Updates is a framework for automatically detecting app updates and gently prompting users to update.
To learn more about how to use Updates, take a look at the keynote presentation, check out the blog post or make use of the table of contents below:
- Automatically detect whether a new version of your app is available.
- Configure framework settings remotely using a self-hosted JSON file.
- UI component for presenting
SKStoreProductViewControlleror directing users to the App Store directly.
In order to check whether new app versions are available invoke checkForUpdates as follows:
Updates.checkForUpdates { result in
UpdatesUI.promptToUpdate(result, presentingViewController: self)
}Then invoke UpdatesUI to present an SKStoreProductViewController allowing users to update to the latest version without having to leave your app.
CocoaPods is a dependency manager which integrates dependencies into your Xcode workspace. To install it using RubyGems run:
gem install cocoapodsTo install Updates using Cocoapods, simply add the following line to your Podfile:
pod "Updates"Then run the command:
pod installFor more information see here.
Carthage is a dependency manager which produces a binary for manual integration into your project. It can be installed via Homebrew using the commands:
brew update
brew install carthageIn order to integrate Updates into your project via Carthage, add the following line to your project's Cartfile:
github "rwbutler/Updates"
From the macOS Terminal run carthage update --platform iOS to build the framework then drag Updates.framework into your Xcode project.
For more information see here.
The Swift Package Manager is a dependency manager for Swift modules and is included as part of the build system as of Swift 3.0. It is used to automate the download, compilation and linking of dependencies.
To include Updates as a dependency within a Swift package, add the package to the dependencies entry in your Package.swift file as follows:
dependencies: [
.package(url: "https://github.com/rwbutler/Updates.git", from: "1.0.0")
]Updates is a framework which automatically checks to see whether a new version of your app is available. When an update is released, Updates is able to present the new version number and accompanying release notes to the user giving them the choice to update. Users electing to proceed are seamlessly presented the App Store in-app so that updating becomes effortless.
How does Updates achieve this? Firstly, it makes use of the iTunes Search API to retrieve the version number of the latest version of your app available from the store. Along with this, the release notes and numeric App Store identifier are fetched for your app which means that when a new version is released, Updates is able to tell your users the version number of the update as well as what's new.
Using the numeric App Store identifier, if the user elects to update then Updates can present the App Store allowing the user to seamlessly update without having to leave the app.
If you would prefer to set this information manually (rather than having Updates retrieve it for you), you may do so by specifying the necessary information as part of a JSON configuration file. Furthermore, having a JSON configuration file allows you to specify whether or not Updates checks automatically or manually - you may then later toggle this setting remotely. It also possible to configure all settings programmatically.
There are two ways of using Updates - having it check for updates automatically, or providing the update information manually via a JSON configuration file.
To have Updates automatically check for new versions of your app you may configure the framework using a JSON configuration file. You need to let Updates know where to look for the file by specifying a configuration URL as follows:
Updates.configurationURL = URL(string: "https://exampledomain.com/updates.json")Alternatively the URL may reference a local file / file in your app bundle using a file URL e.g.
Updates.configurationURL = Bundle.main.url(forResource: "Updates", withExtension: "json")A simple configuration file might look as follows:
{
"updates": {
"check-for": "automatically",
"notify": "once"
}
}Note that Updates looks for a top-level key called updates which means that it is possible to add to an existing JSON file rather than creating an entirely new one.
The above configuration tells Updates to resolve all of the information needed to determine whether a new version of your app is available automatically with minimal configuration. It also indicates that users should only be notified once about a particular app update to avoid badgering them. Alternative values of this property are twice, thrice, never and always.
Having a remote JSON configuration allows for the greatest amount of flexibility once your app has been deployed as this makes it possible to switch from automatic to manual mode remotely and then provide the details of your app's latest update yourself should you wish to.
You may forego a remote JSON configuration and simply configure Updates programmatically if you want as follows:
Updates.updatingMode = .automatically
Updates.notifying = .onceThis is equivalent to the configuration in the above JSON snippet.
To manually notify users of updates to your app configure your JSON file as follows:
{
"updates": {
"check-for": "manually",
"notify": "always",
"app-store-id": "123456",
"comparing": "major-versions",
"min-os-required": "12.0.0",
"version": "2.0.1"
}
}check-forspecifies whether Updates should check for updates automatically or manually.- The
notifyingparameter allows the developer to specify the number of times the user will be prompted to update. - The
app-store-idparameter specifies the numeric identifier for your app in the App Store. This parameter is only required should you wish to use theUpdatesUIcomponent to present anSKStoreProductViewControllerallowing the user to update. If developing a custom UI, this parameter may be omitted. comparingdetermines the version number increment required for users to be notified about a notify version e.g.major-versionsindicates that users will only be notified when the app's major version number is incremented. Other possible values here areminor-versionsandpatch-versions.- The
min-os-requiredproperty ensures that if the new version of your app does not support older versions of iOS that were previously supported then users who cannot take advantage of the update are not notified about the new version. - The
versionproperty indicates the new app version available from the App Store.
If you chose not to host a remote configuration file, the same configuration may be obtained programmatically:
Updates.updatingMode = .manually
Updates.notifying = .always
Updates.appStoreId = "123456"
Updates.comparingVersions = .major
Updates.minimumOSVersion = "12.0.0"
Updates.versionString = "2.0.1"Regardless of whether you have configured Updates to check for updates automatically or manually, call checkForUpdates in your app to be notified of new app updates as follows:
Updates.checkForUpdates { result in
// Implement custom UI or use UpdatesUI component
}The UpdatesUI component described in the next section can be used in conjunction with this method call to present the App Store in-app (using either a SKStoreProductViewController or SFSafariViewController in the event that the former cannot be loaded) allowing users to update seamlessly. Alternatively you may elect to implement your own custom UI in the callback.
The callback returns an UpdatesResult enum value indicating whether or not an update is available:
public enum UpdatesResult {
case available(Update)
case none
}In the case that an update is available, an Update value is available providing the version number of the update as well as the release notes when using automatic configuration:
public struct Update {
public let newVersionString: String
public let releaseNotes: String?
public let shouldNotify: Bool
}Note that the value of notify property in your JSON configuration is used to determine whether or not shouldNotify is true or false. Where writing custom UI it is up to the developer to respect the value of shouldNotify. If using the UpdatesUI component this property will automatically be respected.
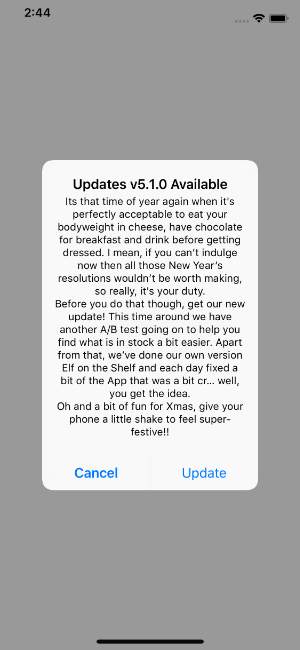
The UpdatesUI component is separate from the core Updates framework to allow developers to create a custom UI if needed. For developers who do not require a custom UI, UpdatesUI makes it as simple as possible for users to update. Users will be presented a UIAlertController asking whether to Update or Cancel. Should the user elect to update then a SKStoreProductViewController will be displayed allowing the update to be initiated in-app.
In order to display the UI simply pass the UpdatesResult value returned from the update check to the UI as follows:
Updates.checkForUpdates { result in
UpdatesUI.promptToUpdate(result, presentingViewController: self)
}The result will look as follows:
To run the example project, clone the repo, and run pod install from the Example directory first.
Updates uses your app's bundle identifier to invoke the iTunes Search API using a URL such as the following:
https://itunes.apple.com/lookupbundleId=com.rwbutler.daycalculator&country=gb
This allows Updates to retrieve the release notes, latest version number and App Store identifier for your app. If this process fails for you, the likelihood is that the country parameter has been set incorrectly.
This parameter needs to be set to the country code for the App Store territory from which the user downloaded your app. Currently Updates retrieves this code by querying the device's current locale using Locale.current.regionCode however this can be overridden programmatically via the Updates.countryCode parameter. Once set correctly you shouldn't experience any further issues.
Updates is available under the MIT license. See the LICENSE file for more info.
- AnimatedGradientView - Powerful gradient animations made simple for iOS.
| AnimatedGradientView |
|---|
 |
- Cheats - Retro cheat codes for modern iOS apps.
- Connectivity - Improves on Reachability for determining Internet connectivity in your iOS application.
- FeatureFlags - Allows developers to configure feature flags, run multiple A/B or MVT tests using a bundled / remotely-hosted JSON configuration file.
- FlexibleRowHeightGridLayout - A UICollectionView grid layout designed to support Dynamic Type by allowing the height of each row to size to fit content.
- Hash - Lightweight means of generating message digests and HMACs using popular hash functions including MD5, SHA-1, SHA-256.
- Skylark - Fully Swift BDD testing framework for writing Cucumber scenarios using Gherkin syntax.
- TailorSwift - A collection of useful Swift Core Library / Foundation framework extensions.
- TypographyKit - Consistent & accessible visual styling on iOS with Dynamic Type support.
- Updates - Automatically detects app updates and gently prompts users to update.
| Cheats | Connectivity | FeatureFlags | Skylark | TypographyKit | Updates |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
- Clear DerivedData - Utility to quickly clear your DerivedData directory simply by typing
cddfrom the Terminal. - Config Validator - Config Validator validates & uploads your configuration files and cache clears your CDN as part of your CI process.
- IPA Uploader - Uploads your apps to TestFlight & App Store.
- Palette - Makes your TypographyKit color palette available in Xcode Interface Builder.
| Config Validator | IPA Uploader | Palette |
|---|---|---|
 |
 |
 |