English | 简体中文
Lightweight, simple, flexible, automatic translation internationalization tool for JavaScript
To make internationalization easy and enjoyable 😄💪🏻
- lightweight:
- simple:Low learning cost and easy to use
- flexible:Support
Variable Interpolation, as well as unique type tag and formatting callbacks (numbers, currency, dates, times, plurals) - automatic-translation:One command can automatically extract text and translate it to generate language packs
- Support incremental translation mode:Only translate new text and intelligently remove unused text
- Support multi -translation platform:Google x、OpenAI、Google、Microsoft、Tencent、Alibaba Cloud、Youdao、Baidu(In addition to Google x, other platforms need to register an account by themselves)
- Support multiple translation logs:The output of a variety of types of translation logs, which is convenient for tracking and positioning translation issues
- keyless:No need to manually define key,
Translation Textis key
Taking
Translation Textas key is the key to all the functions of the library. If you have any questions about this, Please see
The library is mainly composed of two parts
- Command Line Tool
- Function API
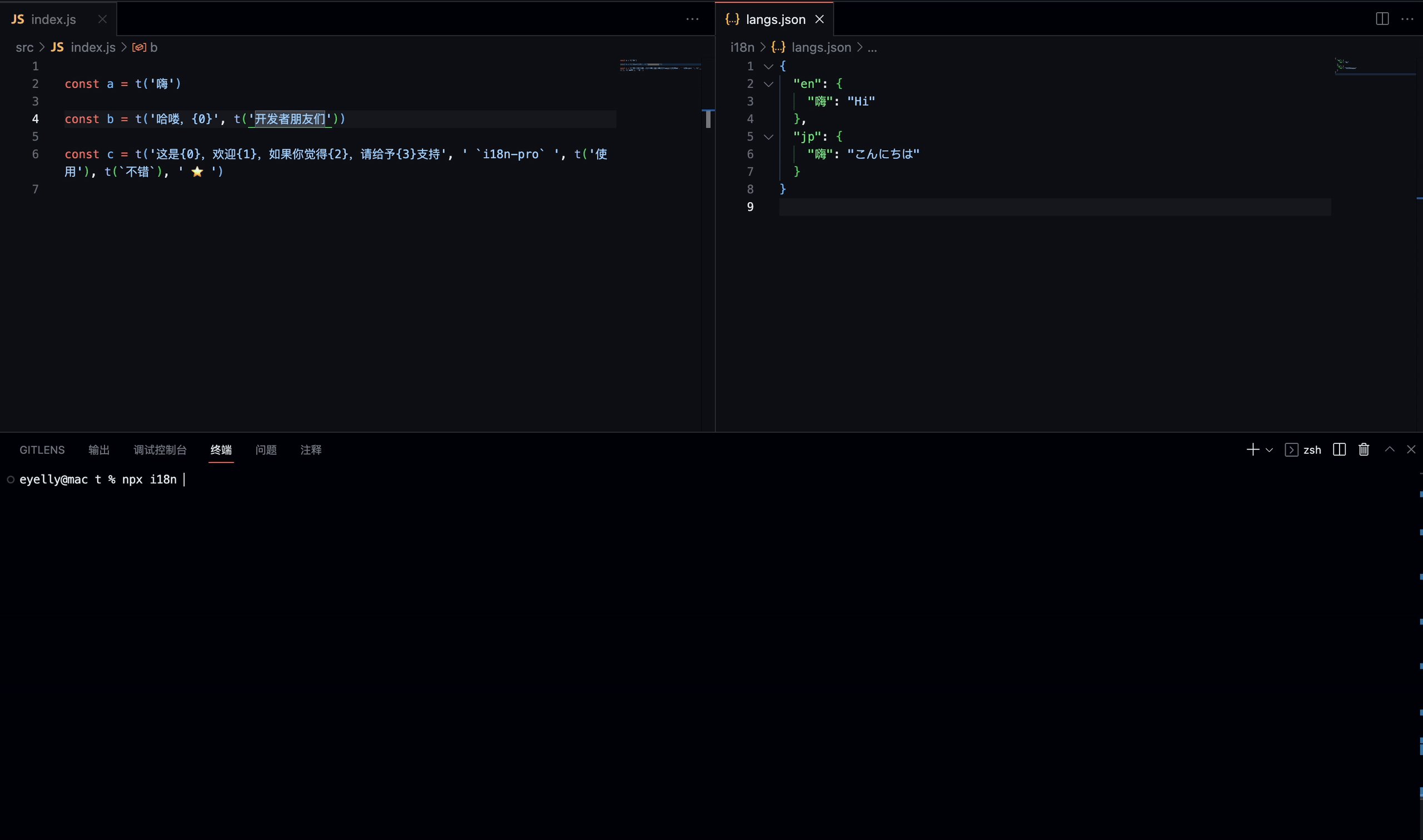
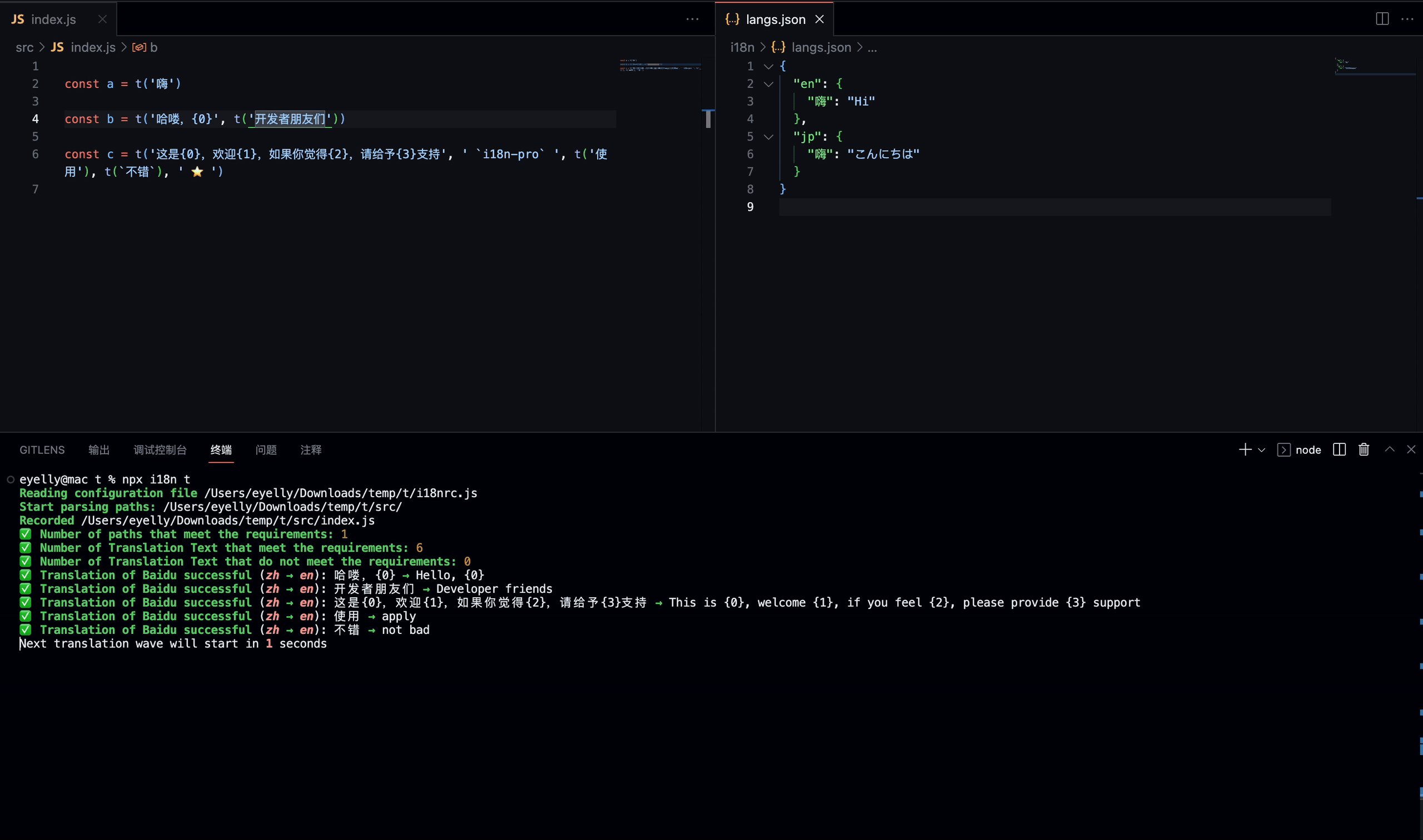
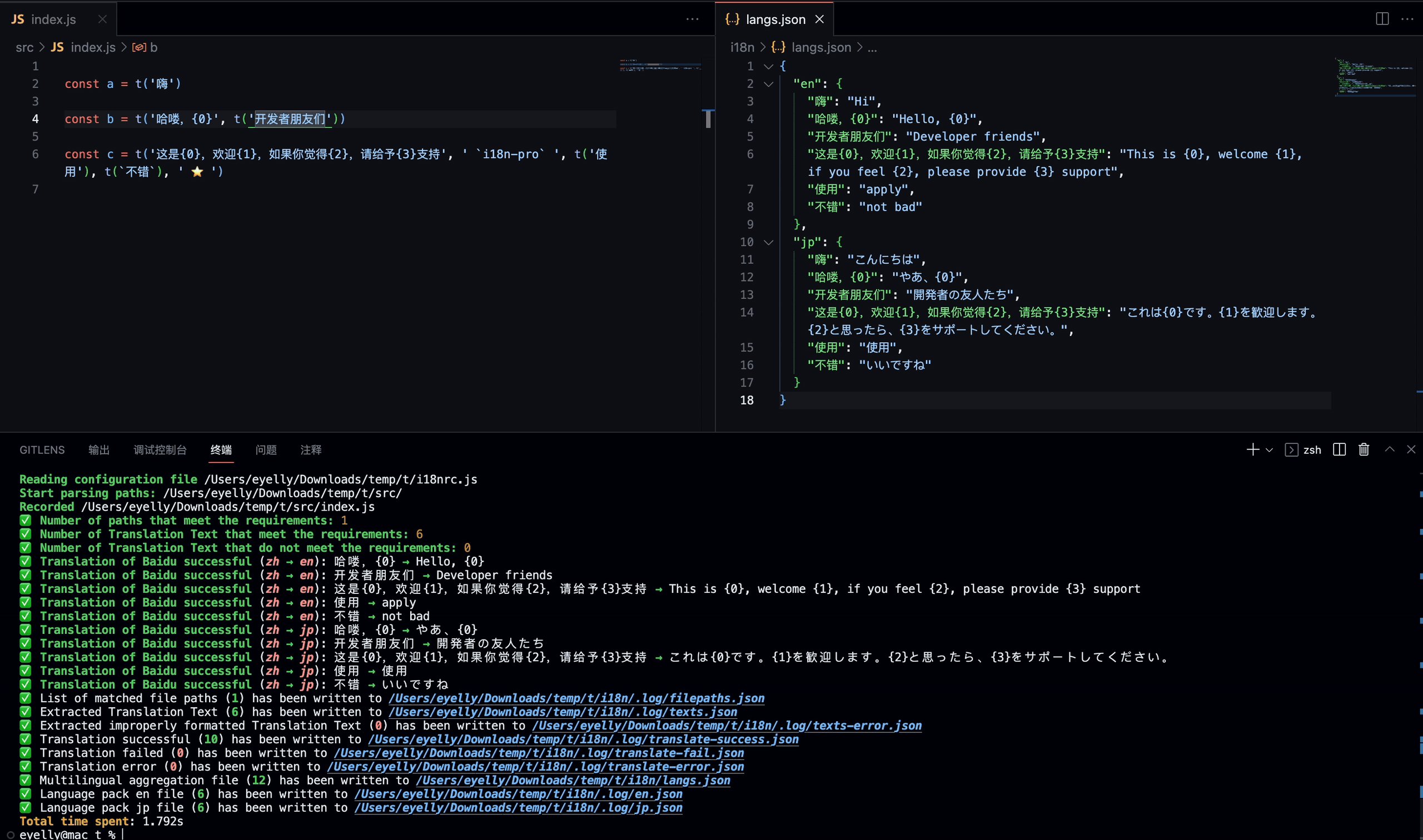
Command Line Tool:Parse the text that needs to be translated based on specified rules (regular expressions), translate the text to the specified target language through a translation platform, and finally generate language pack files
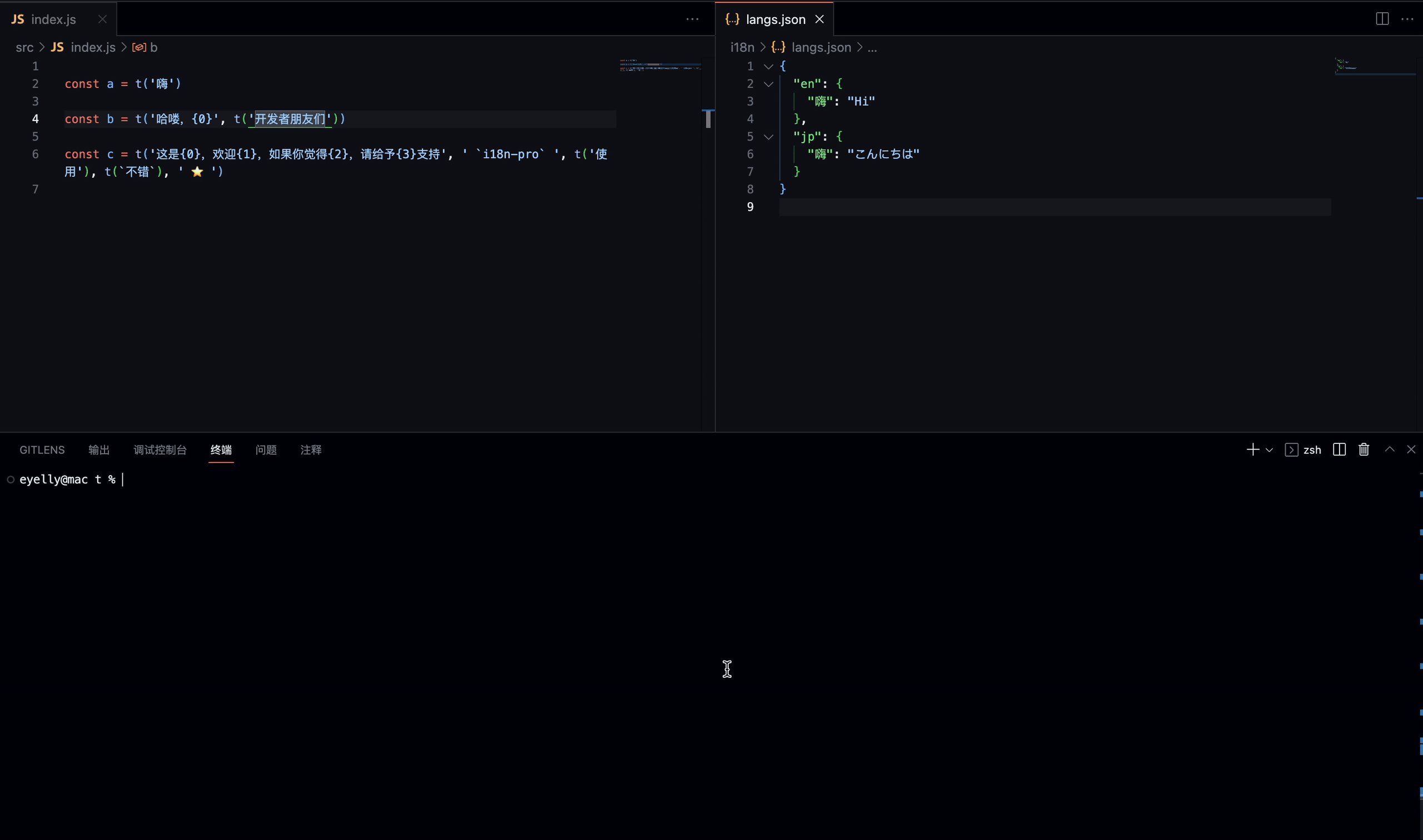
An example of parsing text using Matching Rules is as follows:
/** Normal string */
t('hello world')
t("hello world")
t(`hello world`)
/** Support Variable Interpolation */
t('hello {0}', 'developer friends'),
t('This is {0}, welcome to {1}. If you think {2}, please give {3} your support', ' `i18n-pro` ', 'use', `it's helpful for you`, ' ⭐️ ')
/** Interpolation Variable type tag need to be used with corresponding formatting callbacks */
// Number Type
t('The number of users has reached {n0}', 100000000)
// Currency Type
t('The selling price is {c0}', 14999)
// Date Type
t(`Today's date is {d0}`, new Date())
// Time Type
t('Current time: {t0}', new Date())
// Plural Type
t('I have {p0 apple}, {p1 banana} and {p2 pear}', 5, 4, 3) Function API:Connect the international language package into the project, consisting of initI18n , t , setI18n and withI18n
- initI18n:Used to initialize the fixed configuration, and finally return the objects containing the following 3 APIs
- t:It is used for wrapping
Translation Textto achieve internationalization, and it is also used as a logo of the command line to matchTranslation Textrules - setI18n:Set language and language package
- withI18n:It is applicable to the server. Each interface response needs to be internationalized
Therefore, Command Line Tool and Function API work better together. It is precisely because of this structural design that i18n-pro library can be easily integrated into any JavaScript project
Copyright (c) 2022-present Eyelly Wu