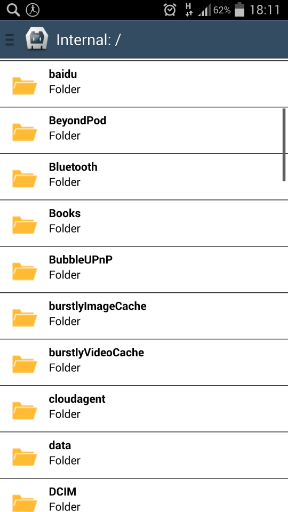
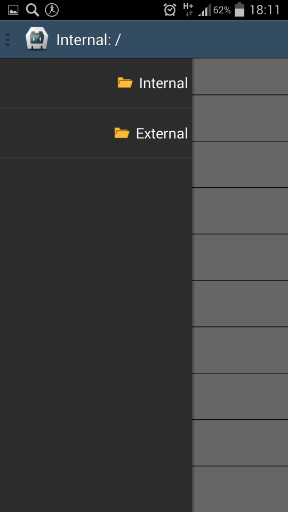
Cordova/Phonegap plugin that supplies a File Chooser for Android 4+. The File Chooser does not require installation external file manager
Currently, this plugin only support an image format.
Plugin has been successfully tested on Android 4+ device with Cordova 3.
To install the plugin
cordova plugin add --save cordova-plugin-dotneet-mfilechooser
The plugin creates the object window.plugins.mfilechooser. To use, call the open() method:
window.plugins.mfilechooser.open([], function (uri) {
alert(uri);
}, function (error) {
alert(error);
}); window.plugins.mfilechooser.open(['.doc', '.xls', '.ppt'], function (uri) {
alert(uri);
}, function (error) {
alert(error);
});Below is the file upload example by ES2016. (It depend on cordova-plugin-file-transfer)
window.plugins.mfilechooser.open(['.jpg', '.jpeg', '.png'], (url) => {
window.resolveLocalFileSystemURL(url, (entry) => {
const ft = new FileTransfer();
const success = () => console.log('success')
const fail = () => console.log('fail')
ft.upload(entry.toURL(), encodeURI('http://example.com/upload.php'), success, fail, {})
})
})September 16, 2014 Initial release
This plugin based on follow repository:
- https://github.com/ingyesid/simple-file-chooser (by ingyesid)
- https://github.com/roberthovhannisyan/MFileChooser (by roberthovhannisyan)