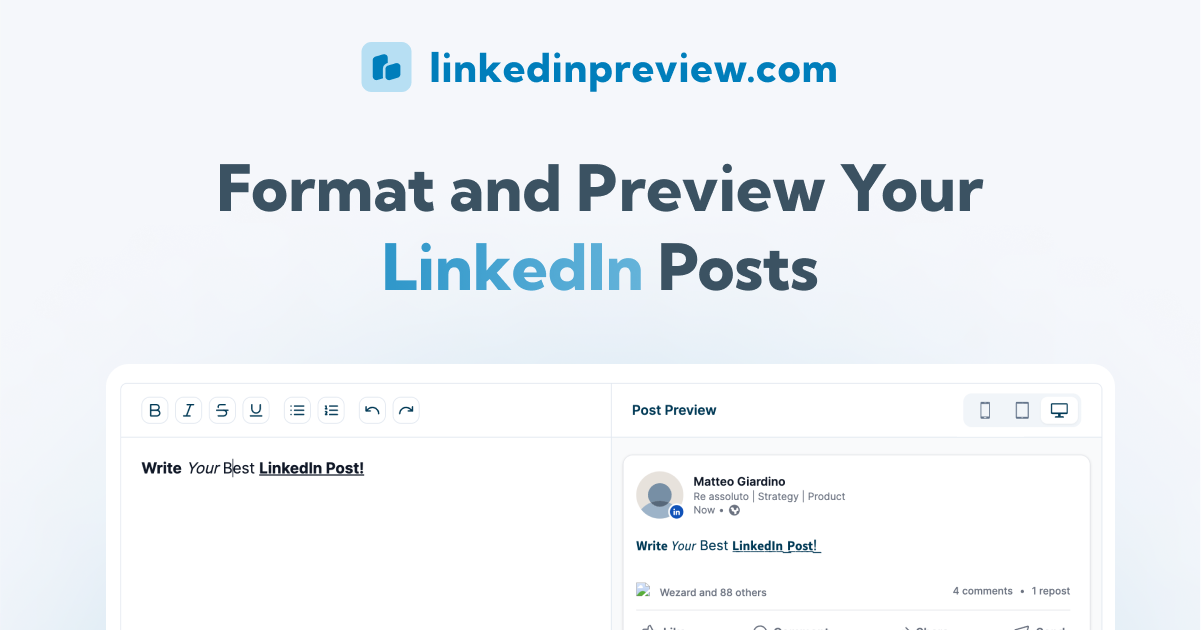
A free, open source, online tool to write, format, and preview your LinkedIn posts before publishing them. Add bold, italic, and emoji to your LinkedIn posts, and see how they will look on desktop and mobile.
- Preview LinkedIn Post on Mobile Devices
- Preview LinkedIn Post on Tabet Devices
- Preview LinkedIn Post on Desktop Devices
- Bold Text Formatting
- Strikethrough Text Formatting
- Underline Text Formatting
- Italic Text Formatting
- Bullet Point List
- Numbered List
- ⚡️ Next.js 14 with App Router (Turbo)
- 📝 MDX & ContentLayer - for blog posts
- 🎨 Tailwind CSS - for styling
- 🌈 shadcn/ui & Radix UI - UI components
- 🛡 Strict TypeScript and ESLint configuration
- 📱 Responsive design
- 🌗 Light / Dark mode
- 📈 SEO optimized with meta tags and JSON-LD
- 📰 RSS feed
- 🗺 Sitemap
- 📊 Google Analytics
- 📖 Table of contents for blog posts
- 📷 Image zoom - zoom in on images in blog posts
- 📝 Code syntax highlighting - using Shiki
- 🎨 Animation - using Framer Motion
- 🤖 GitHub Actions for CI/CD
- 🏠 LightHouse score of nearly 100
- 💄 Prettier - code formatting
- 👷🏻♂️ t3-env - validate environment variables before building
- Node, recommended
20.x - pnpm, recommended
8.14.0 - PostgreSQL, recommended
14.x(optional if you don't need all the functionalities) - Visual Studio Code with recommended extensions
- Optionally React Developer Tools
Follow these steps to run the project locally on your machine:
git clone https://github.com/gatteo/linkedinpreview.com.git
cd linkedinpreview.com
pnpm installCreate a .env.local file based on the provided .env.example file and fill in the necessary variables.
OR you can skip this by modifying apps/web/src/env.ts:
export const env = createEnv({
skipValidation: true,
server: {
// ...
},
})To run the app in development mode:
pnpm devThe app will be available at localhost:3000.

Wezard wezard.it React Native App |
This project is open source and available under the MIT License.
Made with ❤️ in Turin (Italy)