Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: object merging with mutation in VFolderTable, hooks, and Session…
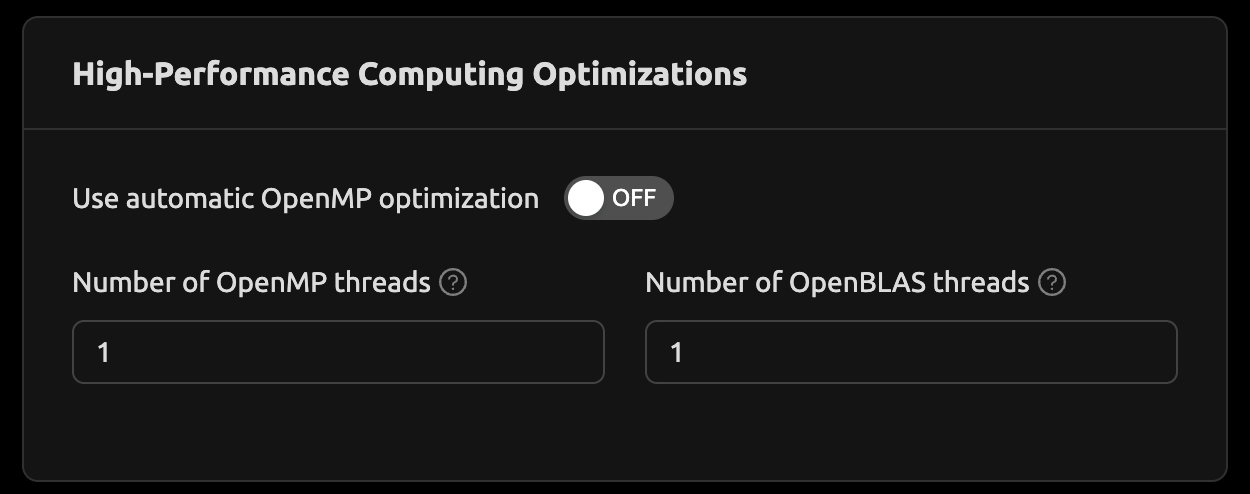
…LauncherPage (#2699) ### TL;DR Modified `_.merge()` calls to include an empty object as the first argument. This PR fixed a bug where the user could not turn on the "Use automatic OpenMP optimization" option after turning it off in the Neo Session Launcher.  ### What changed? Updated three instances of `_.merge()` function calls in different files: 1. In `VFolderTable.tsx`, added an empty object as the first argument to `mergedVFolderPermissions`. 2. In `backendai.tsx`, added an empty object as the first argument when merging `deviceMetadata` and `resourceSlots`. 3. In `SessionLauncherPage.tsx`, added an empty object as the first argument when merging `INITIAL_FORM_VALUES` and `formValuesFromQueryParams`. ### Why make this change? The addition of an empty object as the first argument in `_.merge()` calls ensures that the original objects are not modified during the merge operation. This prevents potential side effects and maintains the immutability of the source objects, leading to more predictable and safer code behavior.
- Loading branch information