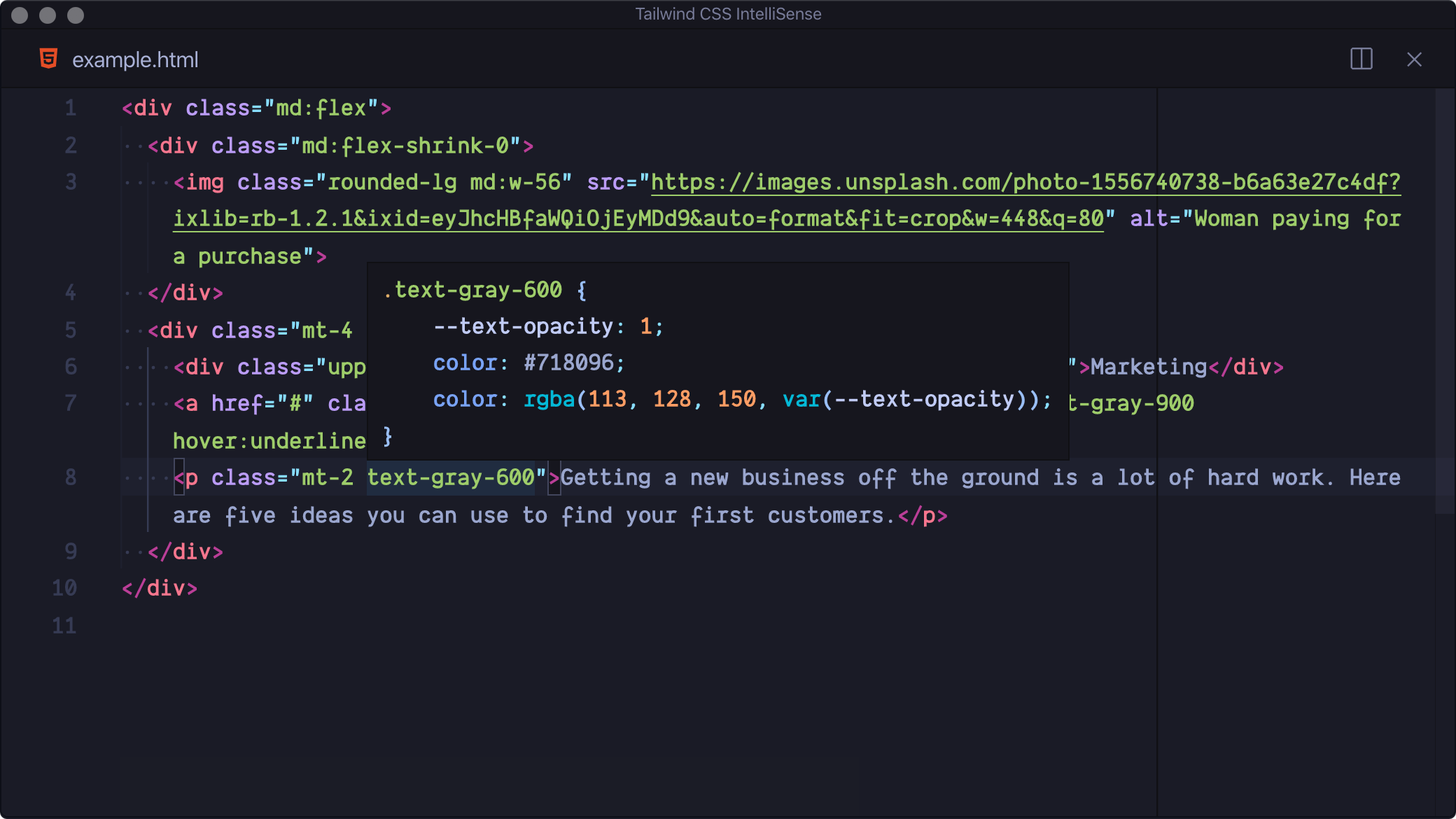
See the complete CSS for a Tailwind class name by hovering over it.
An alternative to VS Code's built-in CSS language mode which maintains full CSS IntelliSense support even when using Tailwind-specific at-rules. Syntax definitions are also provided so that Tailwind-specific syntax is highlighted correctly in all CSS contexts.
Use the files.associations setting to tell VS Code to always open .css files in Tailwind CSS mode:
"files.associations": {
"*.css": "tailwindcss"
}By default VS Code will not trigger completions when editing "string" content, for example within JSX attribute values. Updating the editor.quickSuggestions setting may improve your experience:
"editor.quickSuggestions": {
"strings": "on"
}Reveal the language server log panel. This command is only available when there is an active language server instance.
When a list of CSS classes is selected this command can be used to sort them in the same order that Tailwind orders them in your CSS. This command is only available when the current document belongs to an active Tailwind project and the tailwindcss version is 3.0.0 or greater.
This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions built-in languages, depending on how you want the new language to be treated (e.g. html, css, or javascript):
{
"tailwindCSS.includeLanguages": {
"plaintext": "html"
}
}Configure glob patterns to exclude from all IntelliSense features. Inherits all glob patterns from the files.exclude setting. Default: ["**/.git/**", "**/node_modules/**", "**/.hg/**", "**/.svn/**"]
Enable completions when using Emmet-style syntax, for example div.bg-red-500.uppercase. Default: false
The HTML attributes for which to provide class completions, hover previews, linting etc. Default: class, className, ngClass, class:list
Controls whether the editor should render inline color decorators for Tailwind CSS classes and helper functions. Default: true
Note that
editor.colorDecoratorsmust be enabled for color decorators to be shown.
Show px equivalents for rem CSS values in completions and hovers. Default: true
Root font size in pixels. Used to convert rem CSS values to their px equivalents. See tailwindCSS.showPixelEquivalents. Default: 16
Enable hovers. Default: true
Enable autocomplete suggestions. Default: true
Enable code actions. Default: true
Enable linting. Rules can be configured individually using the tailwindcss.lint settings:
ignore: disable lint rule entirelywarning: rule violations will be considered "warnings," typically represented by a yellow underlineerror: rule violations will be considered "errors," typically represented by a red underline
Unknown screen name used with the @screen directive. Default: error
Unknown variant name used with the @variants directive. Default: error
Unknown value used with the @tailwind directive. Default: error
Unsupported use of the @apply directive. Default: error
Unknown or invalid path used with the theme helper. Default: error
Class names on the same HTML element which apply the same CSS property or properties. Default: warning
Class variants not in the recommended order (applies in JIT mode only). Default: warning
Enable the Node.js inspector agent for the language server and listen on the specified port. Default: null
Experimental settings may be changed or removed at any time.
Default: null
By default the extension will automatically use the first tailwind.config.{js,cjs,mjs,ts,cts,mts} file that it can find to provide Tailwind CSS IntelliSense. Use this setting to manually specify the config file(s) yourself instead.
If your project contains a single Tailwind config file you can specify a string value:
"tailwindCSS.experimental.configFile": ".config/tailwind.config.js"For projects with multiple config files use an object where each key is a config file path and each value is a glob pattern (or array of glob patterns) representing the set of files that the config file applies to:
"tailwindCSS.experimental.configFile": {
"themes/simple/tailwind.config.js": "themes/simple/**",
"themes/neon/tailwind.config.js": "themes/neon/**"
}If you’re having issues getting the IntelliSense features to activate, there are a few things you can check:
- Ensure that you have a Tailwind config file in your workspace and that this is named
tailwind.config.{js,cjs,mjs,ts,cts,mts}. Check out the Tailwind documentation for details on creating a config file. - Ensure that the
tailwindcssmodule is installed in your workspace, vianpm,yarn, orpnpm. - Make sure your VS Code settings aren’t causing your Tailwind config file to be hidden/ignored, for example via the
files.excludeorfiles.watcherExcludesettings. - Take a look at the language server output by running the
Tailwind CSS: Show Outputcommand from the command palette. This may show errors that are preventing the extension from activating.