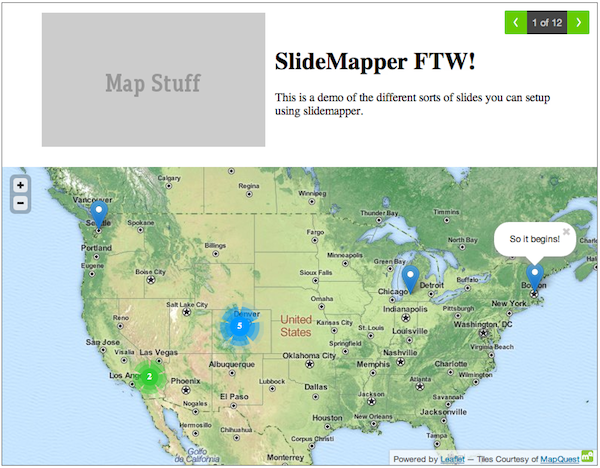
A jQuery plugin for creating slideshows on a leaflet map. Will render a slideshow-carousel linked to a map inside selected elements, extending to the full width of the container. The map will follow along as the user arrows/clicks through the geotagged slides.
Check out the demo here. Unless you're busy. Cause I totally understand.
Requires jQuery version >= 1.7.0
Requires Leaflet version >= 0.4. Since this is still in development, I'd suggest getting it directly from their github repo.
If you're going to use the leafPile: true clustering option, you should also include leafpile.js. Otherwise, don't worry about it.
Include either the minified or standard versions of both slidemapper.js and slidemapper.css. (See example/index.html for an example).
<link href="path/to/leaflet.css" rel="stylesheet">
<link href="path/to/slidemapper.min.css" rel="stylesheet">
<script src="path/to/jquery-1.7.2.min.js"></script>
<script src="path/to/leaflet.js"></script>
<script src="path/to/slidemapper.min.js"></script>
Slidemapper is just a jQuery plugin, so just call the function on a selector to create a slideshow. This is the equivalent of calling the init method on the element.
$(document).ready(function() {
var options = {};
$mySlideMap = $('#slideshow-container').slideMapper(options);
});
Then, you can call other Slidemapper methods by passing the string method name as the first argument, like so:
$mySlideMap.slideMapper('add', someSlideConfig);
$mySlideMap.slideMapper('count');
$('#slideshow-container').slideMapper('removeAll');
These options can be passed in when you initialize the slideMapper
slides - An optional array of slide configurations to add as soon as the slideshow is created.
mapType - String indicating the type of map tiles to use. Valid options are cloudmade, stamen-toner, stamen-terrain, stamen-watercolor, mapquest, and mapquest-aerial. If you choose cloudmade, you must also provide an API key. - (default: mapquest)
apiKey - Optional string API key for use with cloudmade tiles. Get one here.
center - The starting/default center lat/lng for the map - (default: [40.423, -98.7372])
zoom - The starting/default zoom level for the map - (default: 4)
minZoom - The minimum zoom level the map should allow - (default: 2)
maxZoom - The maximum zoom level the map should allow - (default: 10)
enableKeyEvents - Enable key events (left-right arrow keys) - (default: true)
closePopupOnClick - Allow popups to close when the map is clicked - (default: false)
mapPosition - The location of the map relative to the slideshow; top or bottom - (default: bottom)
mapHeight - The height in pixels of the map - (default: 400)
slideHeight - The height in pixels of the slideshow element. If autoHeight is true, this becomes the min-height of the slideshow element. - (default: 220)
autoHeight - Automatically resize the height of the slideshow element to match the height of the current slide - (default: false)
leafPile - Enable clustering of markers on the map using an L.Leafpile. May set to true, or set to a config object to be passed to the constructor of the L.Leafpile. - (default: false)
animateSpeed - The speed in milliseconds of the slideshow animations - (default: 200)
controlType - Which type of slideshow controls to display; sides or top - (default: sides)
Manipulate the slides in the show
add(config) - add a slide to the end of the slideshow
insert(index, config) - insert a slide into the slideshow
get() - get the currently displayed slide
get(index) - get a slide at an index
count() - get the total number of slides
shuffle(moveCurrentToIndex) - move the currently displayed slide to a new index
shuffle(indexFrom, indexTo) - move a slide to a new index
remove() - remove the currently displayed slide from the slideshow
remove(index) - remove a specific slide from the slideshow
removeAll() - remove all slides from this slideshow
Change the currently displayed slide
move(index, animate) - move to a slide at an index, optionally animating the transition
next() - move to the next slide
prev() - move to the previous slide
Enable and disable events
keyEvents(turnOn) - enable or disable key events
mapEvents(turnOn) - enable or disable map events
freeze(makeFrozen) - freeze the show, preventing the user from changing slides or scrolling/zooming the map
move - fired when the slide changes
$mySlideMap = $('#slideshow-container').slideMapper();
$mySlideMap.on('move', function(e, slide, index) {
// e - the event object
// slide - the slide we're moving to
// index - the index of the slide we're moving to
if (slide.index == 4) {
return false; // prevent the slide from changing
}
});
Report any bugs or feature-requests via the issue tracker. Or send me a fax. And if you'd like to contribute, send me a note! Thanks.
Leafpile is free software, and may be redistributed under the MIT-LICENSE.
Thanks for listening!