-
Notifications
You must be signed in to change notification settings - Fork 636
WebRTC Screen Sharing
Murat Ugur Eminoglu edited this page May 17, 2022
·
4 revisions
Attention: We have migrated our documentation to our new platform, Ant Media Resources. Please follow this link for the latest and up-to-date documentation.
NOTE: We have updated our documentation. This page is outdated. You can access updated version from the sidebar menu.
Seamless switch between WebRTC Screen Sharing & Camera is available on both Community and Enterprise Edition. We mean by seamless is that you can switch between Screen & Camera in the same session.
- Install Ant Media Server to your server in the cloud with Getting Started. In order to download community edition, visit main page or if you want to try Enterprise edition, keep in touch.
- Go to WebRTC publishing web page which is https://FQDN:5443/WebRTCApp (Community E. ) or https://FQDN:5443/WebRTCAppEE (Enterprise E.). By the way, you need to assign a domain to your server and install SSL. Otherwise, chrome does not let you access the camera or screen.
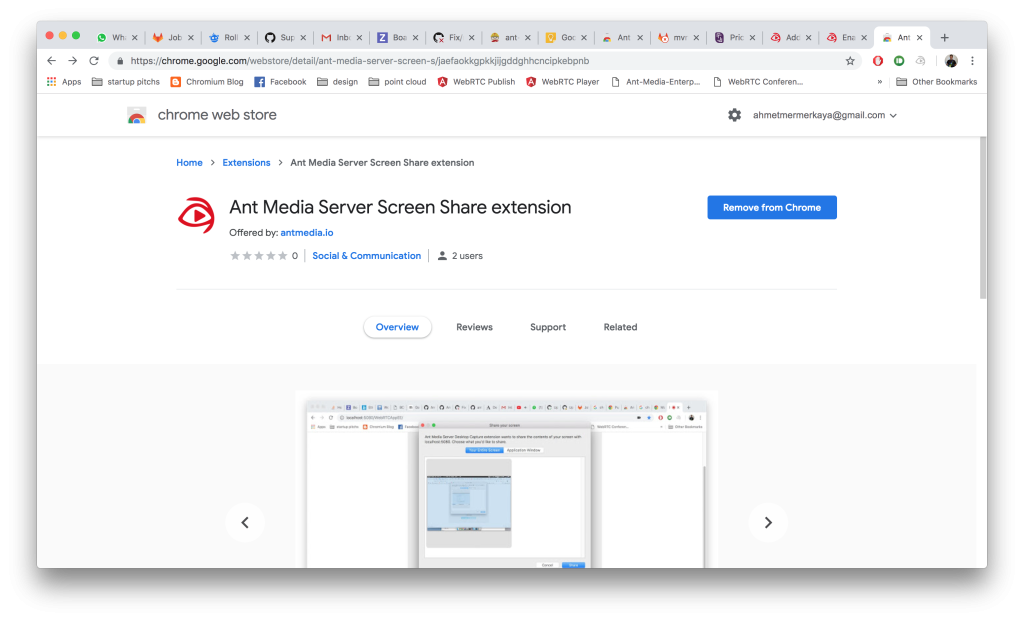
- Install Chrome Extension by clicking on the link or directly from Chrome WebStore. Luckily, source code of the extension is also available on github.
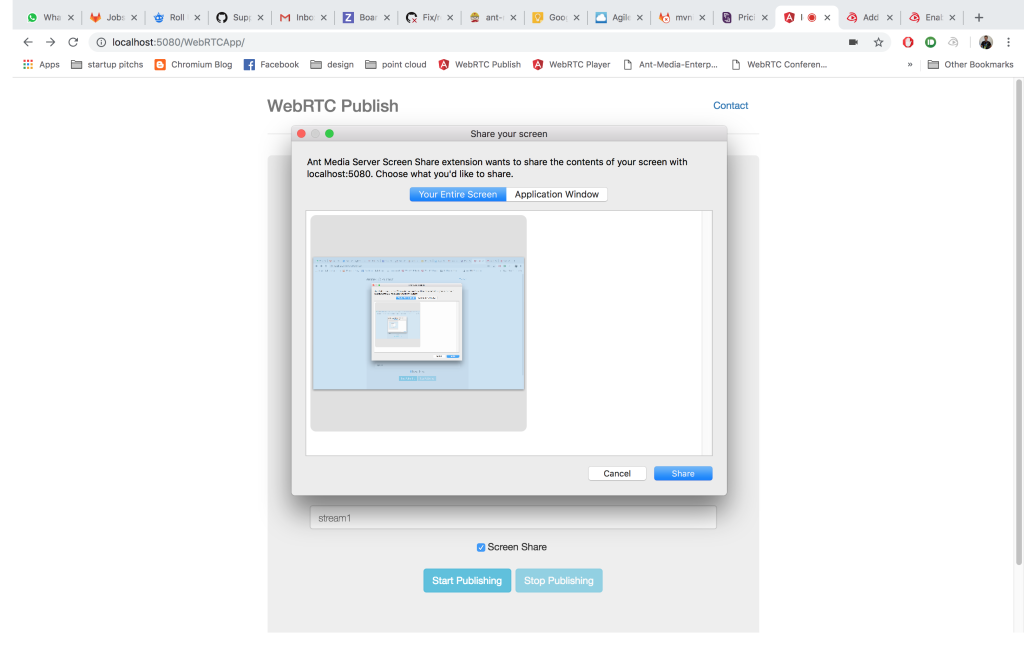
- Return back to WebRTC Publish page and click Screen Share Checkbox
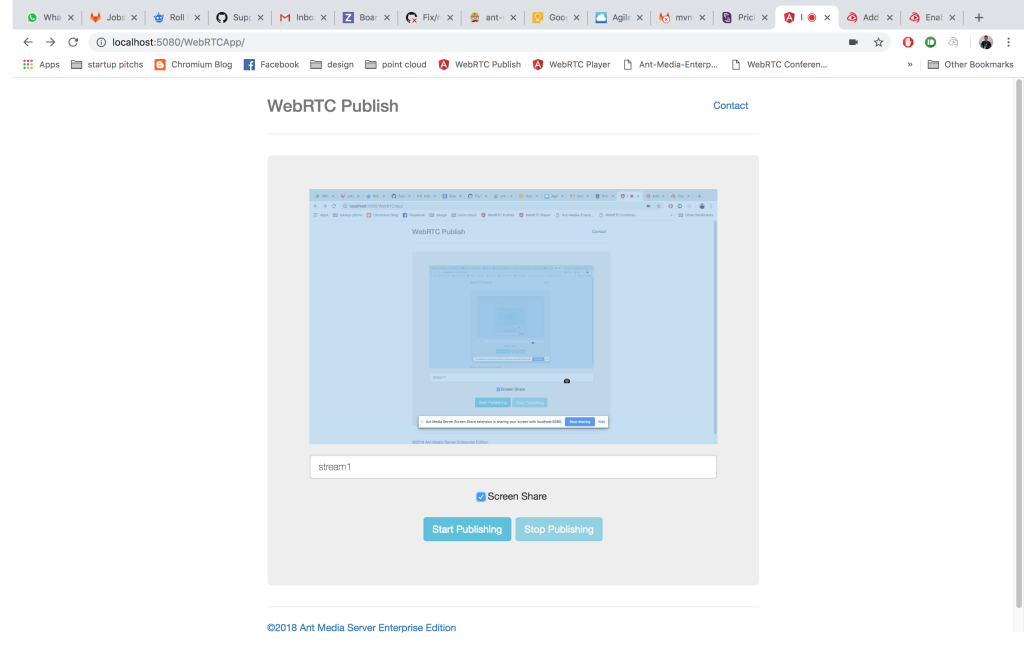
- Screen is going to be shared on the video element
- Click "Start Publishing" and also check/uncheck "Screen Share" box while publishing in the same session. MP4 file or HLS stream will record the screen or your camera according to your preference. You can watch the stream live on web panel via HLS.
- Firstly, There is a new callback with "screen_share_extension_available". If callback function is called with this parameter, it means that Ant Media Server Screen Share extension is ready to use in the Chrome.
var webRTCAdaptor = new WebRTCAdaptor({
websocket_url : websocketURL,
mediaConstraints : mediaConstraints,
peerconnection_config : pc_config,
sdp_constraints : sdpConstraints,
localVideoId : "localVideo",
debug:true,
callback : function(info, description) {
if (info == "initialized") {
console.log("initialized");
} else if (info == "publish_started") {
//stream is being published
console.log("publish started");
} else if (info == "publish_finished") {
//stream is being finished
console.log("publish finished");
}
else if (info == "screen_share_extension_available") {
console.log("screen share extension available");
}
else if (info == "closed") {
//console.log("Connection closed");
if (typeof description != "undefined") {
console.log("Connecton closed: " + JSON.stringify(description));
}
}
},
callbackError : function(error, message) {
//some of the possible errors, NotFoundError, SecurityError,PermissionDeniedError
console.log("error callback: " + JSON.stringify(error));
}
});- Secondly, if extension is available in the Chrome, you only need to call "webRTCAdaptor.switchDesktopCapture(streamId);" function to switch the Screen Sharing
webRTCAdaptor.switchDesktopCapture(streamId);
- Lastly, to switch back to camera, just again call to "webRTCAdaptor.switchVideoCapture(streamId);" function.
webRTCAdaptor.switchVideoCapture(streamId);
If you have any question, please keep in touch.
- Introduction
- Quick Start
- Installation
- Publishing Live Streams
- Playing Live Streams
- Conference Call
- Peer to Peer Call
- Adaptive Bitrate(Multi-Bitrate) Streaming
- Data Channel
- Video on Demand Streaming
- Simulcasting to Social Media Channels
- Clustering & Scaling
- Monitor Ant Media Servers with Apache Kafka and Grafana
- WebRTC SDKs
- Security
- Integration with your Project
- Advanced
- WebRTC Load Testing
- TURN Servers
- AWS Wavelength Deployment
- Multi-Tenancy Support
- Monitor Ant Media Server with Datadog
- Clustering in Alibaba
- Playlist
- Kubernetes
- Time based One Time Password
- Kubernetes Autoscaling
- Kubernetes Ingress
- How to Install Ant Media Server on EKS
- Release Tests
- Spaceport Volumetric Video
- WebRTC Viewers Info
- Webhook Authentication for Publishing Streams
- Recording Streams
- How to Update Ant Media Server with Cloudformation
- How to Install Ant Media Server on GKE
- Ant Media Server on Docker Swarm
- Developer Quick Start
- Recording HLS, MP4 and how to recover
- Re-streaming update
- Git Branching
- UML Diagrams