-
Notifications
You must be signed in to change notification settings - Fork 5
1 Use Leaflet with PTV xServers
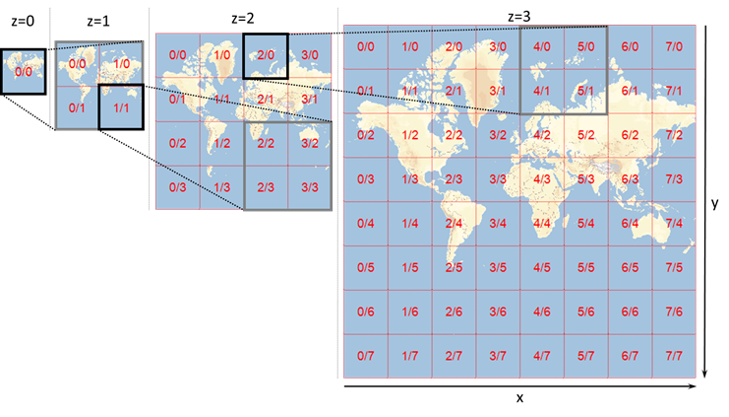
I'm using Leaflet as library for my interactive map. Leaflet allows to add an arbitrary "tile provider" as base map. A tile provider is a web service that delivers images with size 256x256 like these http://xmap-eu-n-test.cloud.ptvgroup.com/WMS/GetTile/xmap-ajaxbg/2117/1391/12.png. Leaflet loads the tiles and "stitches" the map from the images. If the user pans the map, only the new tiles have to be loaded, which makes this approach efficent. A tile is the combination of x/y/z, where z is the level and x,y the position of the tile within this level.

The initialization of an xMapServer-2 map using a tile provider:
L.tileLayer(
'https://s0{s}-xserver2-europe-test.cloud.ptvgroup.com/services/rest/XMap/tile/{z}/{x}/{y}' +
'?storedProfile={profile}&xtok={token}', {
profile: 'silkysand',
token: window.token,
attribution: '<a target="_blank" href="http://www.ptvgroup.com">PTV</a>, TOMTOM',
subdomains: '1234',
maxZoom: 22,
pane: 'tilePane'
}).addTo(map);A variation uses two Leaflet layers to add the base-map. We'll use this to embed our own contend in-between later.
var background = L.tileLayer(
'https://s0{s}-xserver2-europe-test.cloud.ptvgroup.com/services/rest/XMap/tile/{z}/{x}/{y}' +
'?storedProfile={profile}&layers=background,transport&xtok={token}', {
profile: 'silkysand',
token: window.token,
attribution: '<a target="_blank" href="http://www.ptvgroup.com">PTV</a>, TOMTOM',
subdomains: '1234',
maxZoom: 22,
pane: 'tilePane'
});
var foreground = L.tileLayer(
'https://s0{s}-xserver2-europe-test.cloud.ptvgroup.com/services/rest/XMap/tile/{z}/{x}/{y}' +
'?storedProfile={profile}&layers=labels&xtok={token}', {
profile: 'silkysand',
token: window.token,
attribution: '<a target="_blank" href="http://www.ptvgroup.com">PTV</a>, TOMTOM',
subdomains: '1234',
maxZoom: 22,
zIndex: 200,
pane: 'shadowPane'
});
L.layerGroup([background, foreground]).addTo(map)The result: https://spatialtutorial.azurewebsites.net/01-XMapLeaflet.html