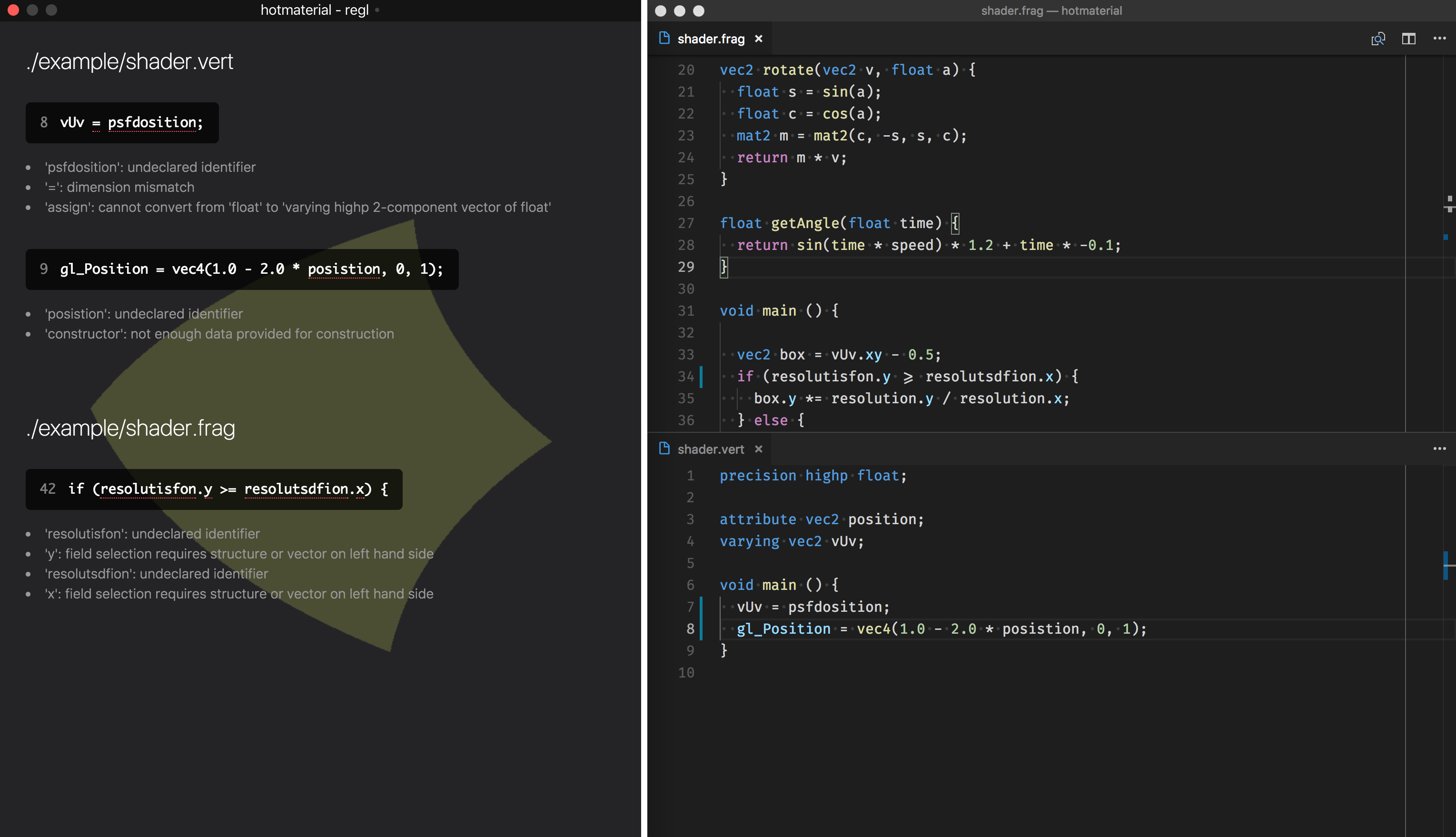
🎨 Hot shader replacement and in-browser error handling (Webpack only)
- webpack >= 3 (examples works on version 3, 4 & 5)
- @internet/hmr webpack loader to wrap your shaders in a hmr special object
- glslify-loader is recommended to load your shader
- three.js and regl are officialy supported but you can easily use it with another webgl library
# using npm
$ npm install --save @internet/hotmaterial
# using yarn
$ yarn add @internet/hotmaterialimport hotmaterial from '@internet/hotmaterial/three' // import the three implementation
const program = hotmaterial(
// Your vertex shader - use the @internet/hmr loader as inline loader
require('@internet/hmr!./shader.vert'),
// Your fragment shader - use the @internet/hmr loader as inline loader
require('@internet/hmr!./shader.frag'),
// Options (see below)
{}
)
const geometry = new THREE.PlaneBufferGeometry()
// Decorate your three Material with the program function
// Do not declare vertexShader and fragmentShader in the Three Material.
// hotmaterial will automatically set and reload shader source
const material = program(new THREE.RawShaderMaterial({
uniforms: {
time: { type: 'f', value: 0 }
}
}))
const mesh = new THREE.Mesh(geometry, material)import regl from 'regl'
import hotmaterial from '@internet/hotmaterial'
const program = hotmaterial(
// Your vertex shader - use the @internet/hmr loader as inline loader
require('@internet/hmr!./shader.vert'),
// Your fragment shader - use the @internet/hmr loader as inline loader
require('@internet/hmr!./shader.frag'),
// Options (see below)
{}
)
const draw = regl({
frag: program.frag, // frag is a function returning the current fragment shader source
vert: program.vert, // vert is a function returning the current vertex shader source
attributes: {
position: [
-2, 0,
0, -2,
2, 2
]
},
count: 3
})vertis a function returning the current vertex shader sourcefragis a function returning the current fragment shader source
- Default:
false - Set it to
trueto disable all reloading / code validation features.
- Default:
null - Called before any shader updates, with the shader source as first argument
- Use this to return a modified shaded content before the validation step
- Default:
null - Called after a valid shader update, with vertex and fragment shader as first and second args.
- DidUpdate is only called when shaders are valids (and just after setup)
- You can use it for custom implementations of
hot material
- Same as
willUpdateproperty but called only before a vertex shader update
- Same as
willUpdateproperty but called only before a fragment shader update
- Same as
didUpdateproperty but called only after a fragment shader update
- Same as
didUpdateproperty but called only after a vertex shader update
Use willUpdate, fragWillUpdate and vertWillUpdate to customize shader code before any update from hotmaterial
import injectDefines from 'glsl-inject-defines'
import hotmaterial from 'hotmaterial'
const program = hotmaterial(
require('@internet/hmr!./shader.vert'),
require('@internet/hmr!./shader.frag'),
{
fragWillUpdate: (fragment) => injectDefines(fragment, { PI: 3.14 })
}
)$ npm run example:regl
$ npm run example:threeMIT.
hotmaterial is a package of the @internet npm scope.
@internet is a collection of opinionated and interoperables front-end npm ES6 modules, with minimal external dependencies.