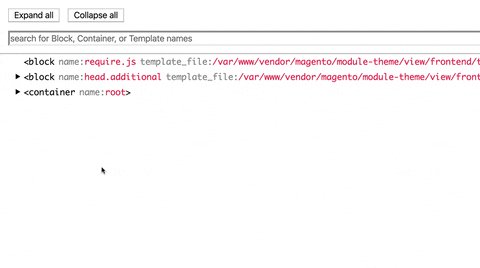
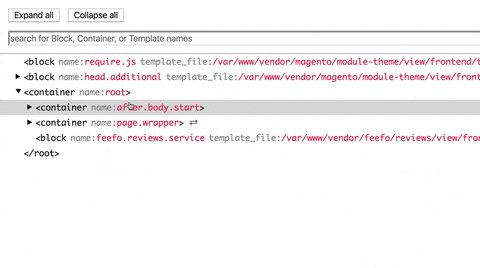
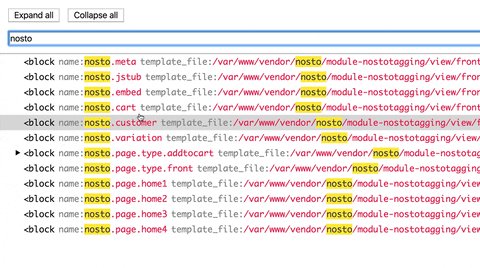
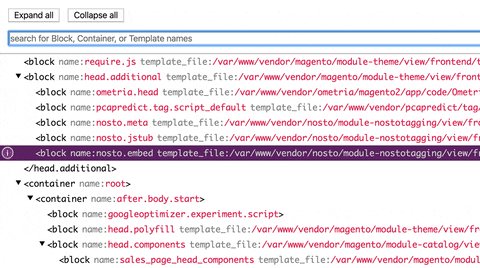
This is a chrome extension that provides the user with a tree-view of the container/block structure of any page in a Magento 2 website
- First, install & enable m2-module-jh-block-logger
- Then add this extension via the Chrome Extension Store
Run the following command to launch a version of the Chrome Extension in a regular browser window.
# install dependencies
yarn
# start the development server
yarn startThe following tasks have been defined by this project's Crossbow configuration. Run any of them in the following way
$ crossbow run <taskname>| Task name | Description |
|---|---|
|
Alias for: - build-all- mocha- cypress |
|
Alias for: - @npm mocha -r ts-node/register tests/** |
|
Alias for: - cypress/setup/run.js |
|
Alias for: - @npm cypress open --env TEST_URL=http://localhost:8080/plain.html |
|
Build all shells. |
|
Alias for: - @npm webpack |
|
Run the application in a regular Browser window with sample data + cypress |
|
Alias for: - @npm webpack-dev-server --inline |
|
Alias for: - @sh /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --auto-open-devtools-for-tabs https://gg.m2 |
|
Alias for: - @sh rm -rf shells/chrome/dist/** |