A Visual Studio code extension with rich support for working with the manim framework, providing features such as gallery-based code snippet catalogs and video and image live preview with flexible configurations.
Ensure you have manim installed on your PATH. Check out this guide for installing manim. Follow [this guide](#how-do-i-change-the-default-manim-executable-path to set a custom executable path.
- Getting Started
- Rendering Scenes
- Configuring
- Mobject Gallery
- Frequently Asked Questions
- Credits
- Changelog
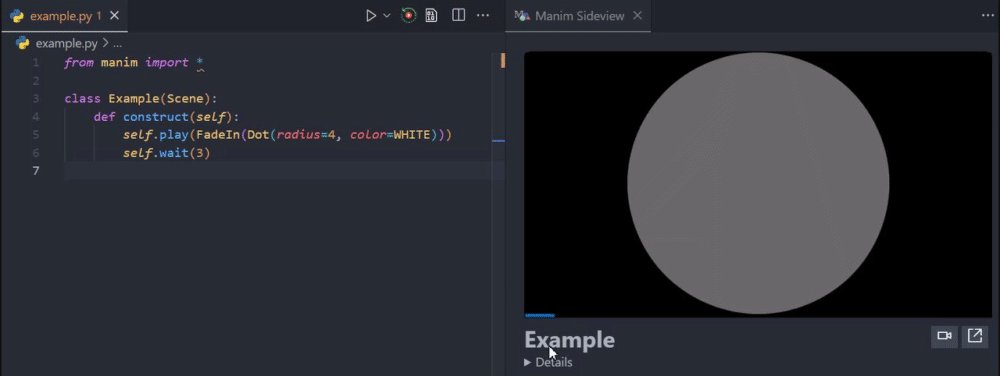
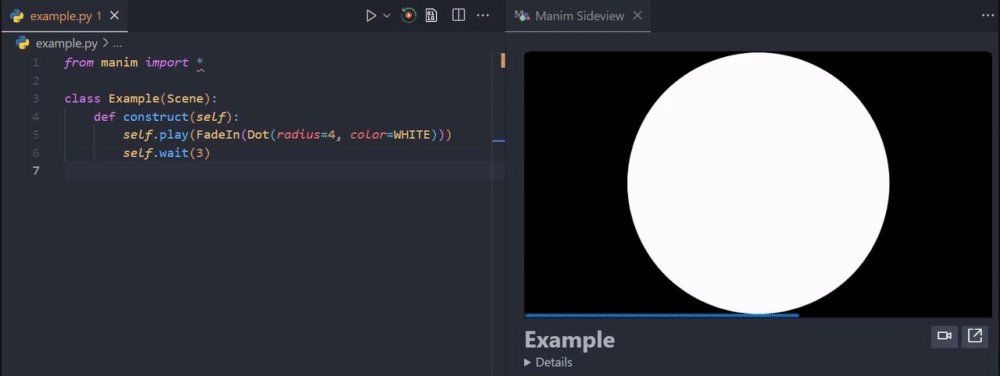
After the extension is installed, open the source file with the scene classes and press the  icon from the menu bar or use
icon from the menu bar or use Ctrl+' r to immediately start rendering with a live preview!
That's it, folks!
If you have any questions or find any issues, create a GitHub issue here, seek support through the extension
development discord server or you can ping @Neo#1844 with a question
on the official manim community discord server.
 We've looked at how to render a scene in quickstart, now how do work with multiple scenes?
We've looked at how to render a scene in quickstart, now how do work with multiple scenes?
In any event, the extension creates a job tied to the source file to ensure persistence in scene names, and configurations right after it is rendered for the first time.
Changing the scene name!
Manim Sideview is made to render a single scene at any given moment recurrently. To hop from scene to scene, you'll have to explicitly change the scene name through:
- Using the
Manim: Set A New SceneNamecommand through the command paletteShift + Command + P (Mac)/Ctrl + Shift + P. - Using the following default hotkey
Ctrl + 'c. - Using the render-change icon from the sideview

 There are two main ways to configure your render using
manim-sideview:
There are two main ways to configure your render using
manim-sideview:
manim-sideview.commandLineArgs
By setting this configuration through File -> Preferences -> Settings you can pass CLI arguments to the manim.exe call.
Warning
Do not use args that change the path of the output file, i.e., quality args like 'ql'. Use the config file instead.
manim.cfgfile
Use a configuration file for your renders! The extension recognizes the manim configuration under the guideline manim.cfg that exists in the current working directory.
If a manim.cfg file is found, all command line arguments given through
manim-sideview.commandLineArgs is ignored.
The Mobject gallery is a web view that allows users to insert code snippets for commonly used manim objects, like squares, text, and also complex graphs.
- Open the command palette using
Shift + Command + P (Mac)/Ctrl + Shift + P - Use the command
Manim: Open Mobject Gallery
You can place the cursor at the desired location and click the image of the manim object to insert the code into a Python file or Jupyter Notebook!
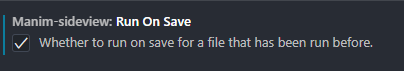
- How do I render on save?
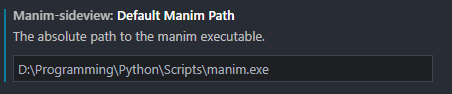
- How do I change the default manim executable path?
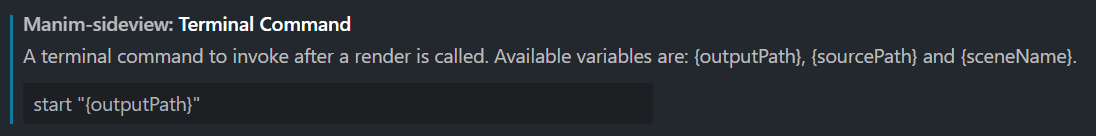
- How do I execute a command after the rendering is finished?
Enable the manim-sideview.runOnSave settings inside vscode File -> Preferences -> Settings menu.
You can set the default manim executable path by changing the manim-sideview.defaultManimPath configuration in File -> Preferences -> Settings.
We can achieve this via the extension preference manim-sideview.terminalCommand that accepts a command string.
The command is executed in an external terminal as soon as all the rendering is finished.
You can use the following variables in your terminal command:
{outputPath}- the path to the rendered media output (video/image){sourcePath}- the path to the source file{sceneName}- the name of the scene rendered
Icons made by Smashicons and Freepik from www.flaticon.com, mobject gallery by kolibril13 and ofcourse the logo by the manim/community project!
Made and Maintained with <3 by Ricky Consider supporting this project through starring the repository or buying me a coffee!!
- Fix auto save run; user must manually first run a file to be put into watch for run on save
- Feat allow the player to go into portrait mode
- Fix proper handling of absolute defaultManimPath
- Better error message for bad quality values
- Better preference description
- Slight style improvements for the player
- Ignore undefined environments
- Fix missing icons in sideview
- Fix manim config parsing
- Bumped vscode engine to v1.68.0
- Manim command args with special characters are quoted
- Manim config parsing is more reliable
- Fix virtual env detection and activation
- Added settings to enable/disable the checkered background
- Fix video autoplay not working
- Renamed
autoPreviewpreference option topreview
- Fix commands not found error for VSCode engines under 1.75
- Virtual env detection and activation
- Added portrait mode display
- Allowed
pixel_widthandpixel_heightas quality flags
- Fix outputFileType always being undefined
- Repackage dependencies
- Saves user given output file type to job.
- Uses Return code 15 for last-process killing
SIGTERMsignals
- Added video preview seeking ✨
- Added
manim-sideview.autoPreviewcommand - Added
manim-sideview.terminalCommandcommand - Added
manim-sideview.showManimExecTerminaloption - Users are able to execute a terminal command at the end of a render
- Source JS files repackaged
- Targeted vscode engine downgraded to
1.62.3
- (Bugfix)
frame_rateassumed as 60 on every quality
- Temporarily dropped
frame_ratekey inmanim.cfgfor output directory name
@vscode/codiconsdependency changed from devDependency to general dependency
- Extension terminal output format changed & added message persistence
- Video Player renamed to "Media Player" and now handles both image and video media
- Added image support for rendering previews and its corresponding config flags
- New GUI User Interface for the Media Player
- Uses the
plywood-gallery-for-vscetemplate engine for Mobject Gallery - Uses the
plywood-gallery-for-vscetemplate engine for Media Player - Added a new output channel called
Manim Sideviewfor the extension to log all window and debug information - README write simplification and rewrite
- Added support to rendering scenes without loading the source file workspace
- Fontawesome CSS and JS files removed
- Extension excess terminal output removed
- Just in-time configuration
- Changed command
manim-sideview.setRenderingSceneNamename tomanim-sideview.renderNewScene - Added command
manim-sideview.showOutputChannelcommand for opening the log output channel manim.cfgfiles are reloaded every run
- Optional Terminal Output
- Jupyter Notebook Fix
- Webview URI error fix
- Added configurations to disable or enable auto-play
- Added configurations to disable or enable looping
- Patched the local incorrect version file path for mobject gallery
- Run-time configuration settings can be set for jobless scenes where it'll create a new job for the user
- Changed default quality mappings with responsiveness to Manim 0.13.1
- Smarter manim.cfg file analysis and in determining context
- It should be noted that default rendering will still use
-qlfor backward compatibility
- Added manim version re-synchronization command for developer independent compatibility
- Added version signifier to the mobject gallery
- Scene scanner now looks for all class definitions with subclasses with name Scene in them
- Better responsiveness for refocusing selected documents in mobject gallery
- Using axios now to synchronize assets for better performance
- Added force re-download when assets are damaged
- Added video player configurations
previewProgressColor,previewShowProgressOnIdle - Added
Check For Updatesbutton in mobject gallery and a sync lock with the repo
- Fixed server links
- Added
manim-sideview.showMobjectGallery - Added hide progress button
- Added debrief for the video
- Minor bug fix for Unix machines with trimmed leading slashes
- Added
manim-sideview.stopfor stopping any running processes - Paths are now normalized to work with both forward and backward slashes
- video directories are now static and will not depend on the verdict of manim
- Setting a valid path no longer replies with "Success" because this can be confusing when there is an exception thrown later down the line that has nothing to do with the scene name
manim.cfgfiles are now derived from the working path - which is the correct case- Added support server link
The initial release of Manim Sideview.