Tested with Sketch version 42
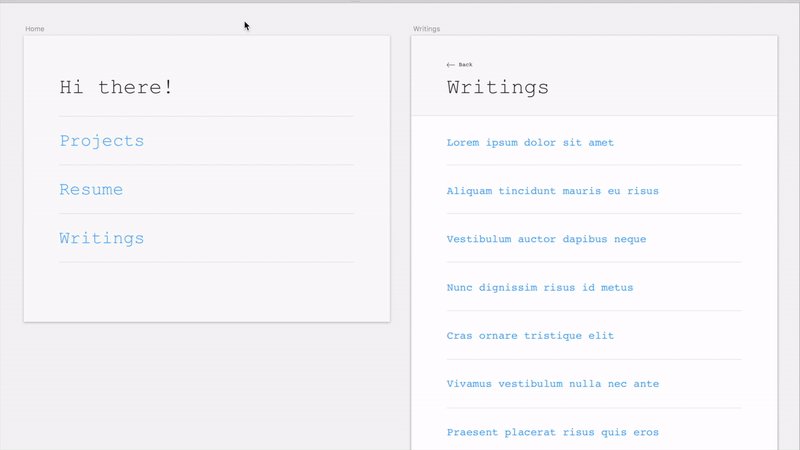
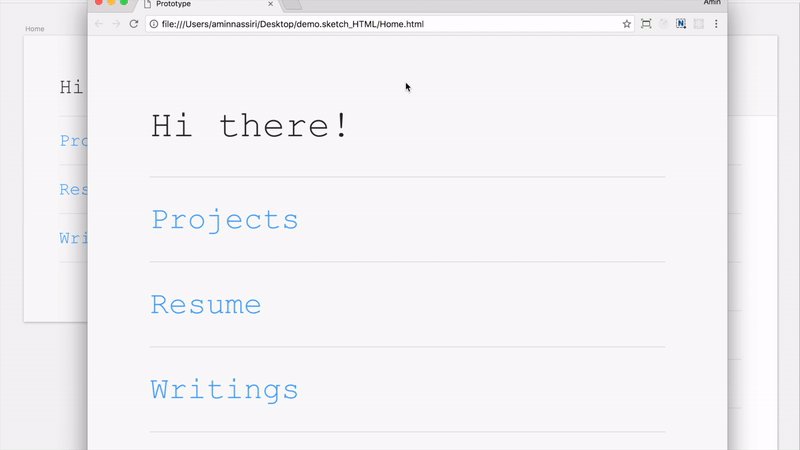
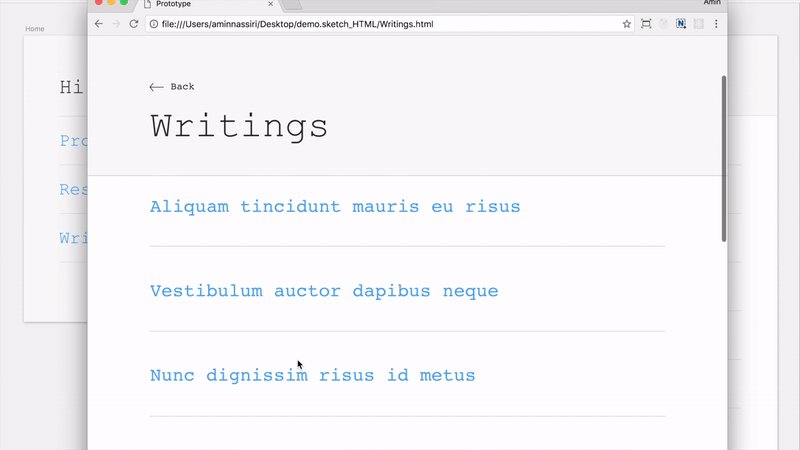
Create HTML pages with images of artboards, and add hotspots on top.
- Download the plugin.
- Double click "Sketch to HTML.sketchplugin" to install it.
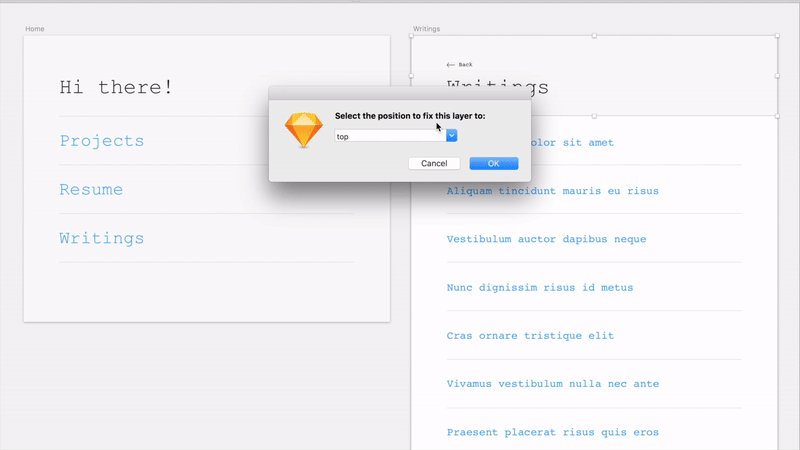
You can also fix layers to one of the four positions. If you got a fixed nav, this can be handy.

| Command | Description |
|---|---|
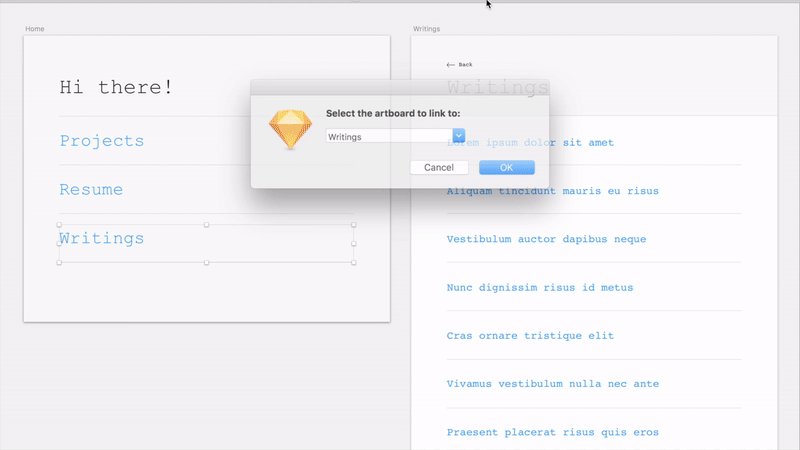
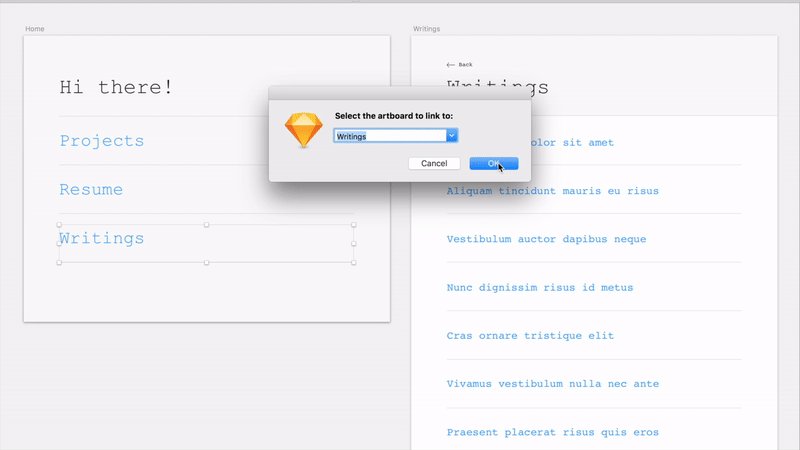
| Link selected layer to... | Link a layer to an artboard in the current page |
| Fix selected layer to... | Fix a layer to one of the four positions: top, right, bottom, left |
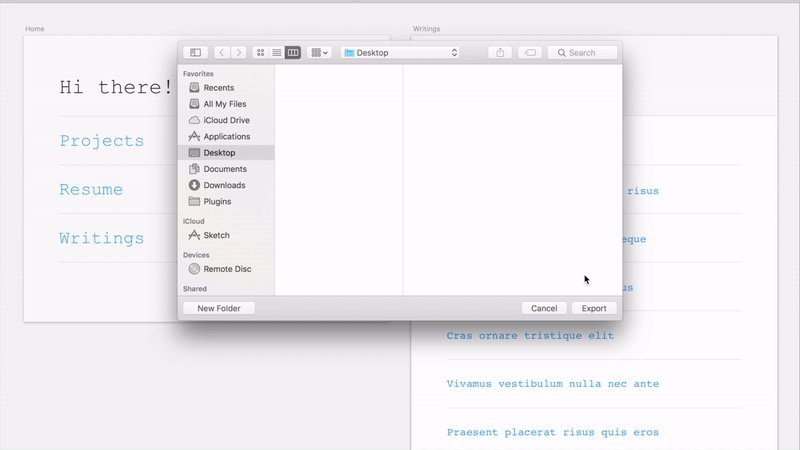
| Export to HTML | Export current page artboards into html files, in a folder named after the Sketch file |
| Clear selected layer's HTML | Clear the HTML options set for the selected layer |
| Clear current page | Clear all the HTML options set in the current page |
| Show HTML config for selected artboard | Get an alert message listing HTML options set for current artboard |
- Only the artboards of the current page will be exported.
A layer you wish to link or fix has to be a top-level layer, meaning it cannot be nested inside another layer.- Make sure each artboard in the page has a unique name.
- Remove limitation #1 - perhaps user selects which pages
-
Remove limitation #2 - Link or fix nested layers -
Open folder after export
All are welcome :)
MIT