The Lua webview module provides functions to open a web page in a dedicated window from Lua.
require('webview').open('http://www.lua.org/')It uses gtk-webkit2 on Linux and MSHTML (IE10/11) or Edge (Chromium) on Windows.
Lua can evaluate JavaScript code and JavaScript can call a registered Lua function, see the simple.lua file in the examples.
This module is a binding of the tiny cross-platform webview-c C library.
This module is part of the luaclibs project, the binaries can be found on the luajls releases. You could also install it using LuaRocks.
Lua webview is covered by the MIT license.
The Lua webview module could be build using the rock makefile.
make -f rock.mk PLAT=windows MAKE=make CC=gcc LD=gcc LUA_LIBDIR=.../lib LUA_INCDIR=.../include LUA=.../bin/lua54.exeFast Cut is an advanced example of webview usage.
It allows to visually cut and join videos then export them losslessly thanks to FFmpeg.
An optional Lua launcher module webview-launcher.lua is available.
The HTML scripts using the type text/lua will be loaded automatically.
The Lua scripts could expose named functions with callbacks to JavaScript.
<button onclick="webview.sayHello('You', console.info)">Say Hello</button>
<script type="text/lua">
context.exposeAll({
sayHello = function(value, callback)
callback(nil, 'Hello '..tostring(value))
end
})
</script>or using a Lua file
<script src="assets/FileChooser.lua" type="text/lua"></script>Additionally a JavaScript file webview-init.js is available to deal with the launcher initialization including in case of reloading.
The launcher supports events in Lua when used with luajls.
Using an HTTP server
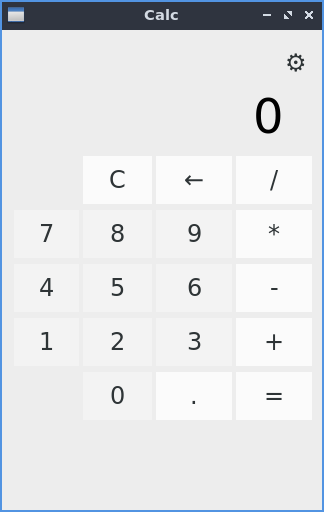
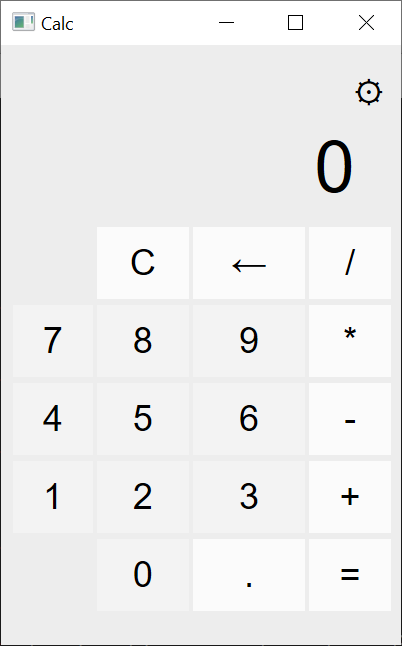
lua examples/calc.luaUsing the file system
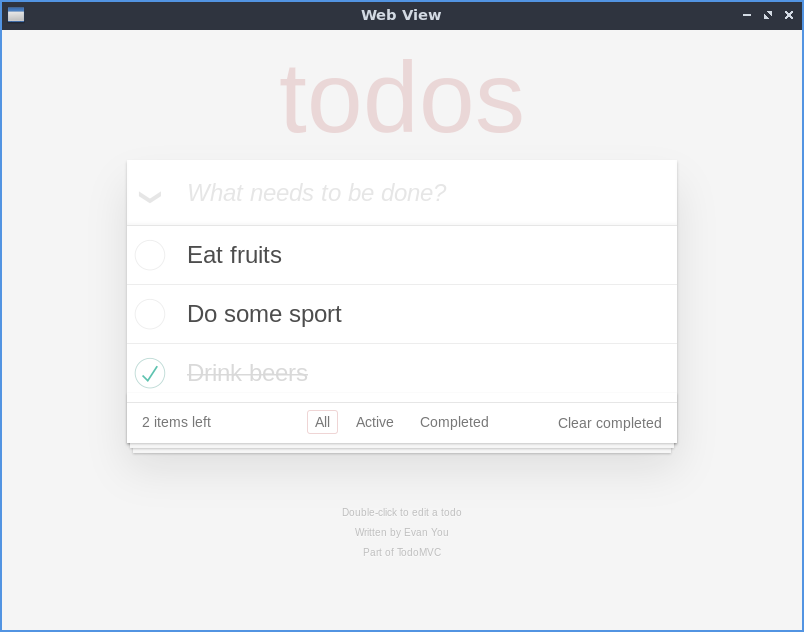
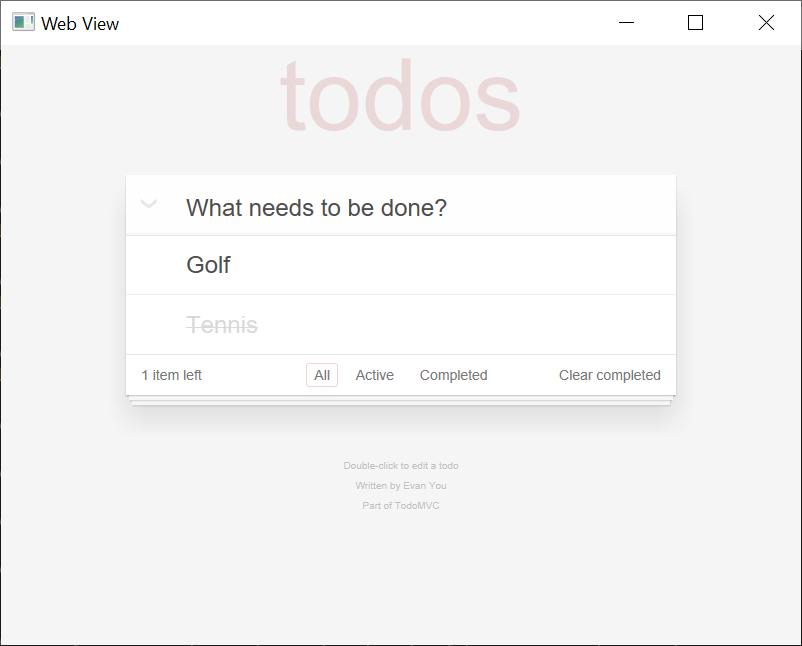
lua examples/open.lua %CD%\examples\htdocs\todo.htmlPure Lua
wlua54 examples/simple.luaGeneric launcher, with helper function to pass JSON objects and more
lua examples/launch.lua examples/htdocs/simple.html --wv-event=threadLua webview can be intalled using LuaRocks
Prerequisites:
sudo apt install luarocks lua5.3 lua5.3-dev
sudo apt install libgtk-3-dev libwebkit2gtk-4.0-devluarocks install lua-webview --localPrerequisites: Download the Lua 64 bits dynamic libraries built with MinGW-w64 from Lua Binaries. Add MSYS2, MinGW-w64 and git in the path.
luarocks --lua-dir C:/bin/lua-5.3.5 MAKE=make CC=gcc LD=gcc install lua-webviewTake care to use forward slashes for the Lua path.