You can use it on streaming platform(e.g. Twitch, Youtube...) by OBS.(If you don't know how to use, you could reference the article). It would be cool for your activities!
You need to run npm install to import dependencies and run npm run dev to start servers both of chatbot and frontend folder.
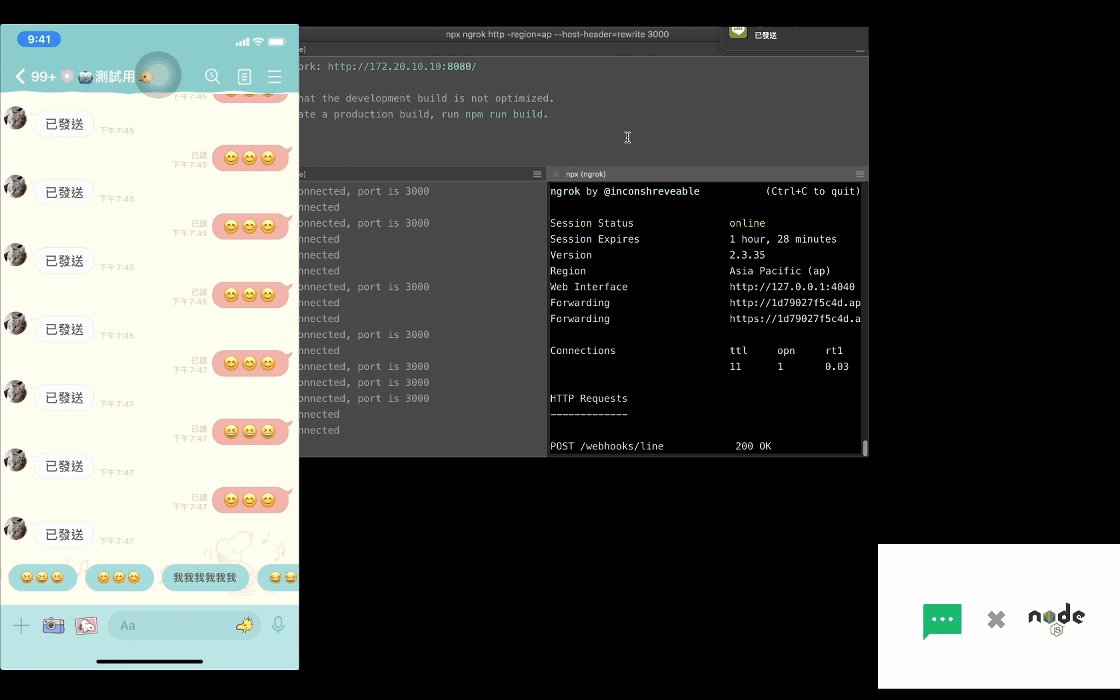
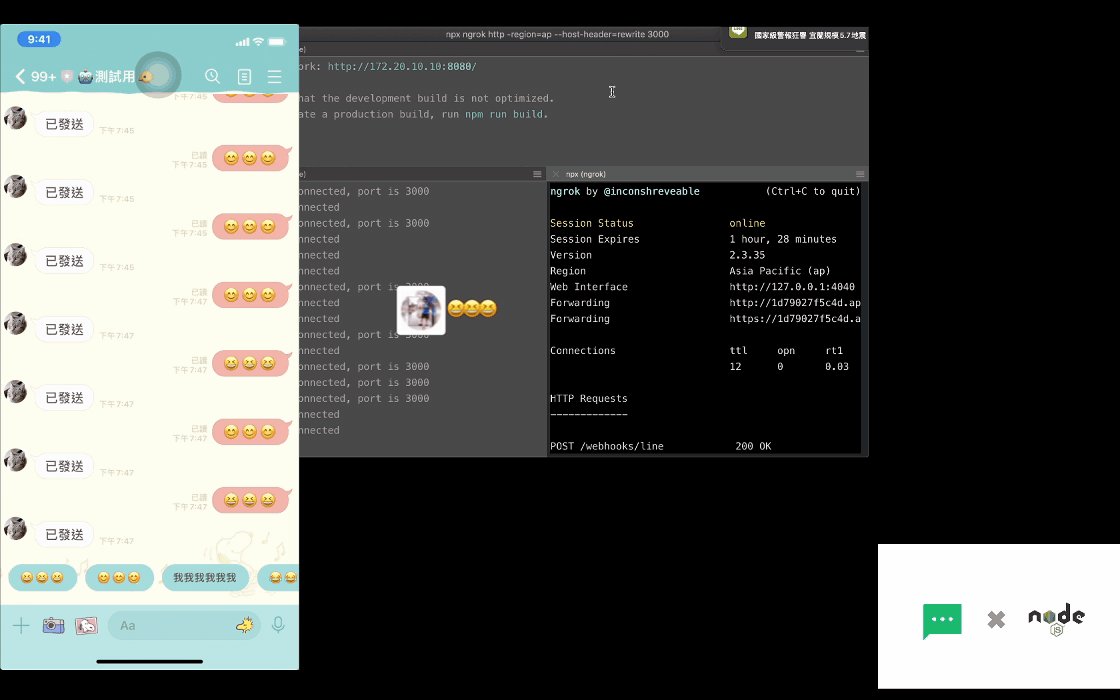
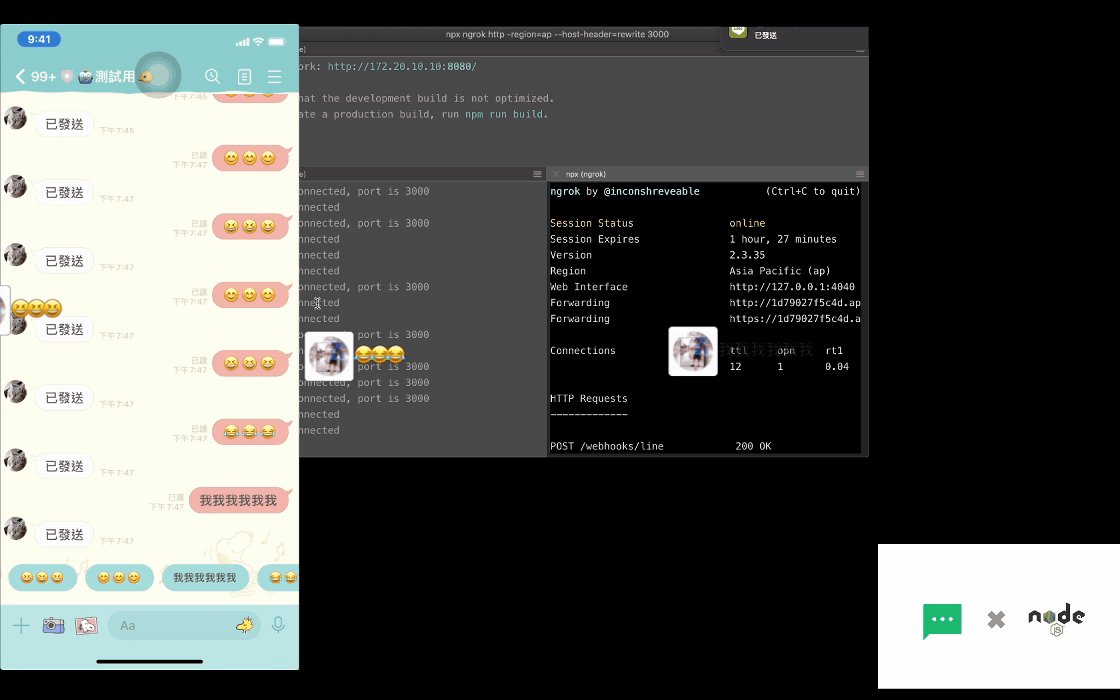
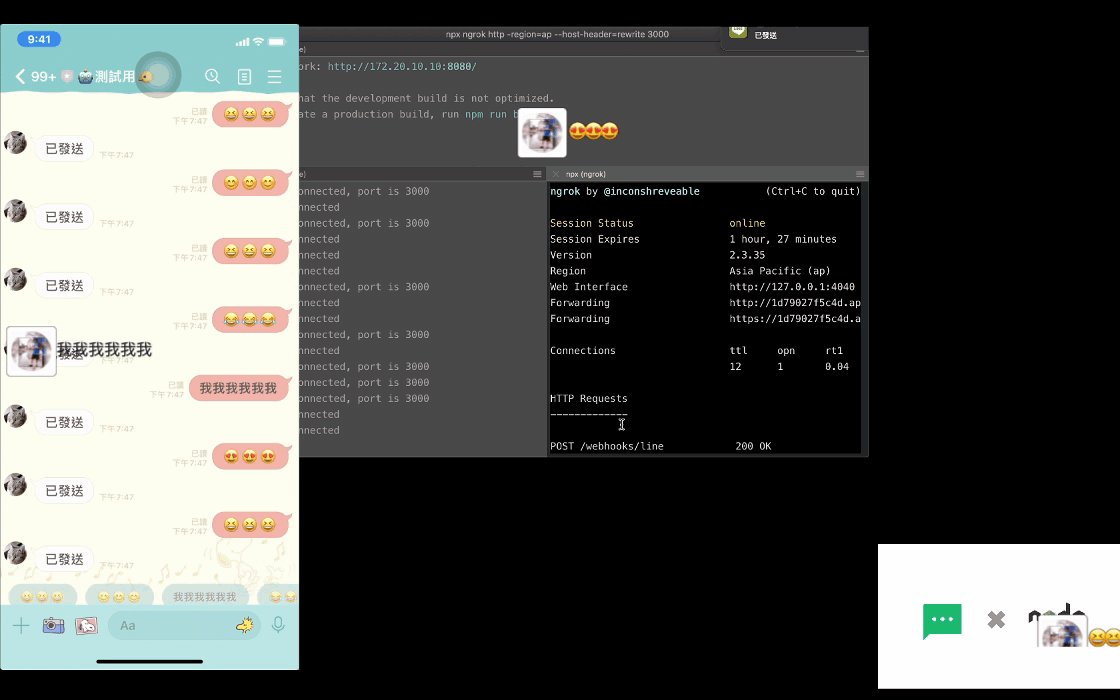
Because LINE Chatbot need SSL certificate, so you can deploy chatbot code to Heroku or run ngrok to get a domain which is contain SSL.
Run below commands:
npm install
cp .env.example .env # Input variables
npm run dev
-
Got A LINE Bot API developer account Make sure you already registered, if you need use LINE Bot.
-
Go to LINE Developer Console
-
Close
auto-replysetting on "Messaging API" Tab. -
Setup your basic account information. Here is some info you will need to know.
- Callback URL:
https://{YOUR_URL}/webhooks/line - Enable
Use webhookcheckbox. - Verify your webhook.
- Callback URL:
-
-
You will get following info, need to fill back in
.envfile atchatbotfolder.Channel SecretChannel Access Token(You need to issue one here)
npm install
cp .env.example .env # Input variable
npm run dev
- If your environment in
localhost, inputws://localhost:3000in.envvariable. - Production environment inputs
wss://YOUR_DOMAINin environment variable.