An example live stream rtmp application using React native
We need the RTMP server first. Download the repository below and follow the README information.
Server : https://github.com/sieuhuflit/live-tream-rtmp-server
Before start, open config.ts file to edit RTMP server ip address
const Config = {
RTMP_URL: 'rtmp://{YOUR_RTMP_IP_ADDRESS_HERE}/live',
};
export default Config;
yarn install
yarn ios
yarn androidAfter running rtmp server, we can run below command
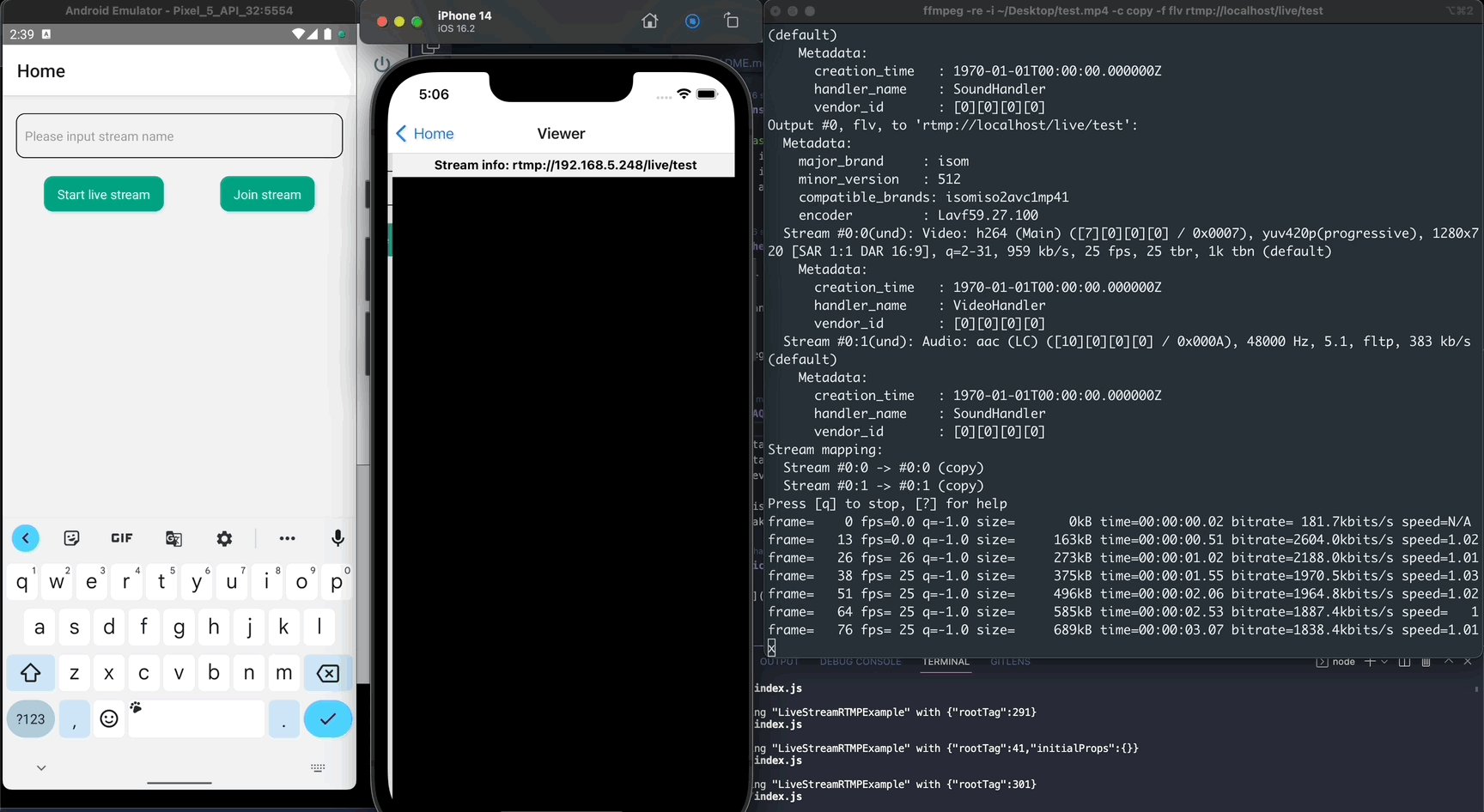
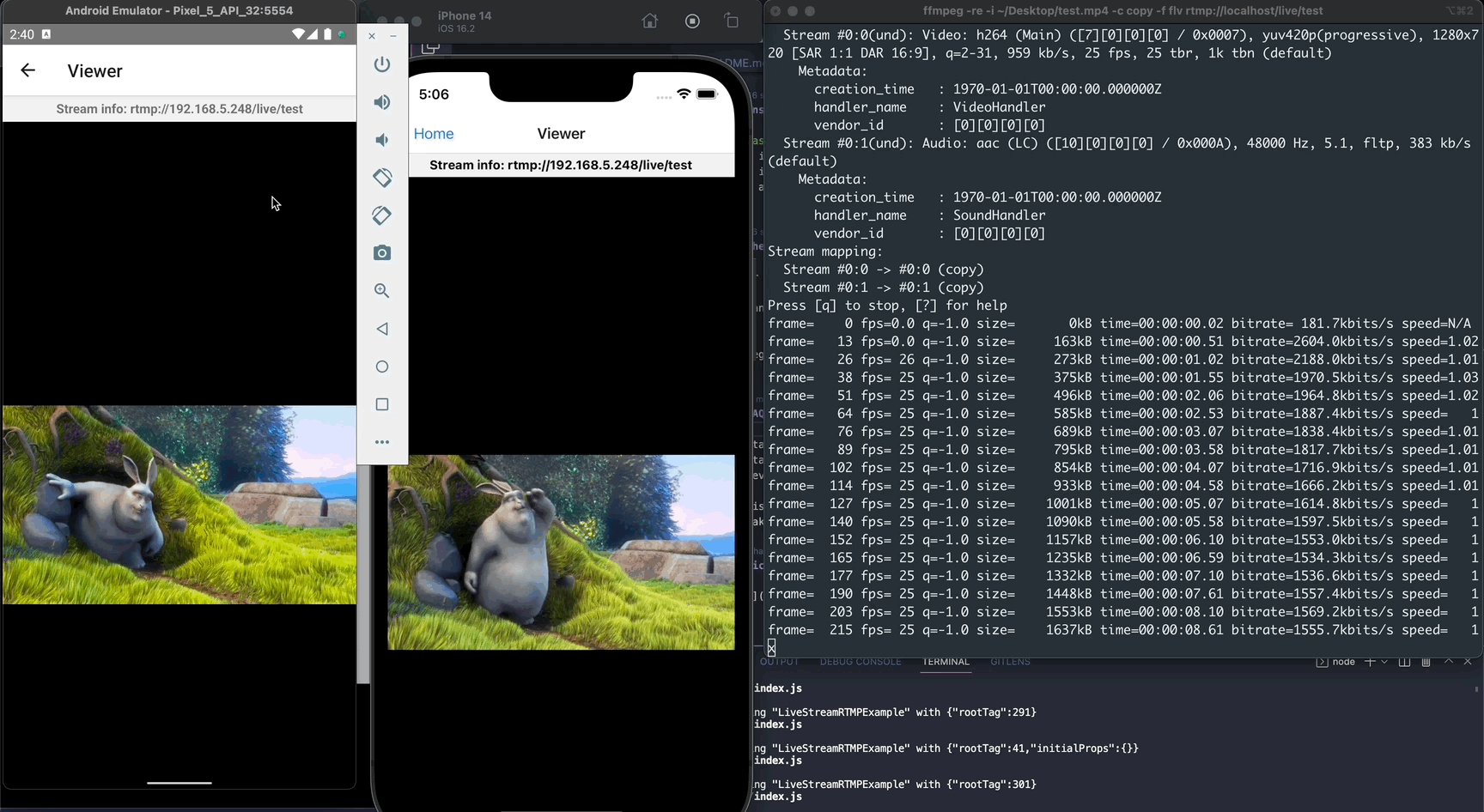
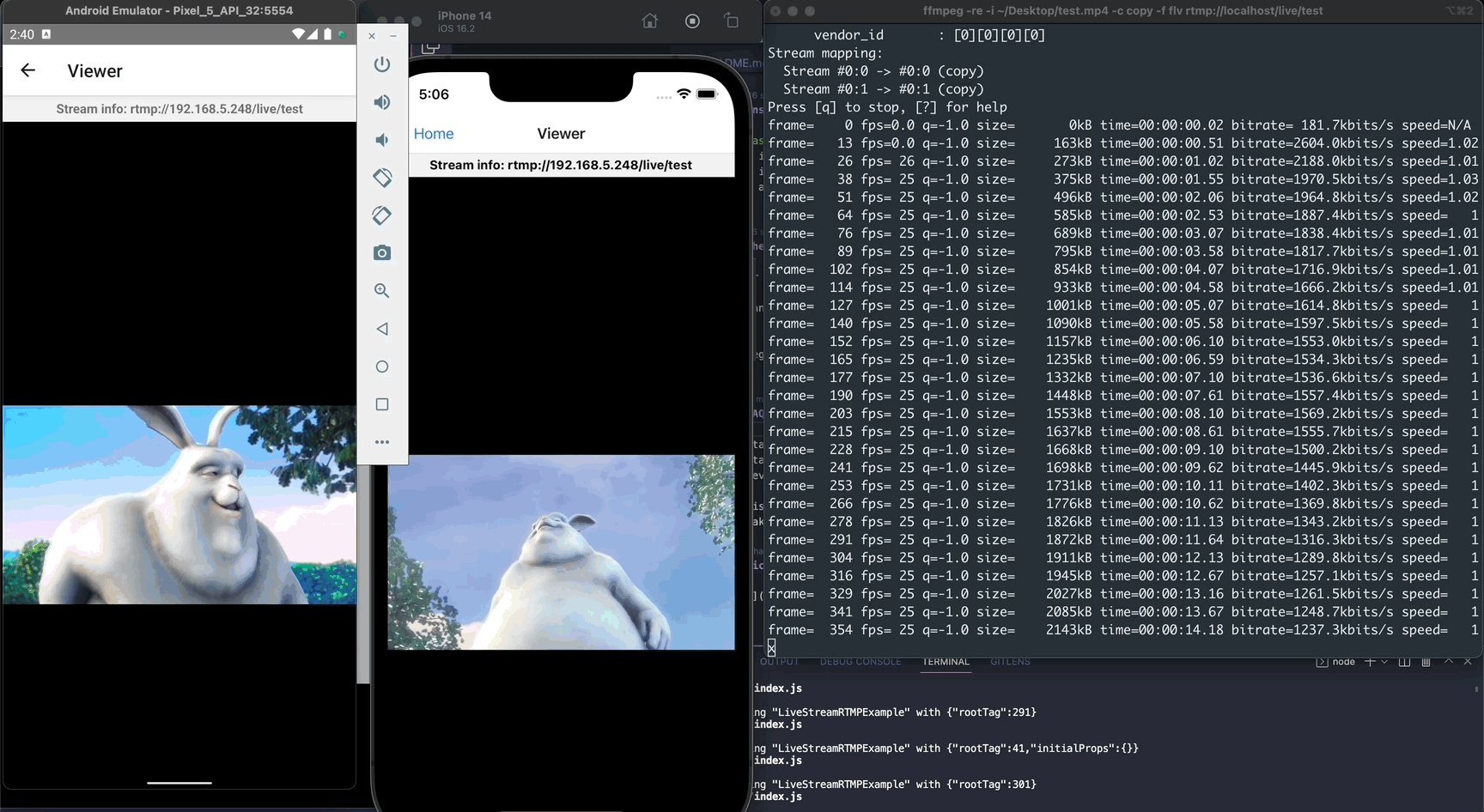
Command below is serve the test.mp4 video to localhost with stream name test
ffmpeg -re -i ~/Desktop/test.mp4 -c copy -f flv rtmp://localhost/live/test
-
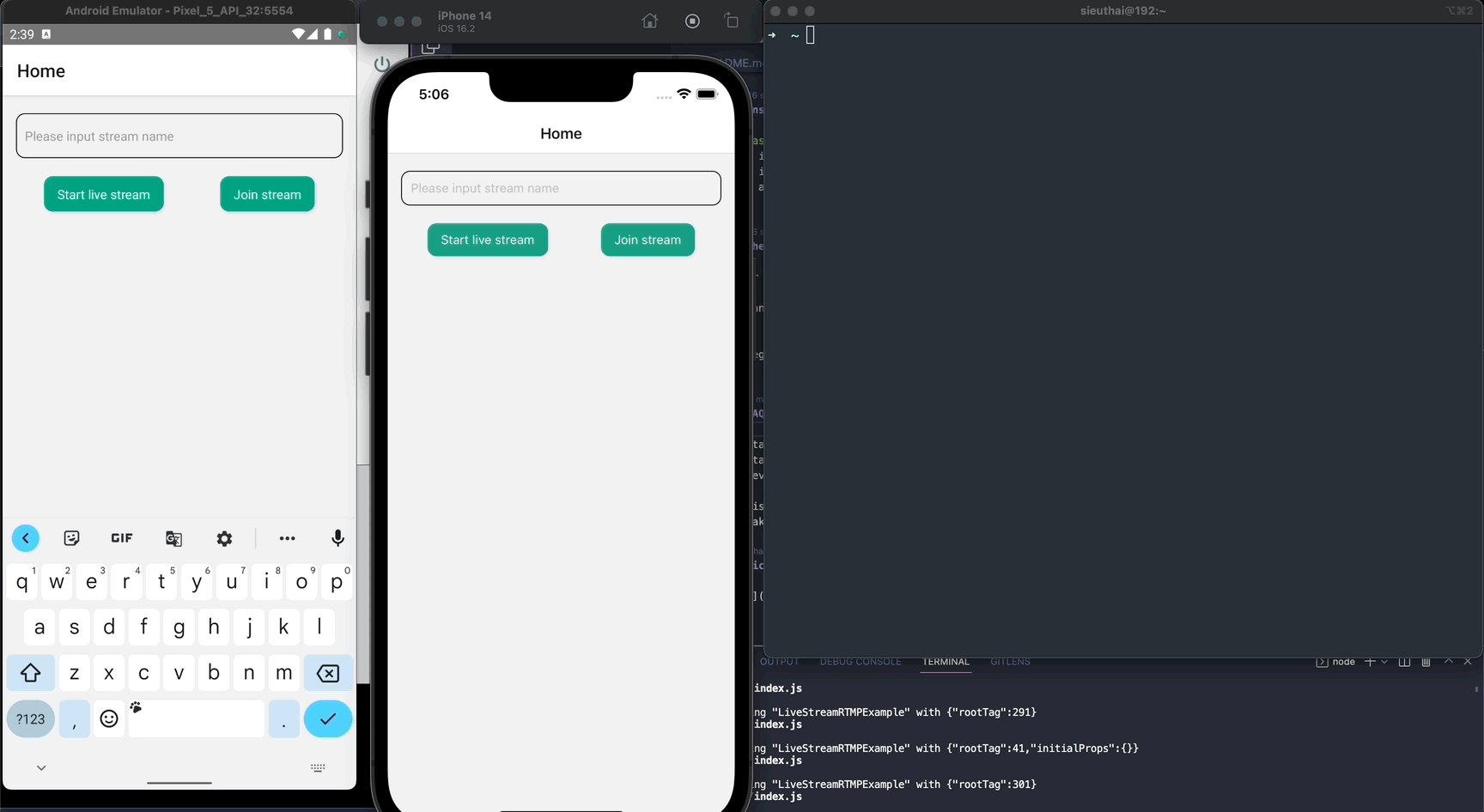
Start live stream iOS simulator not displayed Start live stream not worked on iOS simulator, please test start live stream feature on real iOS device
-
Display blanked when join room on Android Make sure you change IP address on step above