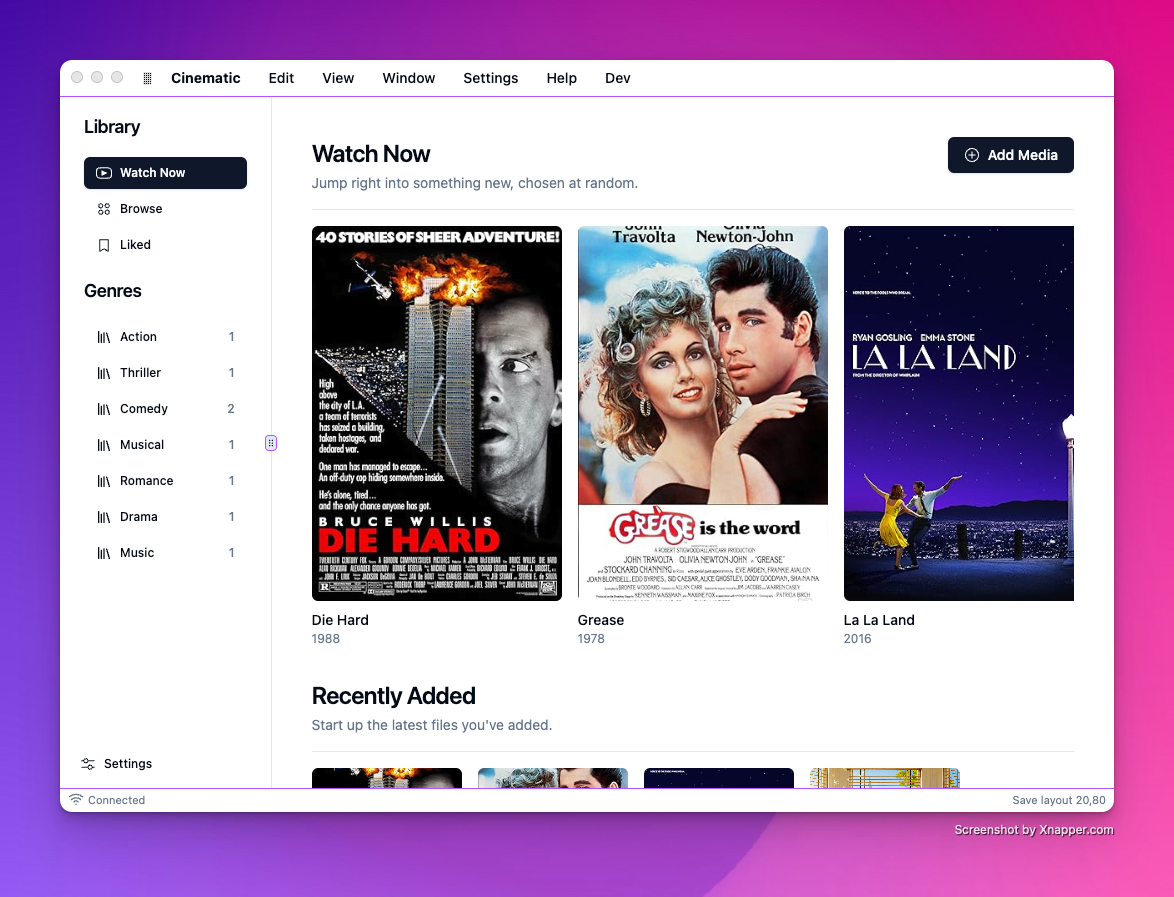
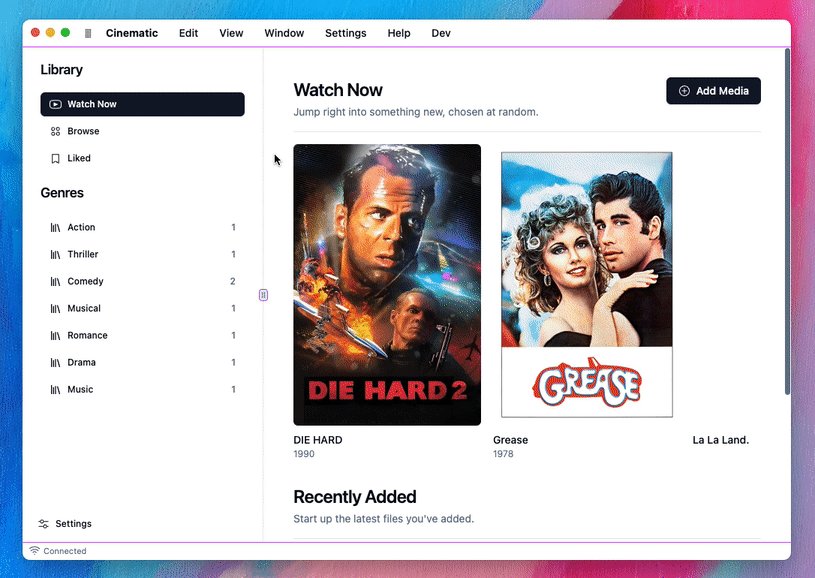
A gorgeous Desktop UI for your digital movie collection, powered by Electron and React. Works on Mac, Windows, and Linux!
- 🎭 Filter movies by genre
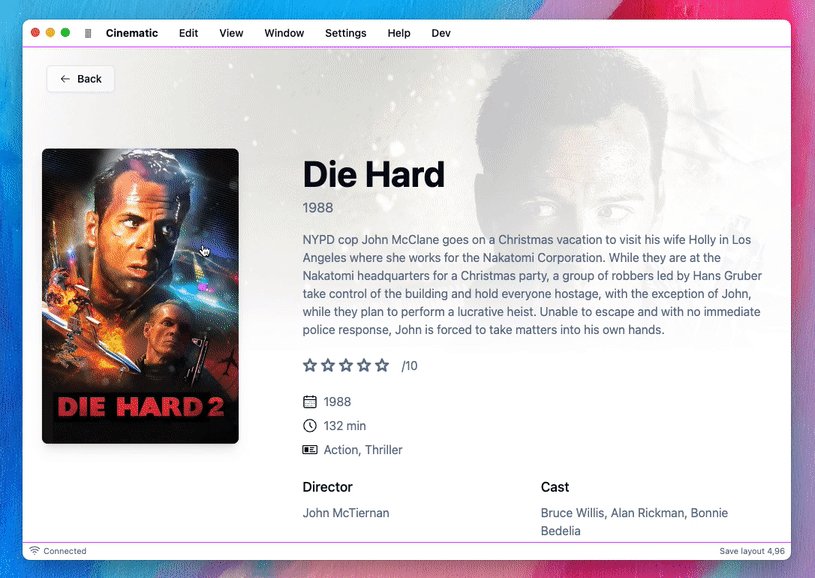
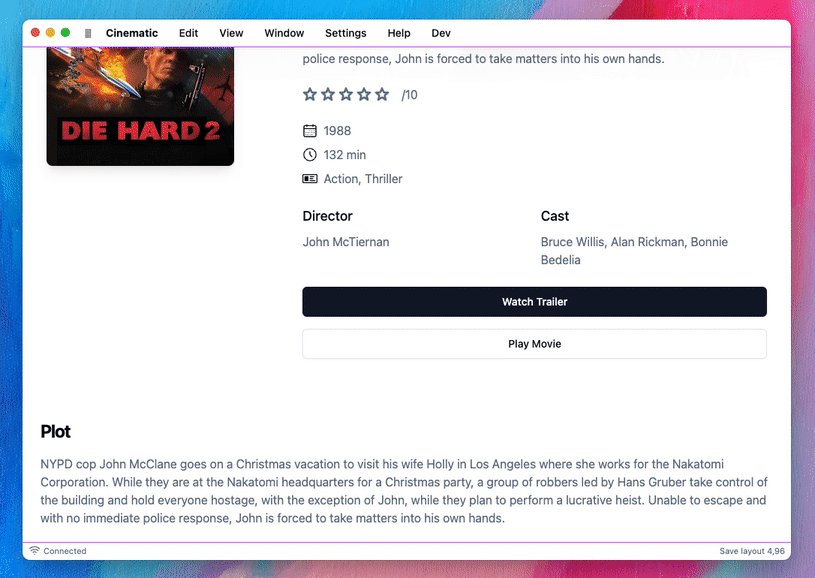
- 🚥 Read plotlines and summaries before watching
- 🎬 Watch multiple trailers
- 🥃 Jump straight to the IMDB page
- 🍱 Keep track of recently viewed and watched movies
- 🍅 Cycle through ratings from IMDB, TMDB, and Metacritic
- ☔️ Network throttled requests to avoid timeouts
- 🐠 Built-in caching of genres and movies
- 🖇 Sort movies by name, popularity, release date, runtime, or randomly
- 🌙 Dark Mode support
- 🔄 Auto Updater
- 💾 Built-in Store with electron-store
- 🖱️ Context Menu
- ⌨️ Keyboard Shortcut Manager
- 🀱 Menu Bar for macOS, Windows, and Linux
- 🖥️ System Tray
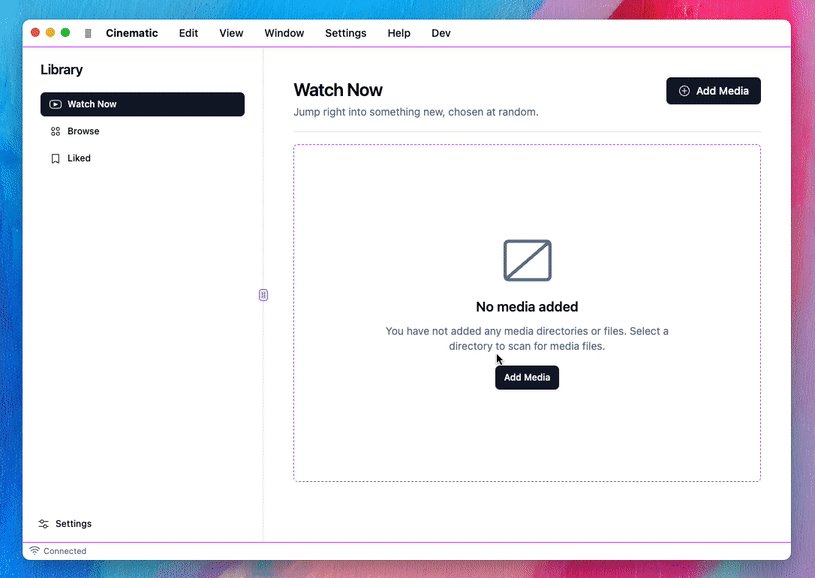
Point Cinematic to the movie folder on your computer to scan and retrieve movie posters, ratings, trailers and much more about any movie files found. Organize your movies by genre and sort by popularity, release date, runtime, or randomize things.
Cinematic prefers filenames like Independence Day [1996].mp4 but will happily parse torrent-style Movies.That.Look.Like.This.2015.HDRip.XviD.XXX-XXX.AVI.
-
Clone this repository
git clone https://github.com/lacymorrow/cinematic.git
-
Go into the repository
cd cinematic -
Install dependencies
yarn
-
Start the development server
yarn start
src/main: Contains the main process codesrc/renderer: Contains the renderer process code (React components)src/config: Contains configuration filessrc/utils: Contains utility functions
yarn start: Start the app in development modeyarn build: Build the app for productionyarn lint: Run the linteryarn test: Run tests
We use Tailwind CSS for styling. See the Tailwind CSS docs for more information.
Some Tailwind plugins have been added for convenience:
- Tailwind Animate
- Tailwind Container Queries
- Child selectors to target immediate children like
child:w-xl - Group selectors:
group(Parent)group-hover:bg-gray-100(Child)
Shadcn is a UI component library for React. See the Shadcn docs for more information.
Use npx shadcn-ui@latest add accordion ... to add a component to your project.
Contributions are welcome! Please feel free to submit a Pull Request.
This project is licensed under the CC-BY-NC-SA 4.0 License.