Tweeter is a simple, single-page Twitter clone.
Starter code for the project was provided by Lighthouse Labs.

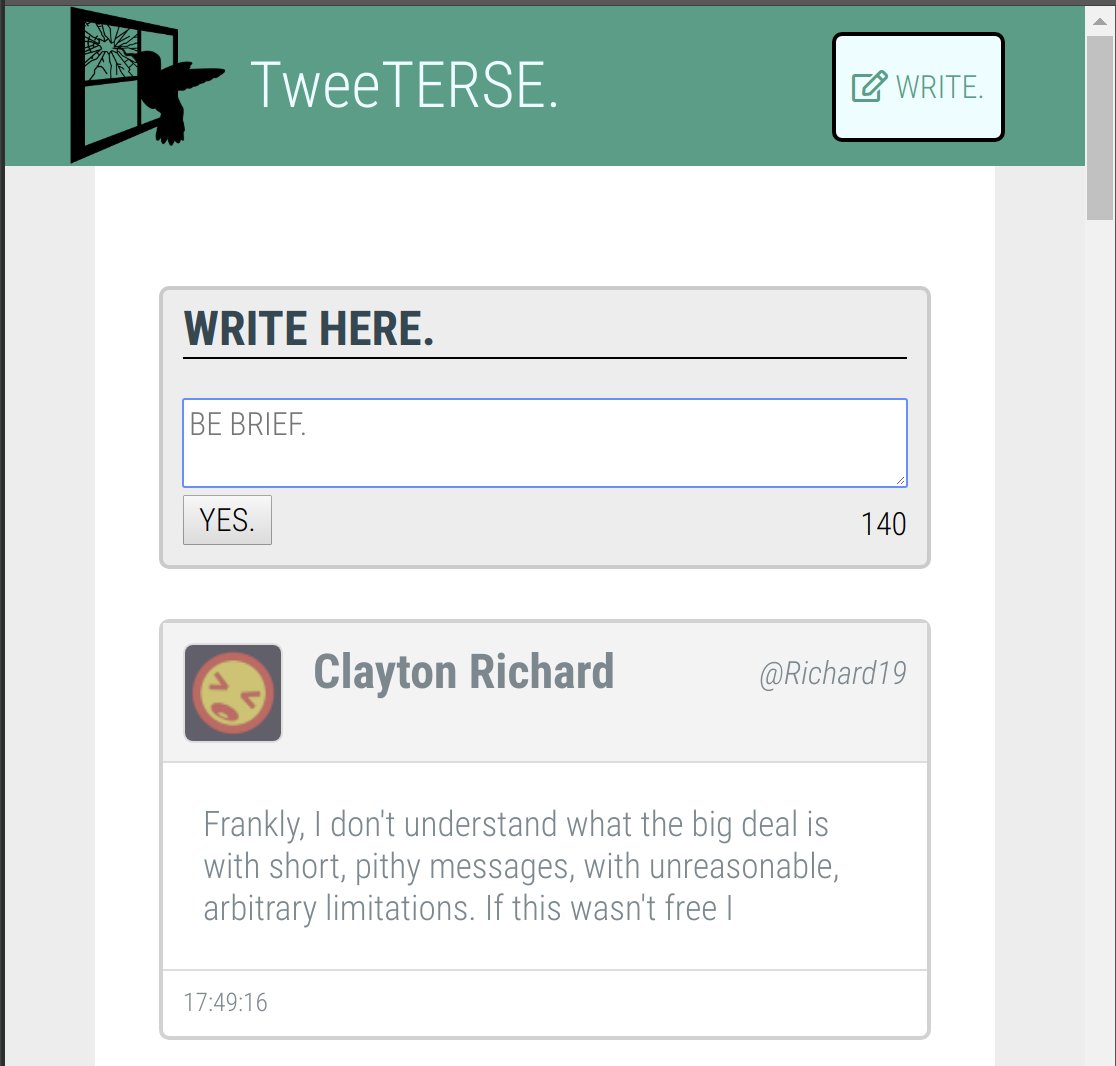
- Tweet input form with toggle button on the navigation bar
- Tweet validation (too long/empty submission) with dynamic error responses shown
- Tweets are persisted to database with MongoDB
- On-the-fly updating of page content using AJAX
- Dynamic character counter with patent-pending Customer-Rejection Technology™!
- Express
- Node 5.10.x or above
- RainbowVis-JS
- MongoDB
- jQuery
- Body-Parser
- Chance
- Install all dependencies
$ npm install
- Initialize the database server, then run the application server.
npm start local