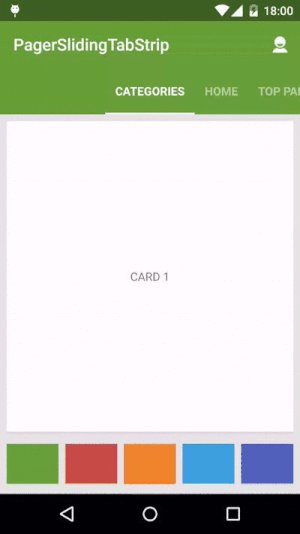
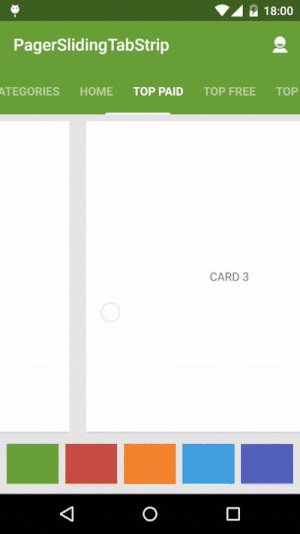
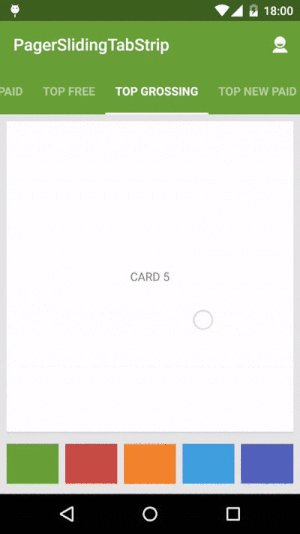
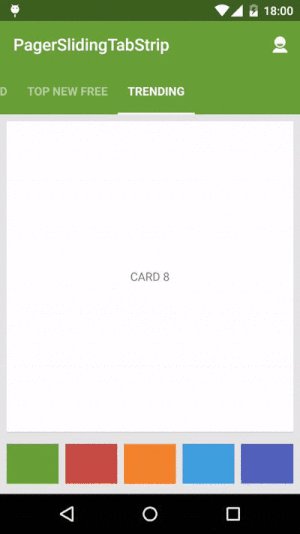
Interactive paging indicator widget, compatible with the ViewPager from the
Android Support Library.
For a working implementation of this project see the sample/ folder.
- Include the following dependency to your gradle file.
compile 'com.jpardogo.materialtabstrip:library:1.0.9'Or add the library as a project. I tried to send a pull request, but looks like the original developer doesn't maintain it anymore.
-
Include the PagerSlidingTabStrip widget in your layout. This should usually be placed above the
ViewPagerit represents.<com.astuetz.PagerSlidingTabStrip android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" />
-
In your
onCreatemethod (oronCreateViewfor a fragment), bind the widget to theViewPager.// Initialize the ViewPager and set an adapter ViewPager pager = (ViewPager) findViewById(R.id.pager); pager.setAdapter(new TestAdapter(getSupportFragmentManager())); // Bind the tabs to the ViewPager PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs); tabs.setViewPager(pager); -
If your adapter implements the interface
CustomTabProvideryou can past you custom tab view/s. In case the the view returned contains the idR.id.psts_tab_title, this view should be aTextviewand will be used to placed the title. If you don't want the library manage your TextView title for the tab, use a different id thanR.id.psts_tab_titlein your tab layout.If your adapter don't implements the interface
CustomTabProviderthe default tab will be use (That's a TextView with idR.id.psts_tab_title) -
(Optional) If you use an
OnPageChangeListenerwith your view pager you should set it in the widget rather than on the pager directly.// continued from above tabs.setOnPageChangeListener(mPageChangeListener);
From theme:
android:textColorPrimaryvalue (from your theme) will be applied automatically to the tab's text color (Selected tab with 255 alpha and non selected tabs with 150 alpha) , underlineColor, dividerColor and indicatorColor, if the values are not define on the xml layout.
Notes about some of the native attr:
android:textColorNon selected tabs text color. If you DO definetextColorIt will be apply to NON selected tabs and NO ALPHA will be applied to them, the colour you define is the one you will see. If you want to define a half transparent color intextColor, you can pass #80FFFFFF (That's an example for half transparent white)android:textSizeTab text sizeandroid:paddingLeftorandroid:paddingRightlayout padding. If you apply both, they should be balanced. PR #69 have a good explanation of this behaviour.
Custom attr:
pstsIndicatorColorColor of the sliding indicator.textPrimaryColorwill be it's default color value.pstsUnderlineColorColor of the full-width line on the bottom of the view.textPrimaryColorwill be it's default color value.pstsUnderlineHeightHeight of the full-width line on the bottom of the view.pstsTextAlphaSet the text alpha transparency for non selected tabs. Range 0..255. 150 is it's default value. It WON'T be use iftextColoris defined in the layout. IftextColoris NOT defined, It will be apply to the non selected tabs.pstsTextColorSelectedSet selected tab text color.textPrimaryColorwill be it's default color value.pstsTextStyleSet the text style, default bold.pstsTextSelectedStyleSet the text style of the selected tab, default bold.pstsTextAllCapsIf true, all tab titles will be upper case, default true.pstsDividerColorColor of the dividers between tabs.textPrimaryColorwill be it's default color value.pstsDividerPaddingTop and bottom padding of the dividers.pstsDividerWidthStroke width of divider line, defaults to 0.pstsIndicatorHeightHeight of the sliding indicator.pstsTabPaddingLeftRightLeft and right padding of each tab.pstsScrollOffsetScroll offset of the selected tab.pstsTabBackgroundBackground drawable of each tab, should be a StateListDrawable.pstsShouldExpandIf set to true, each tab is given the same weight, default false.pstsPaddingMiddleIf true, the tabs start at the middle of the view (Like Newsstand google app).
Almost all attributes have their respective getters and setters to change them at runtime , open an issue if you miss any.
- Andreas Stuetz - [email protected]
- Check contributors list.
- Kirill Grouchnikov - Author of an explanation post on Google+
Copyright 2013 Andreas Stuetz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.