| Service | Status |
|---|---|
| GitHub | |
| Code Climate |  |
| Code Climate | |
| Snyk (npm) | |
| Snyk (Gemfile) |
TV Manager is a Progressive Web App (PWA) that keeps track of which episodes of your favourite TV shows you:
- have seen,
- have recorded to your DVR (or downloaded by other means),
- expect to be broadcast in the near future, or
- missed
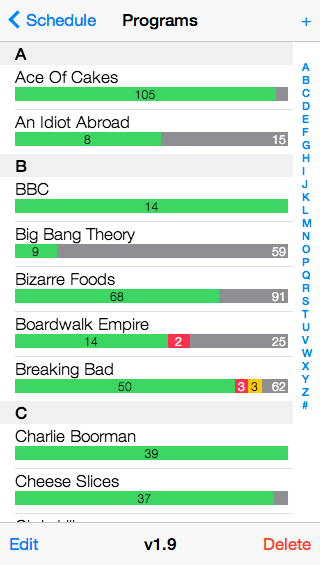
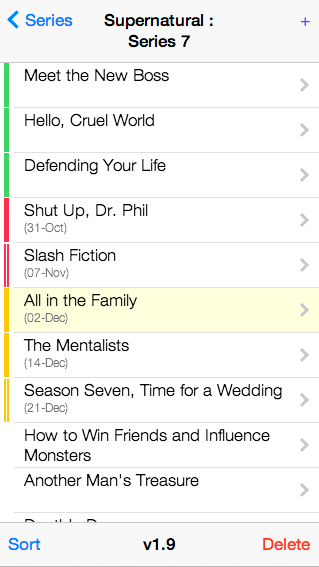
The data model is very simple: Programs consist of zero or more Series, which consist of zero or more Episodes.
Programs simply have a name (eg. "Lost")
Series have a name (eg. "Series 1" or "Season 1") and optionally a broadcast frequency (eg. "Daily" or "Mondays" or "Tuesdays", etc.)
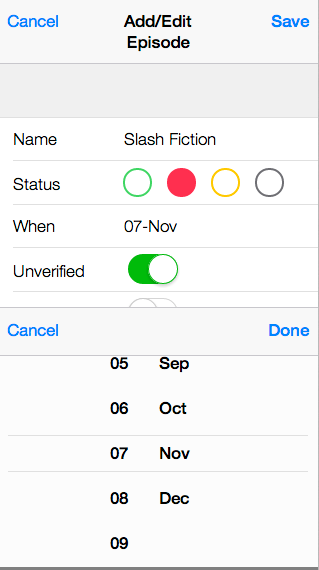
Episodes have a name, a status (eg. Watched/Recorded/Expected/Missed), a date (ie. when the episode was recorded/expected/missed), plus some attributes to indicate whether it is unverified (eg. you think this is the eposide you recorded, but you're not 100% sure) or unscheduled (don't forget to set your DVR!)
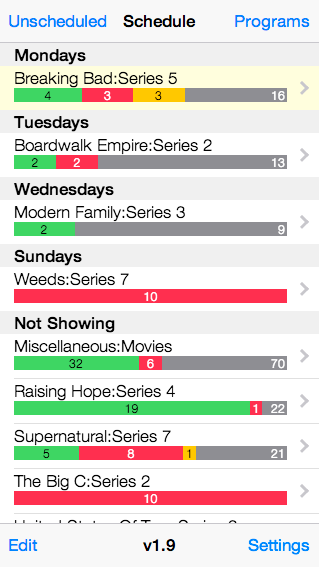
The main view is the Schedule, which lists all series that are currently airing (ie. have a frequency other than "Not Showing"), plus any other series that may not be currently airing but have one or more recorded or upcoming episodes expected.
The other main view is Unscheduled, which lists any upcoming episodes that flagged as "unscheduled". This is your TODO list for programming your DVR.
The rest of the app consists of data management views (add/edit/delete programs, series & episodes) and basic reports (eg. "All recorded", "All Expected", "All Missed" etc.).
The code is developed in an MVC-style architecture, with a custom "view stack" for navigating through the screens (ie. opening a view 'pushes' it onto the top of the stack; closing the view 'pops' it off the stack, revealing the previous view underneath).
- Browser with support for ECMAScript 2017, Service Workers & App Manifest
- For development: Node.JS/npm, Ruby/RubyGems/Bundler (recommend asdf) and a Postgress database
- For production/staging: somewhere to host the Ruby app and public HTML/JS/CSS files (recommend Fly.io or similar) and a Postgres database
- Clone the repository (
git clone git://github.com/scottohara/tvmanager.git) - Install the dependencies (
cd tvmanager && bundle config --local path vendor/bundle && bundle install && npm install) (path vendor/bundleensures that gems are installed locally in the project) - Start the server (
npm start)
(Tip: On the iPhone, use the "Add to Home Screen" option to create a permanent icon that runs the app in fullscreen mode without the Safari chrome)
The app uses basic authentication, and you will need to declare the following environment variables (replacing the values with your own):
.env
TVMANAGER_USERNAME='username'
TVMANAGER_PASSWORD='supersecret'
For staging/production, if you use Fly.io you can specify these as secrets using the flyctl CLI, eg.
fly secrets set TVMANAGER_USERNAME=username --app <name staging or production app>
(Assumes you have setup two Fly apps, one for staging and one for production)
Frontend specs are implemented using mocha+chai+sinon.
Four karma configurations are available to run the frontend test suite:
npm run test:bddwatches for any file changes and runs the full test suite (without code coverage)npm run test:coverageperforms a single full test suite run, including instanbul (via karma-coverage) code coverage reporting. Summary coverage report is written to stdout, and a detailed HTML report is available in/tvmanager/coverage/frontend/index.htmlnpm run test:coverage:chromeis the same asnpm run test:coverage, except only for headless Chromenpm run test:coverage:mobileis the same asnpm run test:coverage, except only for iOS Simulator
By default, the test:bdd suite is run in Chrome, and the test:coverage suite is run in headless Chrome and iOS Simulator.
To run the tests in Mobile Safari on a physical device:
- start the test runner without launching the default browsers (
npm run test:coverage -- --browsers) - the Karma server will pause waiting for a browser connection
- manually launch Mobile Safari and browse to the URL shown in the terminal window (eg.
http://localhost:9876)
Backend specs are implemented using RSpec:
npm run test:backendstarts the database server and runs the RSpec test suite- To run specific specs, use RSpec filtering (
fdescribe,fit,xdescribe,xit)
Integration tests are implemented using Cypress:
npm run test:e2estarts the database server and launches Cypress- Optionally run Cypress in headless mode (
cypress run --browser chrome)
Frontend checks are implemented using eslint:
npm run lint
Backend checks are implemented using rubocop:
bundle exec rubocop
Before deploying, you should first create an annotated tag (e.g. git tag -am "Version 1.00" v1.00).
Then run:
npm run deploy:stagingto deploy to the staging appnpm run deploy:productionto deploy to the production app