This is the source code from this tutorial.
Requirements: React Native
$ git clone [email protected]:brunolemos/react-native-web-monorepo.git$ cd react-native-web-monorepo$ yarn$ yarn workspace web start$ yarn workspace mobile start- Run the project
- [iOS] Via Xcode
open packages/mobile/ios/myprojectname.xcodeproj(open the project on Xcode)- Press the Run button
- [Android] Via Android Studio
studio ./packages/mobile/android/(open the project on Android Studio)- Press the Run button
- Via CLI
- Open a new terminal tab
$ cd packages/mobile$ npm un -g react-native-cli$ npm i -g @react-native-community/cli- You may need to launch your device emulator before the next command
$ react-native run-iosorreact-native run-android
- [iOS] Via Xcode
Follow me on Twitter: @brunolemos
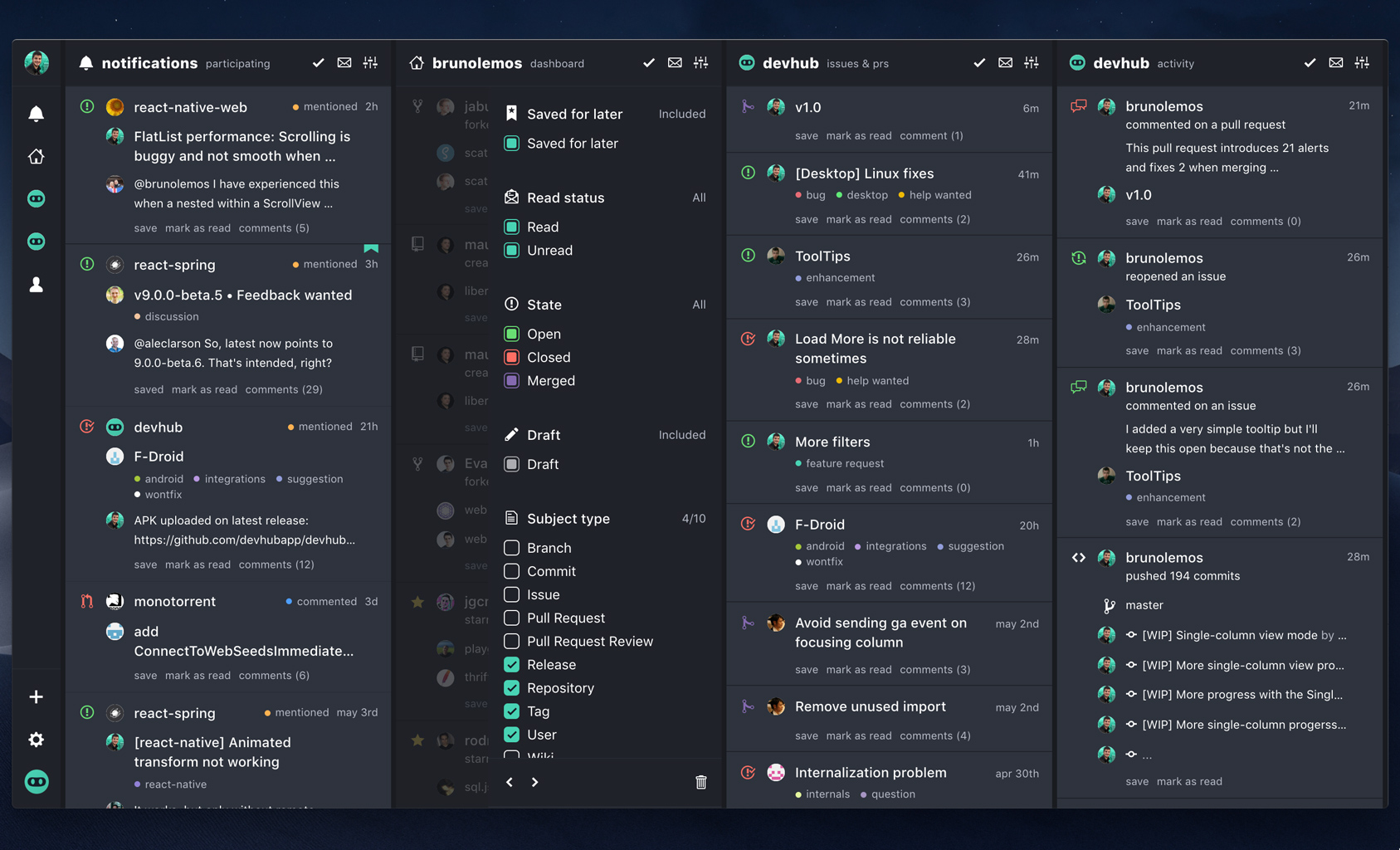
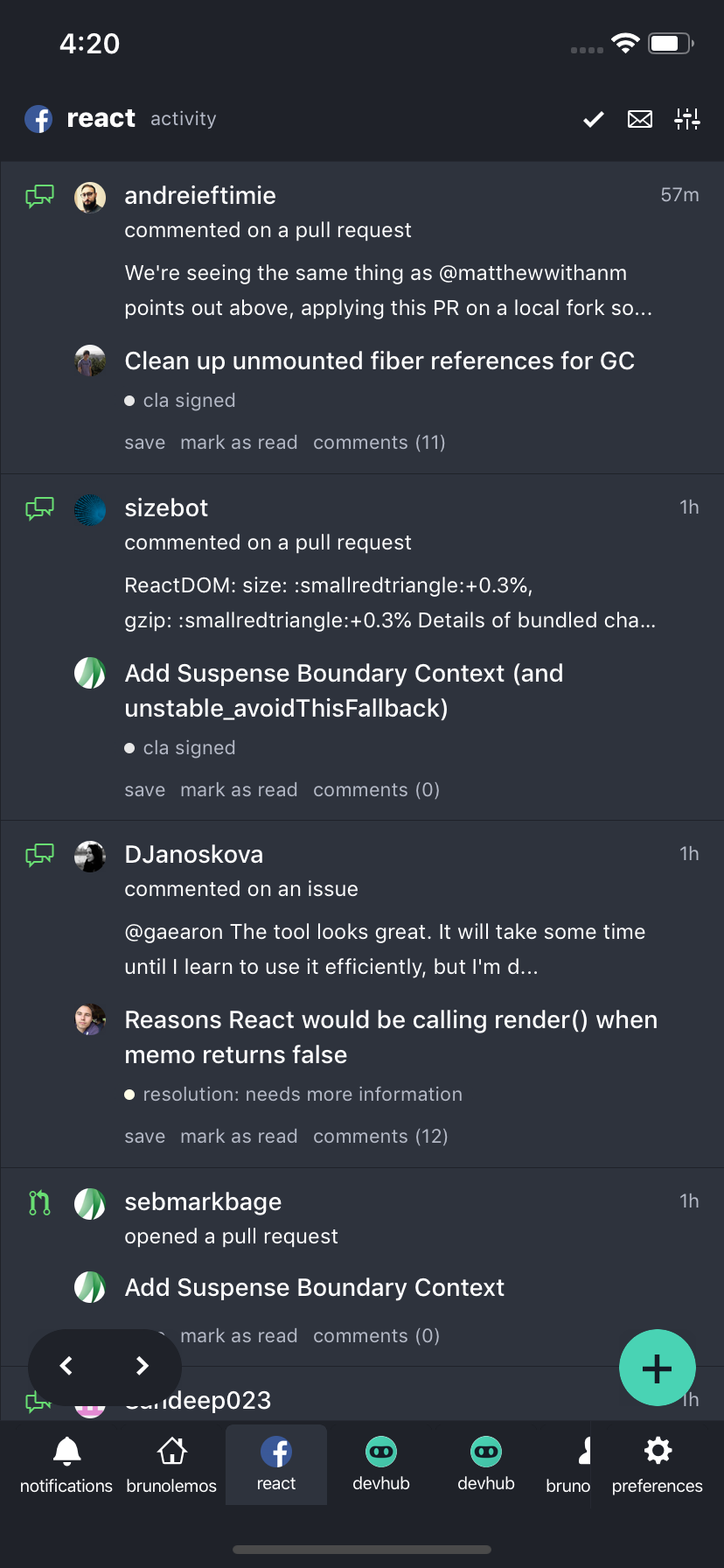
Check out DevHub. The main difference is that it supports Desktop (Electron) in addition to Web, iOS and Android.