Gibki is an open-source grid system based on Flexbox.
CSS: css/flex.min.css (minified) or css/flex.css (un-minified)
You can install Gibki via npm or yarn just like any other dependency:
npm install gibkiyarn add gibkiThen, you can import Gibki in your Sass codebase:
@import
'~gibki/scss/gibki';Containers provide a way to center content. Use .container for a responsive width:
<div class="container">
</div>If needed, you can also use .container--small for a smaller width:
<div class="container container--small">
</div>or .container--full for a full width container:
<div class="container container--full">
</div>.flex is the wrapper for columns.
<div class="container">
<div class="flex">
</div>
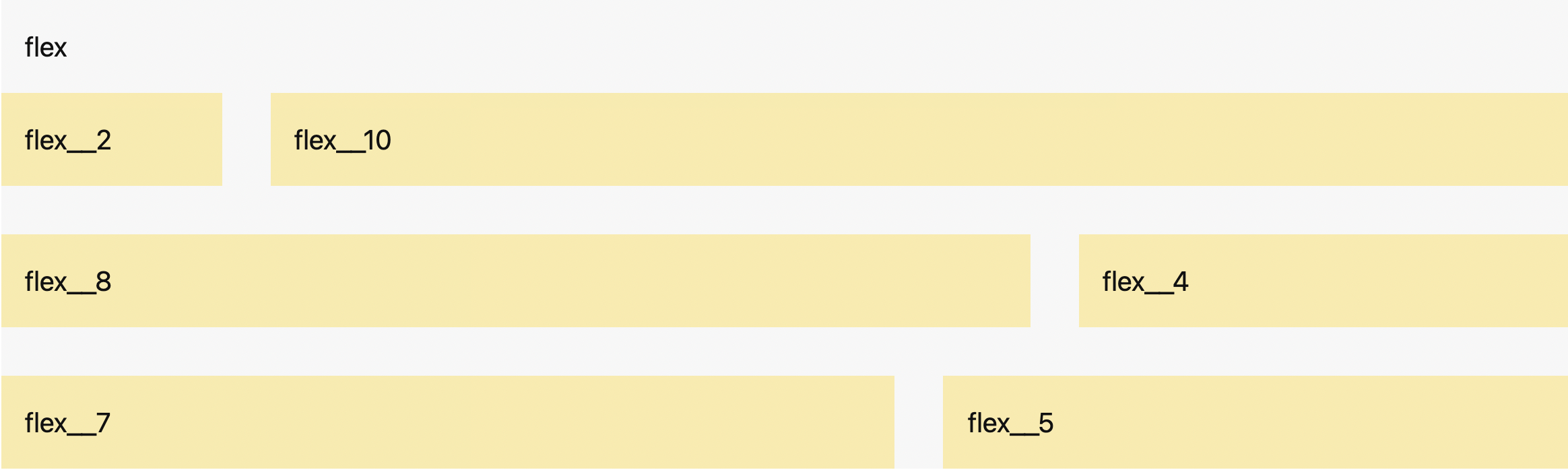
</div>.flex__ classes create different column sizes.
<div class="container">
<div class="flex">
<div class="flex__2"></div>
<div class="flex__10"></div>
<div class="flex__8"></div>
<div class="flex__4"></div>
<div class="flex__7"></div>
<div class="flex__5"></div>
</div>
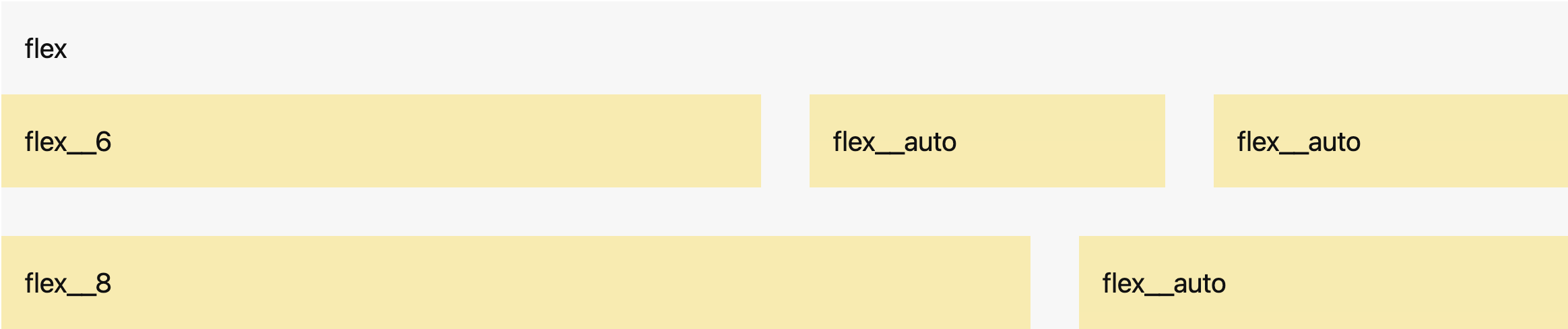
</div>.flex__auto creates columns that take up the remaining space.
<div class="container">
<div class="flex">
<div class="flex__6"></div>
<div class="flex__auto"></div>
<div class="flex__auto"></div>
<div class="flex__8"></div>
<div class="flex__auto"></div>
</div>
</div>To nest content with the default grid, add a new .flex container and a set of .flex__ columns within an existing .flex__ column.
<div class="container">
<div class="flex">
<div class="flex__lg-4"></div>
<div class="flex__lg-8">
<div class="flex">
<div class="flex__6"></div>
<div class="flex__auto"></div>
<div class="flex__auto"></div>
</div>
</div>
</div>
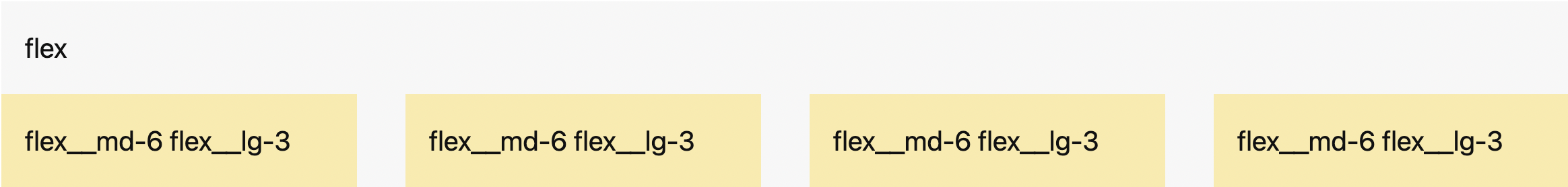
</div>The grid system allows you to create responsive layouts by defining different column widths for each viewport. There are four breakpoints that determine the viewports:
- >= 500px: Small
sm - >= 700px: Medium
md - >= 1000px: Large
lg - >= 1200px: Extra large
xl
These breakpoints can be customized using Sass variables.
<div class="container">
<div class="flex">
<div class="flex__md-6 flex__lg-3"></div>
<div class="flex__md-6 flex__lg-3"></div>
<div class="flex__md-6 flex__lg-3"></div>
<div class="flex__md-6 flex__lg-3"></div>
</div>
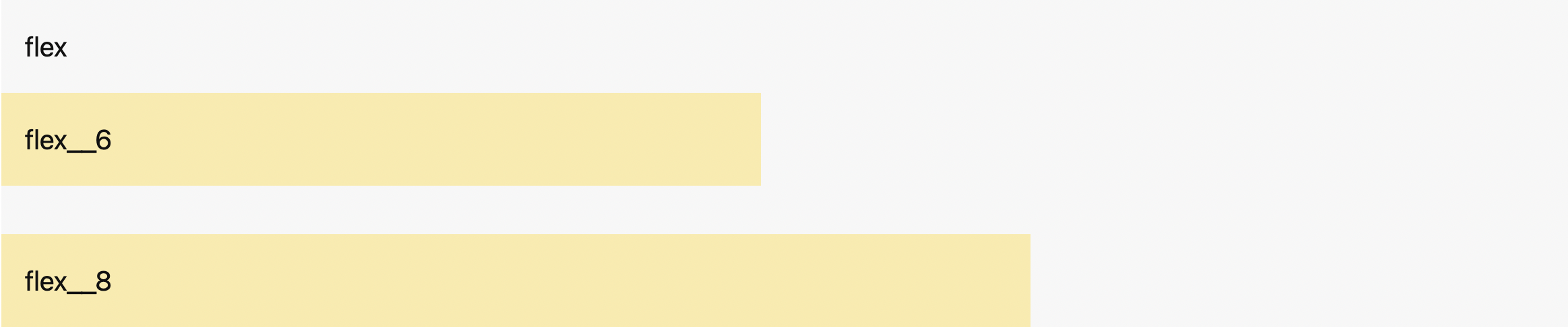
</div>By default, columns will wrap if necessary.
<div class="container">
<div class="flex">
<div class="flex__6"></div>
<div class="flex__8"></div>
</div>
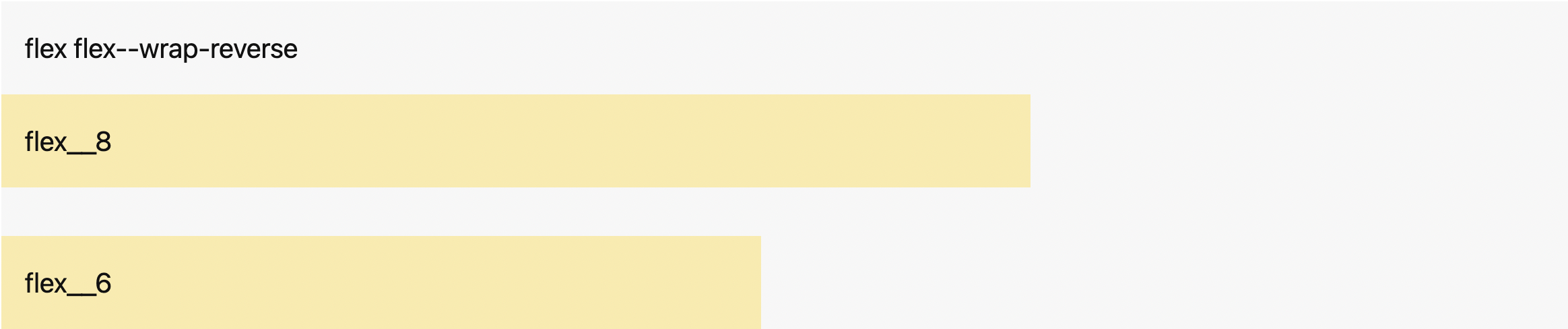
</div>The columns will wrap if necessary but in reverse order.
<div class="container">
<div class="flex flex--wrap-reverse">
<div class="flex__6"></div>
<div class="flex__8"></div>
</div>
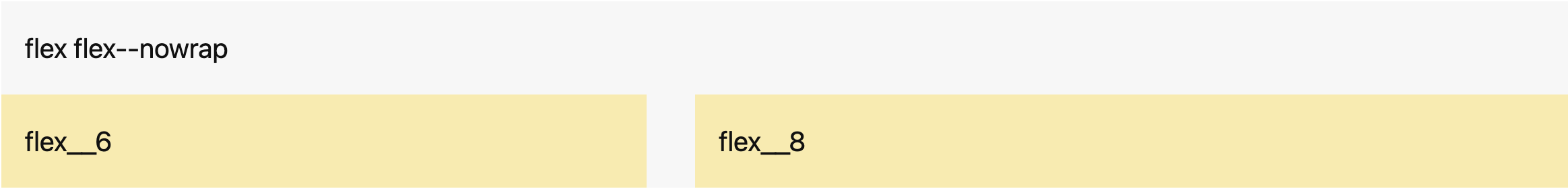
</div>The columns will not wrap.
<div class="container">
<div class="flex flex--nowrap">
<div class="flex__6"></div>
<div class="flex__8"></div>
</div>
</div>The columns and rows have horizontal and vertical spacing. These can be customized using CSS custom properties.
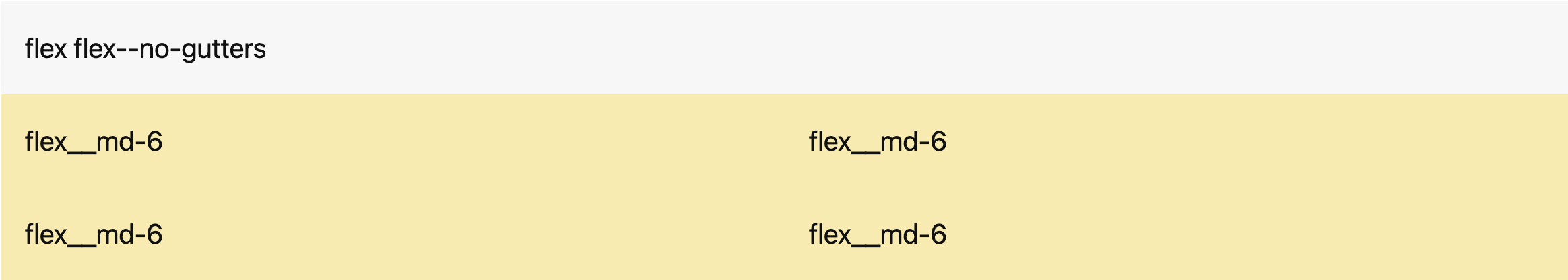
You can remove the spacing with .flex--no-gutters.
<div class="container">
<div class="flex flex--no-gutters">
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
</div>
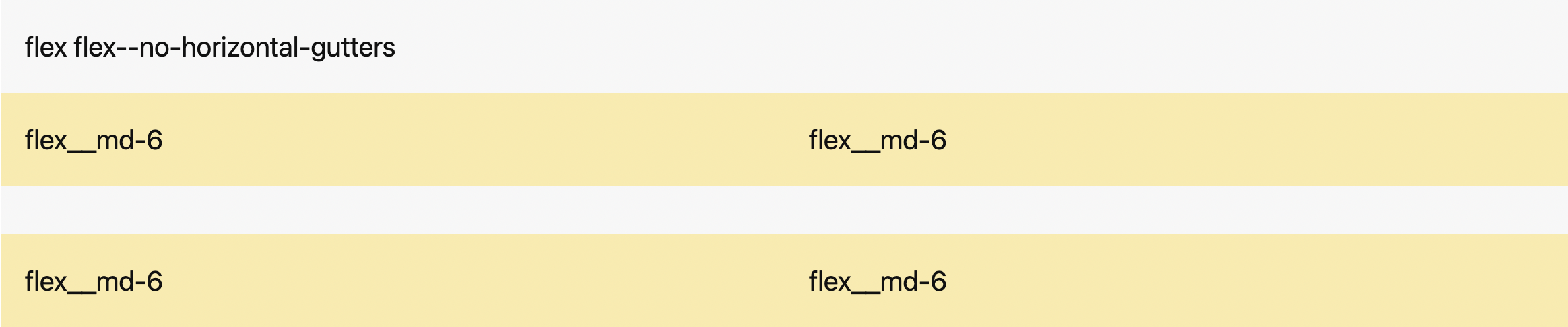
</div>You can also only remove the horizontal gutters with .flex--no-horizontal-gutters.
<div class="container">
<div class="flex flex--no-horizontal-gutters">
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
</div>
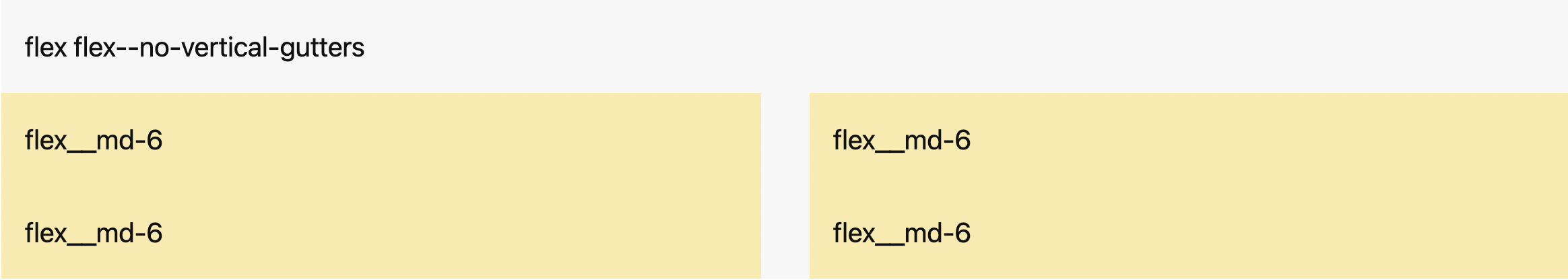
</div>Or you remove only the vertical gutters with .flex--no-vertical-gutters.
<div class="container">
<div class="flex flex--no-vertical-gutters">
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
<div class="flex__md-6"></div>
</div>
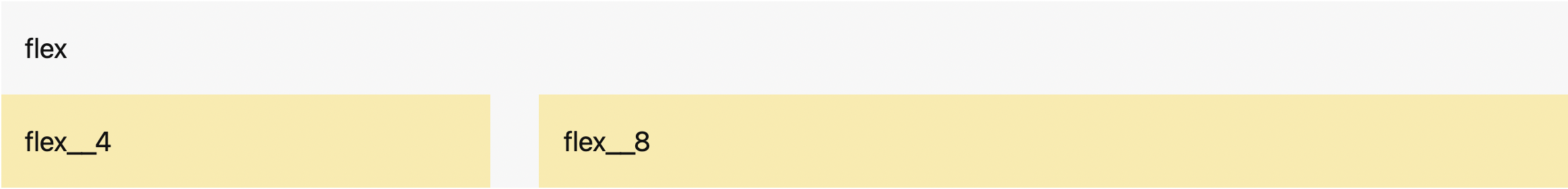
</div>The following classes define the direction in which the columns are placed within the wrapper. By default, columns are set from left to right in ltr (left-to-right languages) and from right to left in rtl (right-to-left languages).
<div class="container">
<div class="flex">
<div class="flex__4"></div>
<div class="flex__8"></div>
</div>
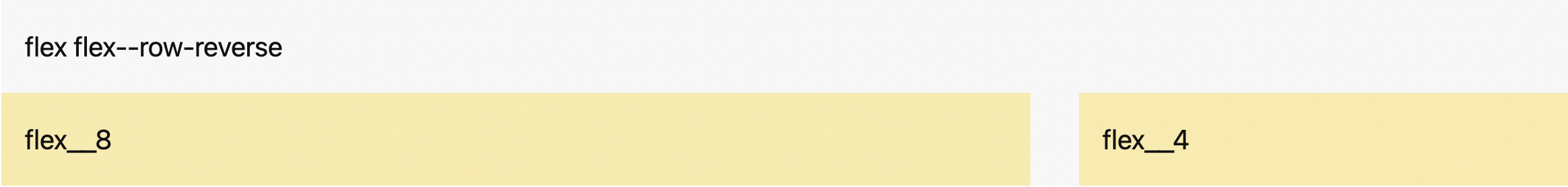
</div>The columns are placed from right to left in ltr and left to right in rtl.
<div class="container">
<div class="flex flex--row-reverse">
<div class="flex__4"></div>
<div class="flex__8"></div>
</div>
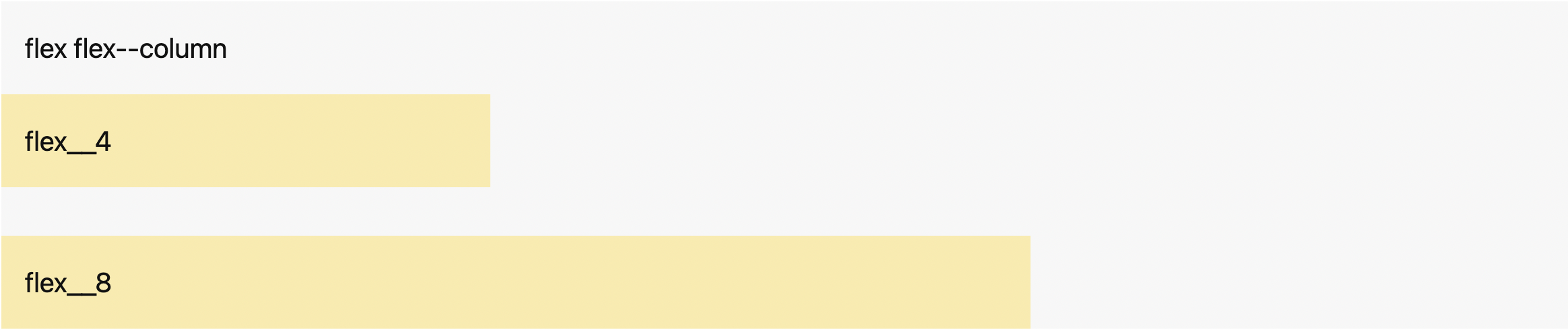
</div>.flex--column behaves the same way as .flex--row but the columns are stacked from top to bottom.
<div class="container">
<div class="flex flex--column">
<div class="flex__4"></div>
<div class="flex__8"></div>
</div>
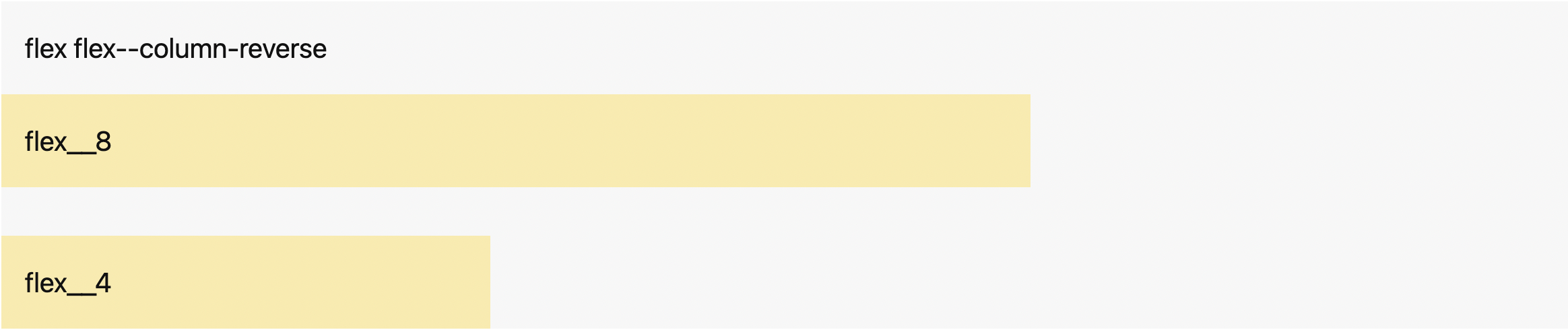
</div>.flex--column-reverse behaves the same way as .flex--row-reverse but the columns are stacked from bottom to top.
<div class="container">
<div class="flex flex--column-reverse">
<div class="flex__4"></div>
<div class="flex__8"></div>
</div>
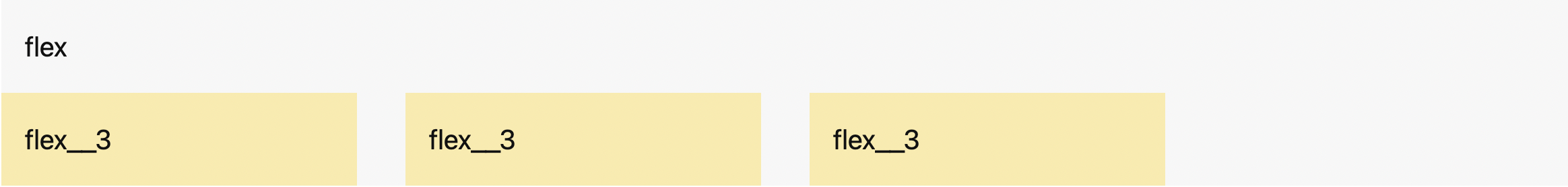
</div>The following classes define how columns are aligned along the main axis. They help distribute extra space between the items when they don't reach their maximum size. By default, columns are positioned at the beginning of the container.
<div class="container">
<div class="flex">
<div class="flex__3"></div>
<div class="flex__3"></div>
<div class="flex__3"></div>
</div>
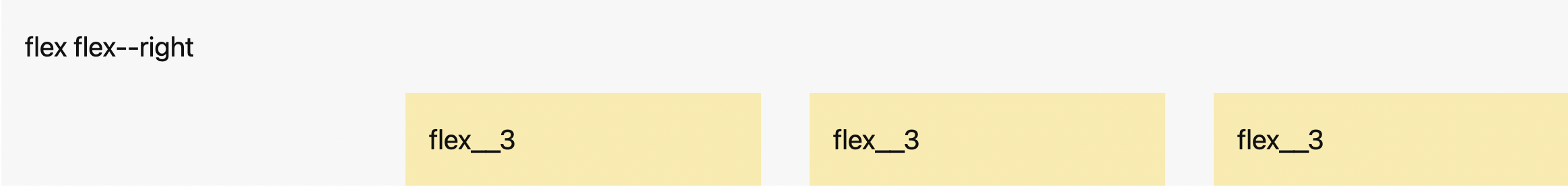
</div>The columns are positioned at the end of the container.
<div class="container">
<div class="flex flex--right">
<div class="flex__3"></div>
<div class="flex__3"></div>
<div class="flex__3"></div>
</div>
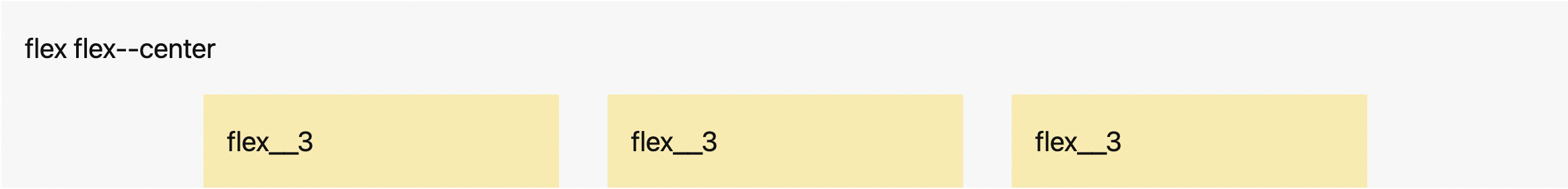
</div>The columns are positioned at the center of the container.
<div class="container">
<div class="flex flex--center">
<div class="flex__3"></div>
<div class="flex__3"></div>
<div class="flex__3"></div>
</div>
</div>The columns are evenly spread horizontally; the first column is at the beginning of the container, and the last column is at the end of the container. Space is distributed between the columns.
<div class="container">
<div class="flex flex--space-between">
<div class="flex__3"></div>
<div class="flex__3"></div>
<div class="flex__3"></div>
</div>
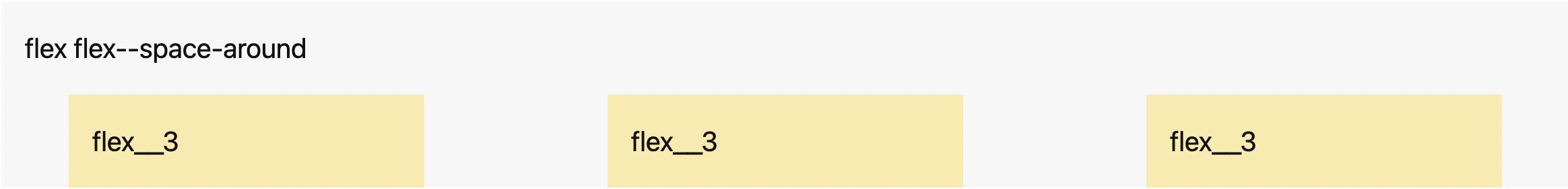
</div>The columns are positioned with equal space before, between, and after them.
<div class="container">
<div class="flex flex--space-around">
<div class="flex__3"></div>
<div class="flex__3"></div>
<div class="flex__3"></div>
</div>
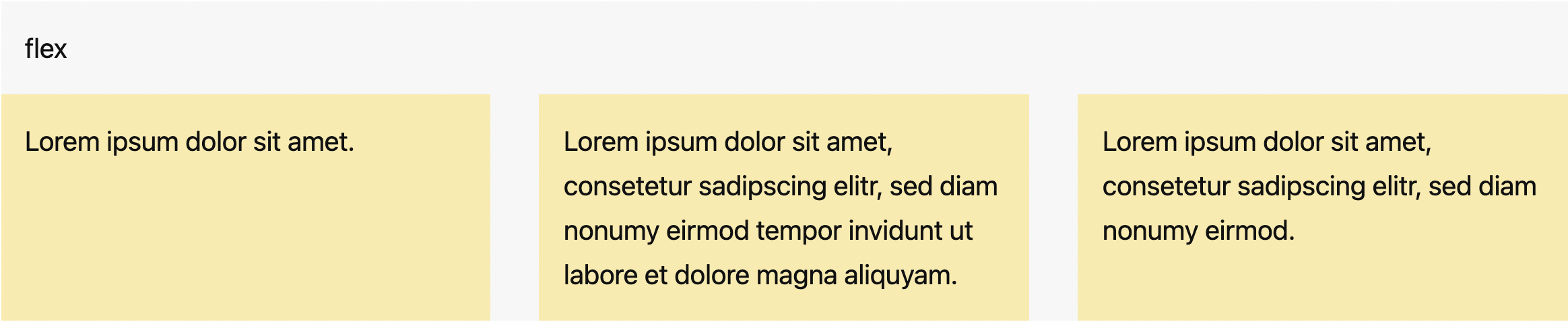
</div>The following classes define how columns are aligned along the cross axis when they don't reach their maximum size.
This is the default value. You don't need to add the class to the wrapper; it stretches the height of the columns to fill the container while respecting min-width and max-width.
<div class="container">
<div class="flex">
<div class="flex__4"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
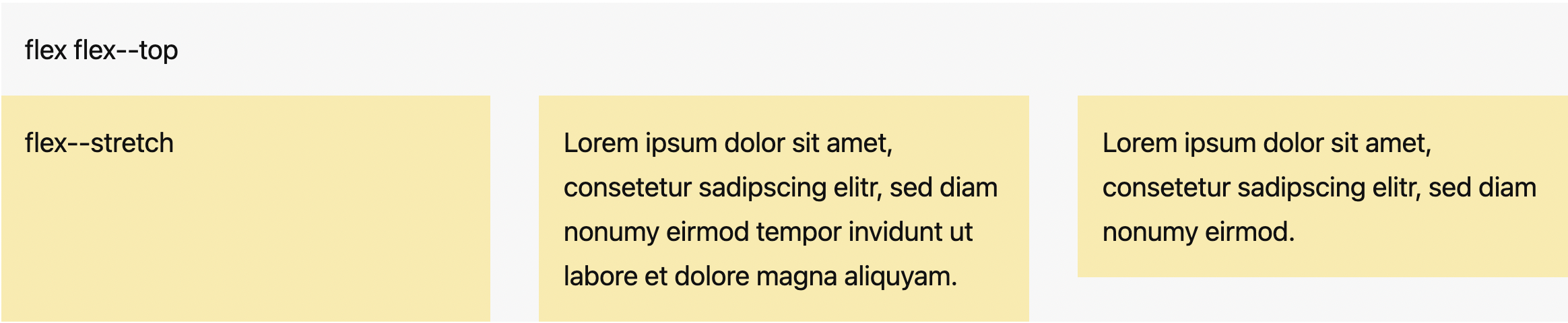
</div>You can apply .flex--stretch to individual columns if necessary.
<div class="container">
<div class="flex flex--top">
<div class="flex__4 flex--stretch"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
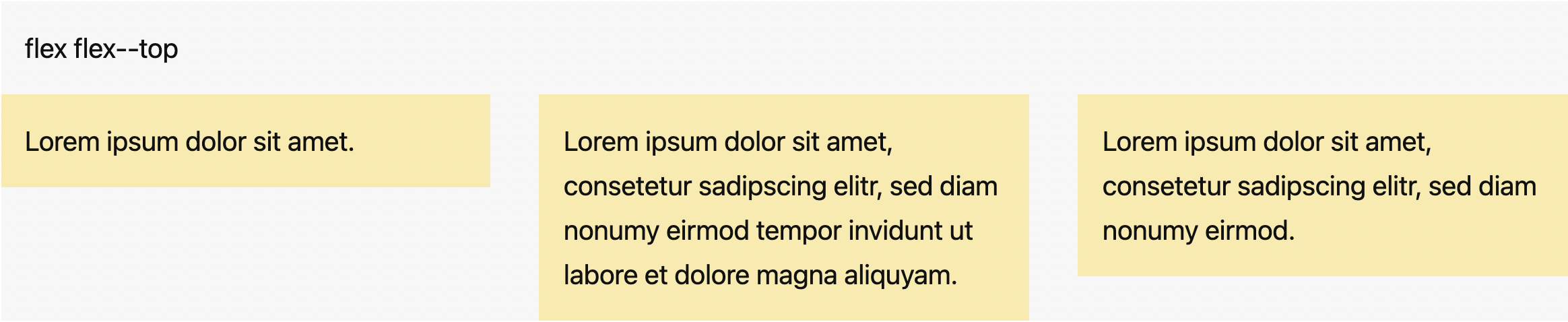
</div>The columns are positioned at the top of the container.
<div class="container">
<div class="flex flex--top">
<div class="flex__4"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
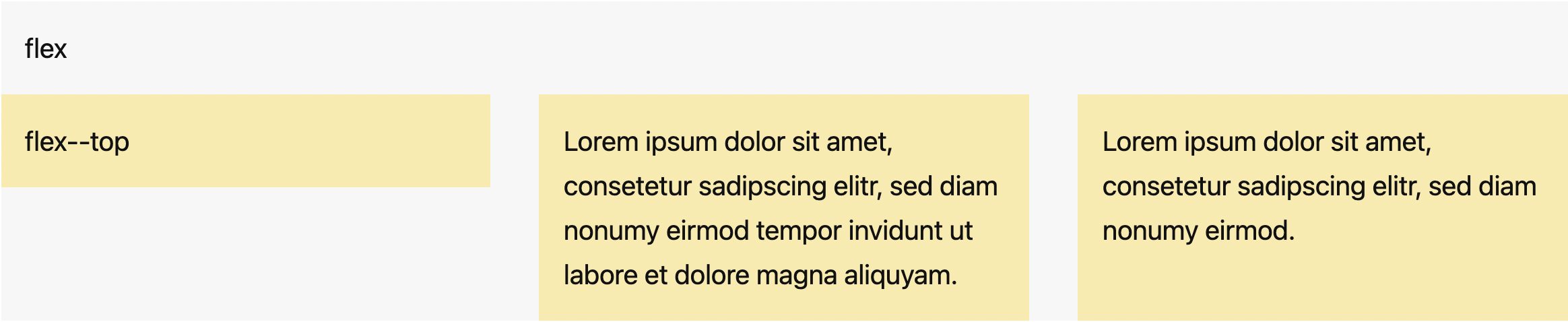
</div>You can also apply .flex--top to individual columns.
<div class="container">
<div class="flex">
<div class="flex__4 flex--top"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
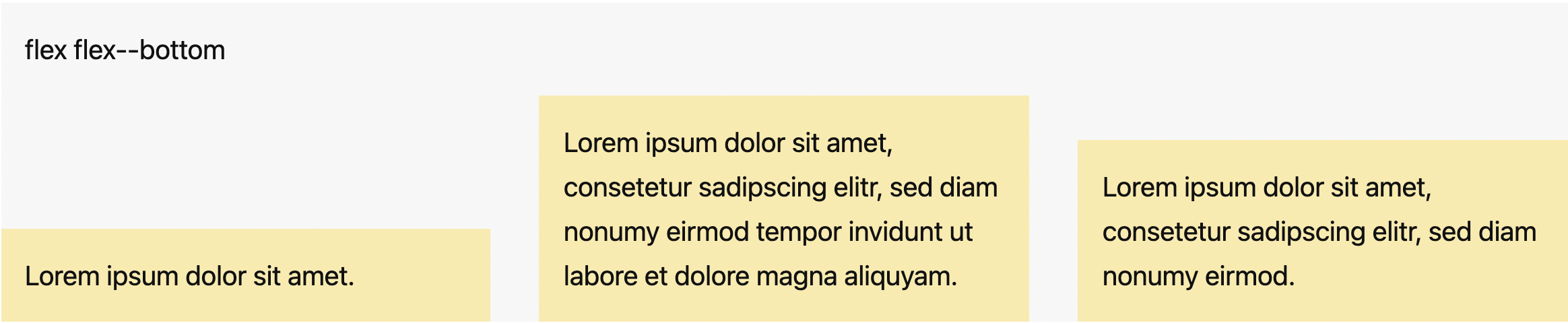
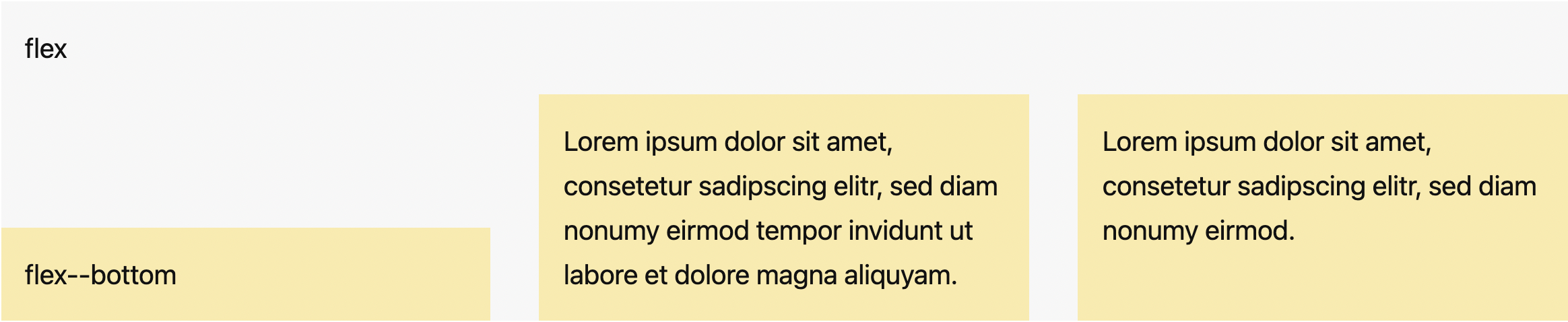
</div>The columns are positioned at the bottom of the container.
<div class="container">
<div class="flex flex--bottom">
<div class="flex__4"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
</div>You can also apply .flex--bottom to individual columns.
<div class="container">
<div class="flex">
<div class="flex__4 flex--bottom"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
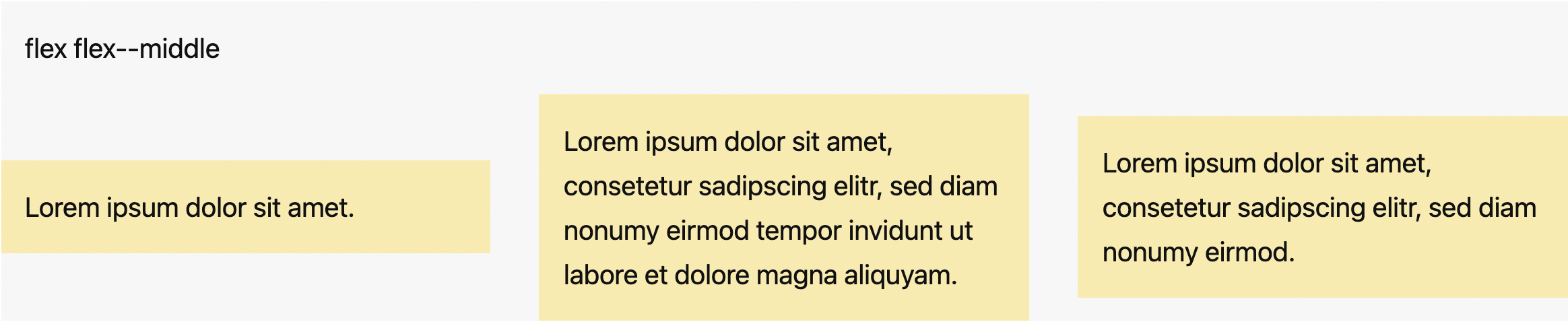
</div>The columns are positioned at the vertical center of the container.
<div class="container">
<div class="flex flex--middle">
<div class="flex__4"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
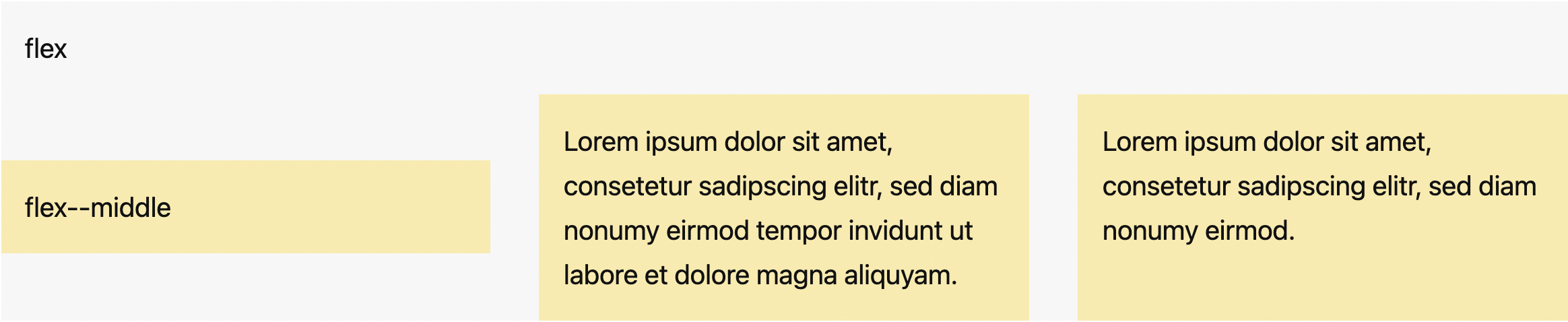
</div>You can also apply .flex--middle to individual columns.
<div class="container">
<div class="flex">
<div class="flex__4 flex--middle"></div>
<div class="flex__4"></div>
<div class="flex__4"></div>
</div>
</div>Use .flex--order- classes to control the visual order of your content.
<div class="container">
<div class="flex">
<div class="flex__6 flex--order-5"></div>
<div class="flex__6 flex--order-6 flex--order-lg-3"></div>
<div class="flex__6 flex--order-2"></div>
<div class="flex__6 flex--order-3 flex--order-lg-6"></div>
<div class="flex__6 flex--order-4"></div>
<div class="flex__6 flex--order-1"></div>
</div>
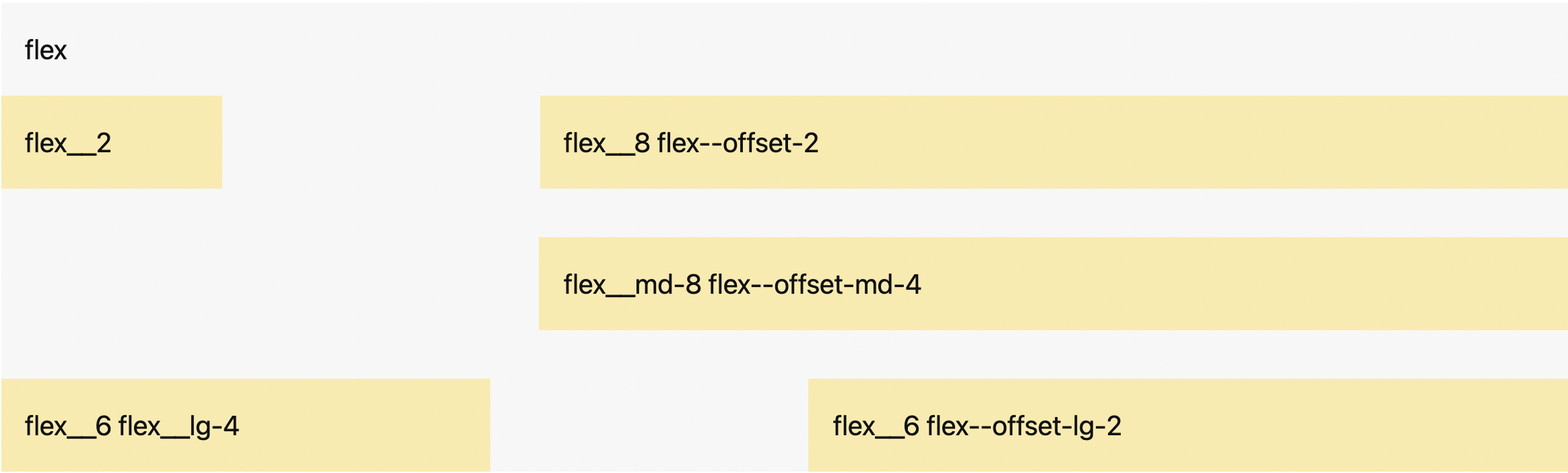
</div>Offset a column by adding .flex--offset- classes.
<div class="container">
<div class="flex">
<div class="flex__2"></div>
<div class="flex__8 flex--offset-2"></div>
<div class="flex__md-8 flex--offset-md-4"></div>
<div class="flex__6 flex__lg-4"></div>
<div class="flex__6 flex--offset-lg-2"></div>
</div>
</div> // Container max width
// Based on 16px
--gibki-container-max-width: 75rem; // 1200px
--gibki-small-container-max-width: 38.25rem; // 612px
// Container padding
// Based on 16px
--gibki-container-padding: 1.5rem; // 24px
// Gutter width
// Based on 16px
--gibki-gutter-vertical: 1.5rem; // 24px
--gibki-gutter-horizontal: 1.5rem; // 24px// Breakpoints map
// Based on 16px
$gibki-breakpoints: (
'sm': 31.25em, // 500px
'md': 43.75em, // 700px
'lg': 62.5em, // 1000px
'xl': 75em // 1200px
);
// Available columns
$gibki-columns: 12;Gibki supports the following browser (all the latest versions):
- Chrome
- Edge
- Firefox
- Safari