The Toolbox is a Kickstarter for your every day project. It provides some important bricks and structure basics which allow rapid and quality-oriented web development.
| Release | Supported Pimcore Versions | Supported Symfony Versions | Release Date | Maintained | Branch |
|---|---|---|---|---|---|
| 3.x | 6.0 - 6.8 |
3.4, ^4.4 |
16.07.2019 | Feature Branch | master |
| 2.8 | 5.4, 5.5, 5.6, 5.7, 5.8 |
3.4 |
30.06.2019 | Bugfix only | 2.8 |
| 1.8 | 4.0 |
-- | 28.04.2017 | Unsupported | pimcore4 |
"require" : {
"dachcom-digital/toolbox" : "~3.2.0"
}After you have installed the Toolbox Bundle via composer, open pimcore backend and go to Tools => Extension:
- Click the green
+Button inEnable / Disablerow - Click the green
+Button inInstall/Uninstallrow
After you have updated the Toolbox Bundle via composer, open pimcore backend and go to Tools => Extension:
- Click the green
+Button inUpdaterow
After you have updated the Toolbox Bundle via composer:
- Execute:
$ bin/console pimcore:bundle:update ToolboxBundle
Does actually the same as the update command and preferred in CI-Workflow:
- Execute:
$ bin/console pimcore:migrations:migrate -b ToolboxBundle
- create often used bricks in a second
- extend, override toolbox bricks
- add config elements via yml configuration
- add consistent and beautiful config elements
- implement conditions to your config (for example: display a dropdown in config window if another checkbox has been checked)
- add your custom bricks while using the toolbox config environment
- removes the default
pimcore_area_*element wrapper from each brick
- It's not an Avada Theme. While the Toolbox provides some basic Javascript for you, you need to implement and mostly modify them by yourself.
- Toolbox supports only the twig template engine, so there is no way to activate the php template engine (and there will never be such thing).
Frontend JS Implementation
We're providing some helpful Javascript Plugins to simplify your daily work with the ToolboxBundle.
Read more about the javascript implementation here.
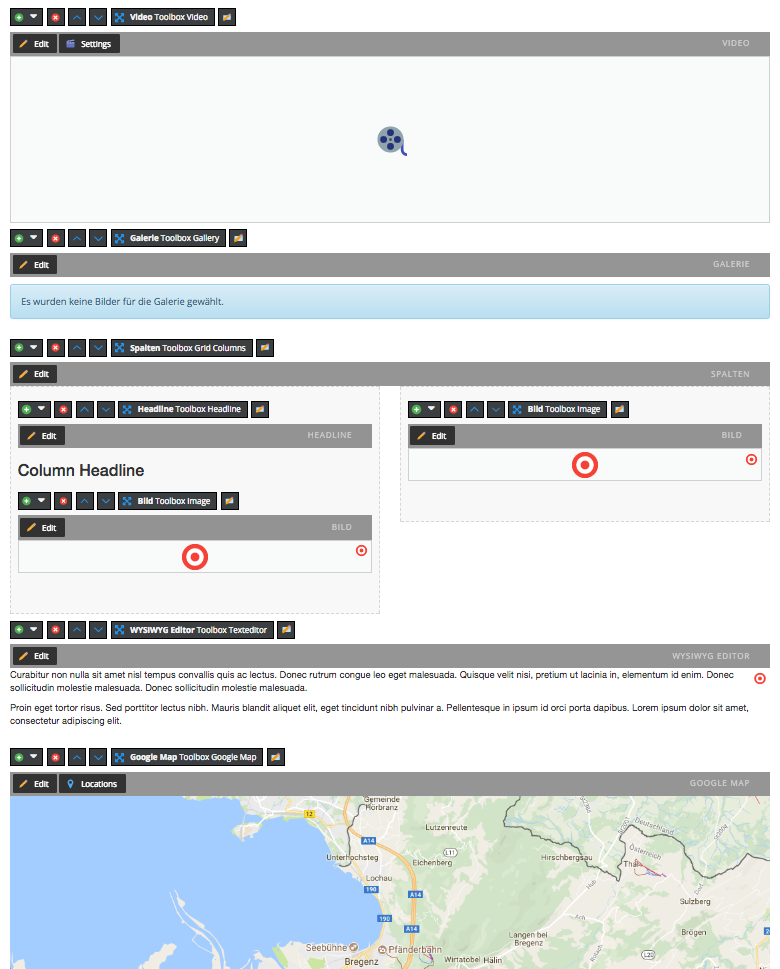
The Toolbox provides a lot of ready-to-use Bricks:
- Accordion
- Anchor
- Columns
- Container
- Content
- Download
- Gallery
- Google Map
- Headline
- iFrame
- Image
- Link List
- Parallax Container
- Parallax Container Section
- Separator
- Slide Columns
- Spacer
- Teaser
- Video
- Important Usage Information
- Code Style
- Helper Commands
- Toolbox Elements Overview
- Conditional Logic in Configuration
- CK-Editor Configuration
- Image Thumbnails Strategy
- Configuration Context
- Editable Store Provider
- Create a Custom Brick
- Theme / Layout
- Overriding Views
- Data Attributes Generator
- Column Adjuster
- Configuration Flags
- Javascript Plugins
- Fix the pimcore iframe maskFrames bug (in some cases the iframe overlay field does not apply to the right position)
- Transforms all the brick config buttons (
pimcore_area_edit_button_*) to more grateful ones.
Copyright: DACHCOM.DIGITAL
For licensing details please visit LICENSE.md
Before updating, please check our upgrade notes!