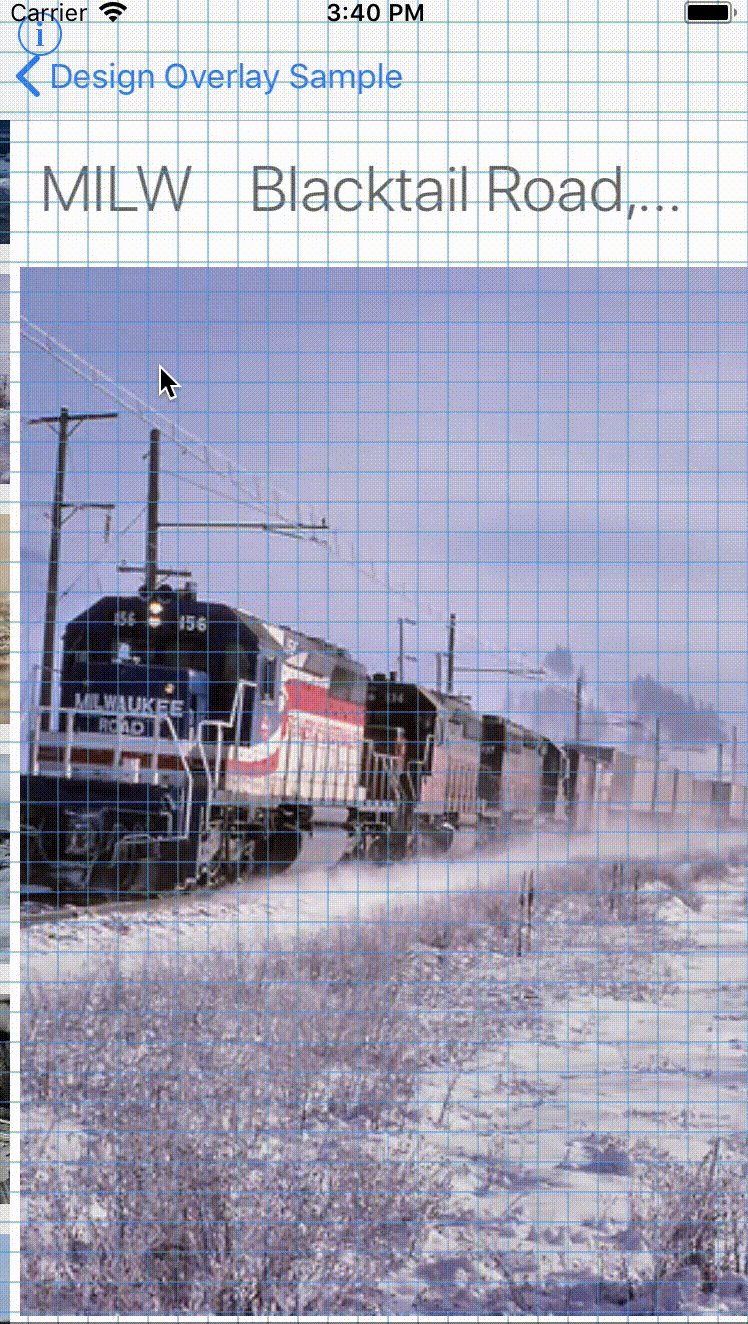
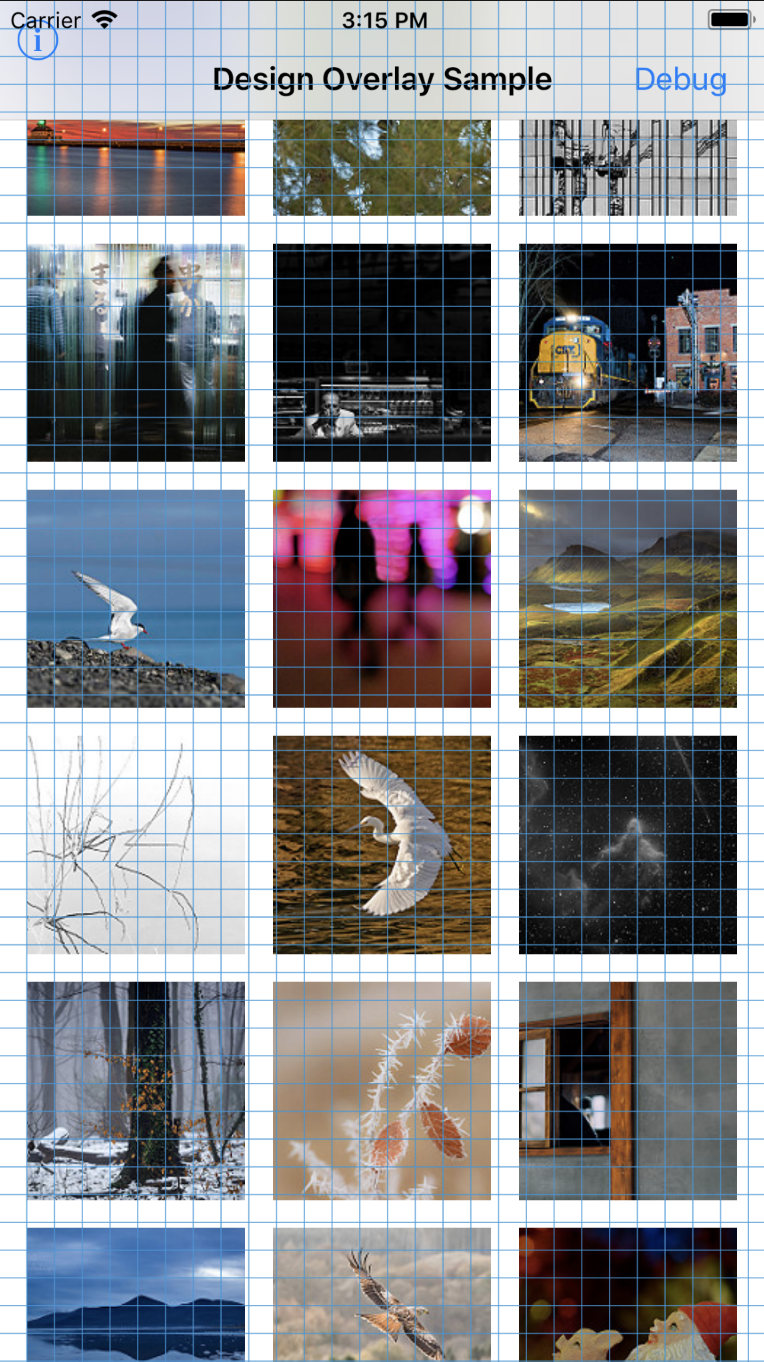
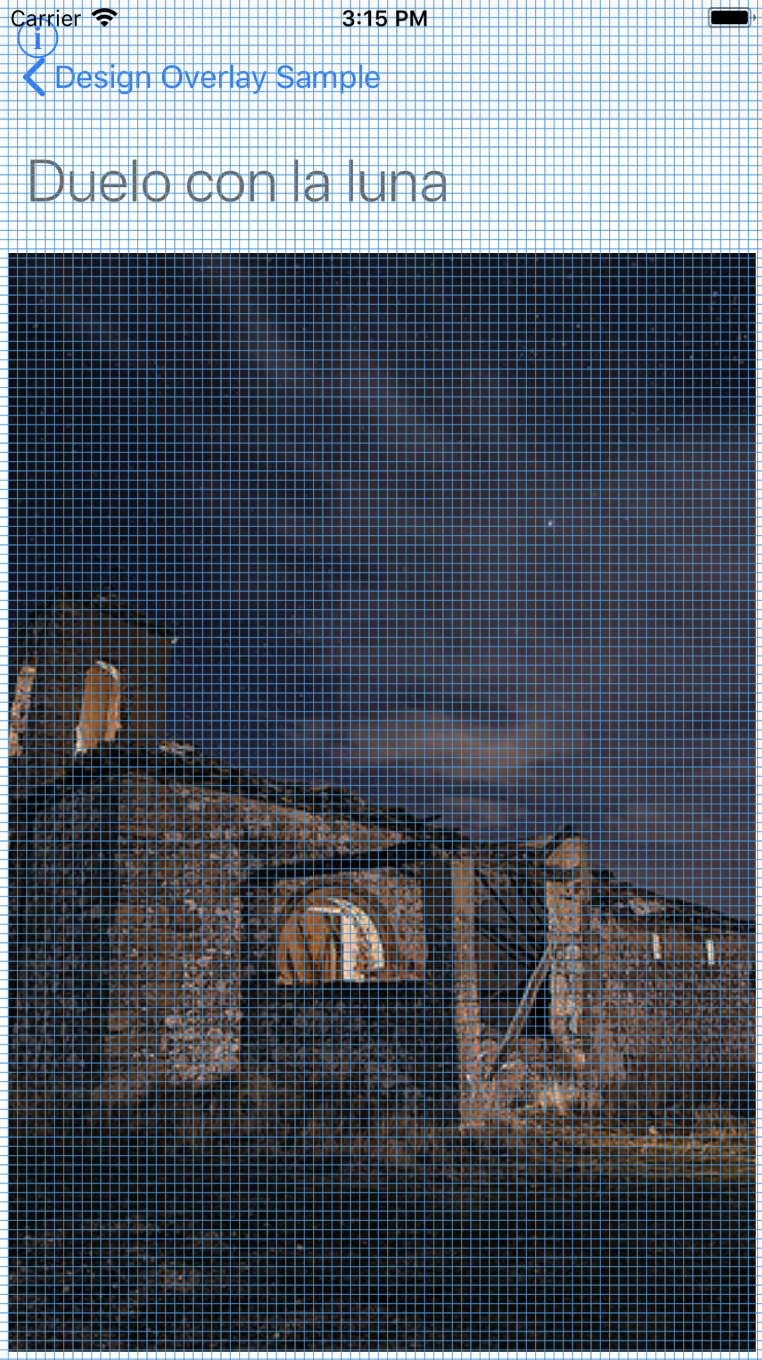
iOS library which displays grid lines on App Screen to facilitate the design implementation process. Inspired by Manabu-GT/DesignOverlay-Android.
- Easy to use like:
DesignOverlay.show() - Grid view is shown as overlay.
- iOS 9.0 or later
Git clone or download this repository and open DesignLayoutKitSample.xcodeproj . You can try DesignOverkay in your Mac or iPhone.
CocoaPods is a centralised dependency manager.
To integrate DesignOverlay into your Xcode project using CocoaPods, specify it in your Podfile and run pod install.
platform :ios, '9.0'
use_frameworks!
pod 'DesignOverlayKit'
Just add to your Cartfile:
github "himaratsu/DesignOverlayKit"
To start using DesignOverlayKit, write the following line wherever you want to use design overlay.
import DesignOverlayKitThen invoke DesignOverlay, by calling:
DesignOverlay.show()And following line to dismiss overlay.
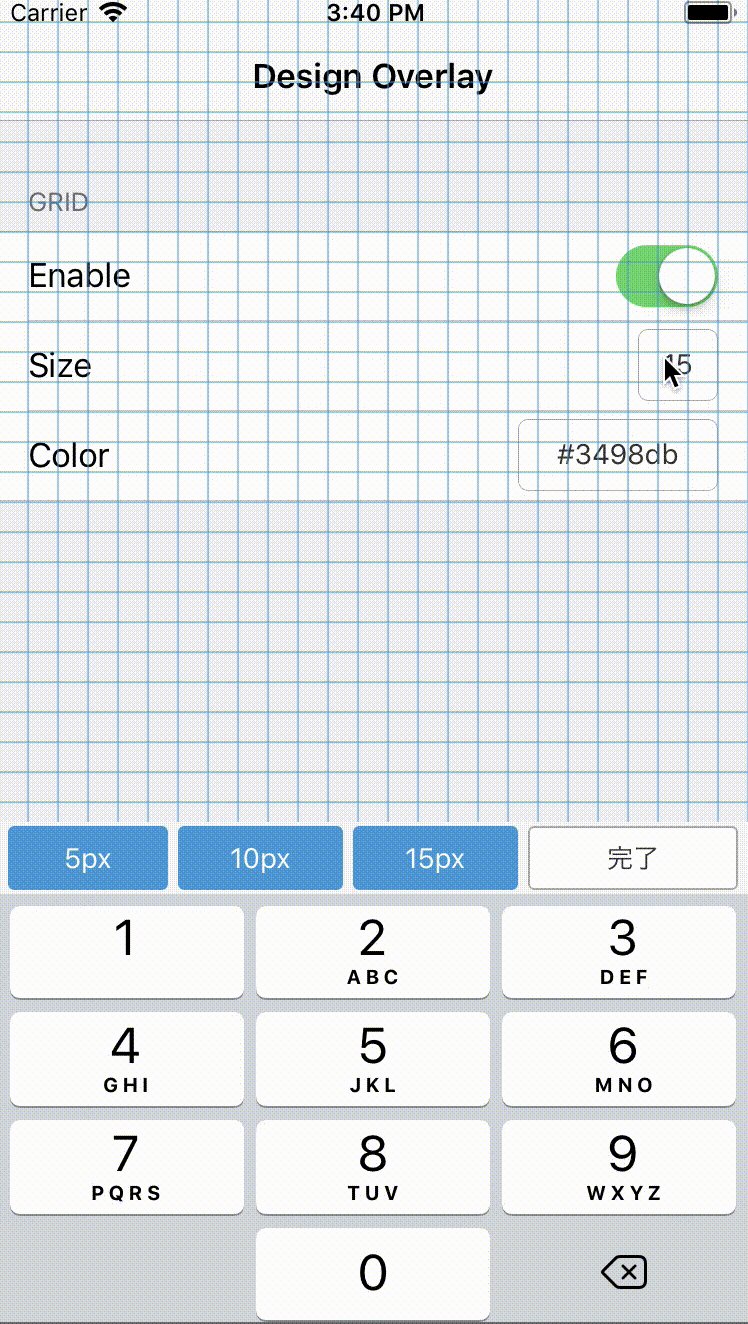
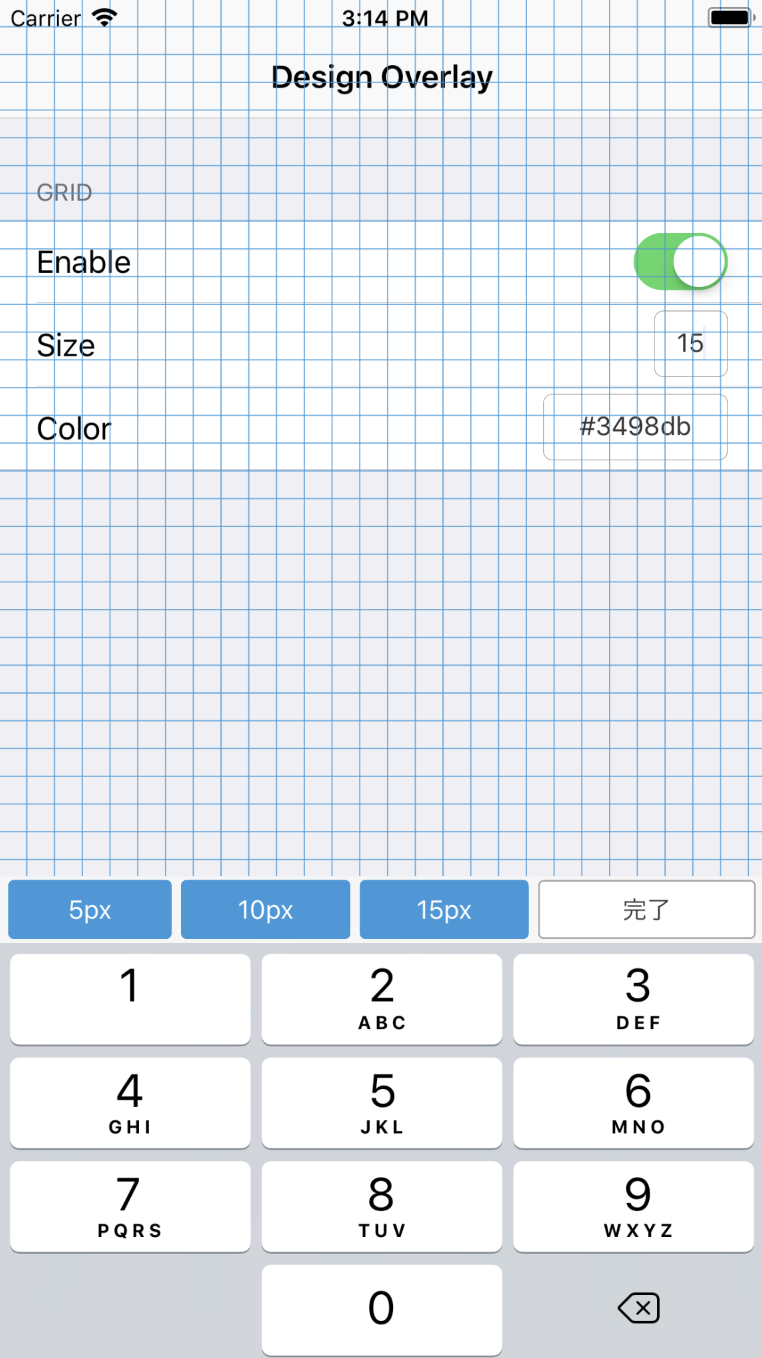
DesignOverlay.hide()DesignOvelay can be customizable with DesignOverlay.Parameter.
let parameter = DesignOverlay.Parameter()
parameter.gridSize = 50
parameter.gridColor = UIColor.green
DesignOverlay.show(with: parameter)DesignOverlay is released under the MIT license. Go read the LICENSE file for more information.