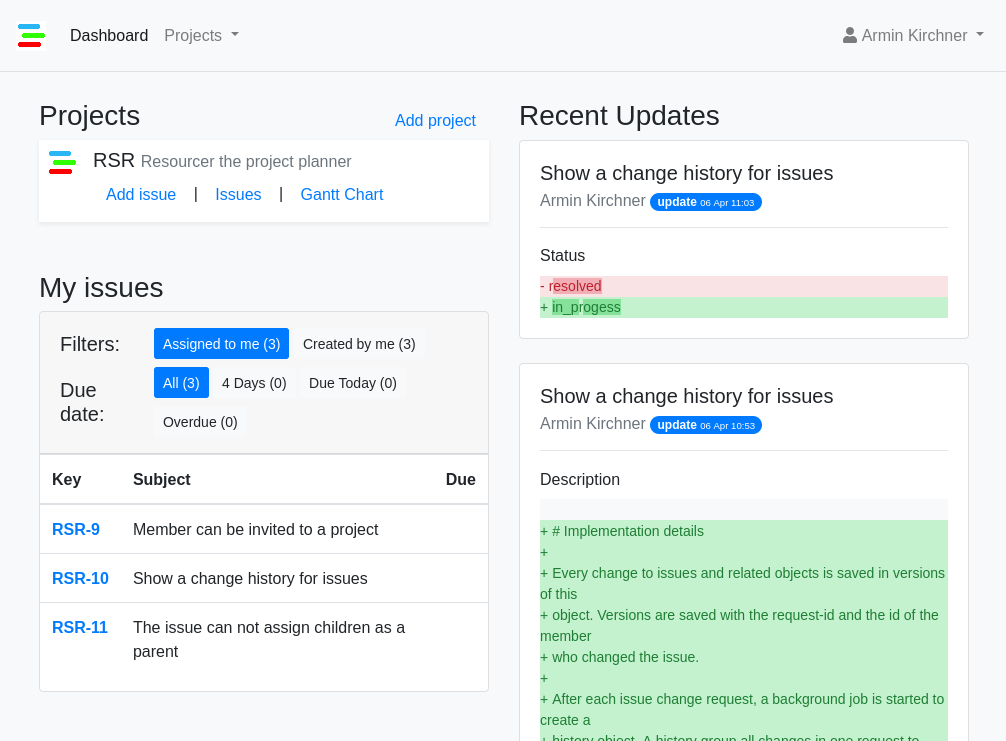
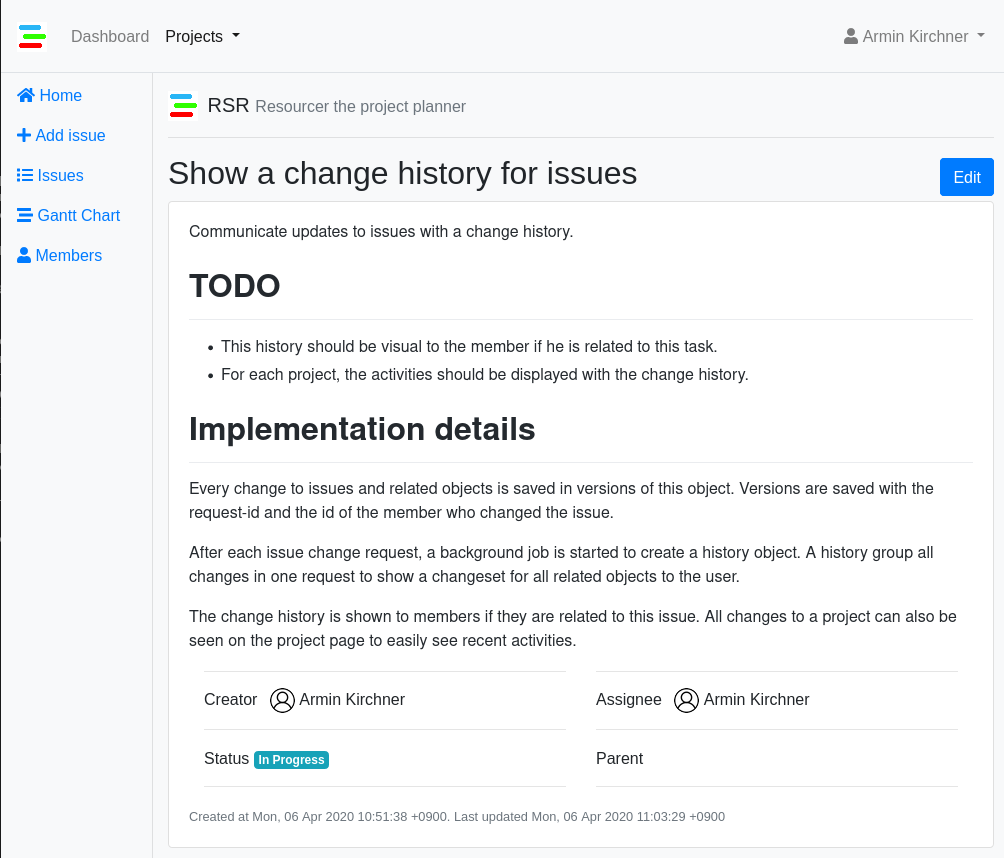
Resourcer is a simple project planning tool. In Resourcer you can create projects and issues share them with coworkers or friends. Markdown is used for a simple issue formating. It is also possible to assign issues, set due dates and create hierarchical relationships between issues.
Resourcer is intentionally kept minimalistic. The primary goal of this project is to create a responsive single page application without rendering HTML on the client. Instead, Turbolinks and Stimulus are updating the page with server-side rendered HTML.
Through the work on this project, I want to test the pros and cons of this development apogee.
This project is following Thoughtbots excellent style guides.
You can read a description of the rules here.
All code should follow these rules.
-
Get the code.
% git clone [email protected]:arkirchner/resourcer.git -
Setup your environment.
% bin/setup -
Start Rails.
% bin/rails server -
Verify that the app is up and running.
% open http://localhost:3000
CI is hosted with CircleCI and GitHub Actions. The build is run automatically whenever any branch is updated on Github.
-
Run test suite before committing to the master branch.
% rake -
Reset development data as needed.
% rake dev:prime
To test integration with the OAuth providers, set the following environment variables:
GITHUB_KEY
GITHUB_SECRET
CircleCI deploys to production automatically when a build passes on master.
Manually deploy to production:
./bin/deploy
See LICENSE.