-
Notifications
You must be signed in to change notification settings - Fork 192
{Debug} FAQ
Teams Toolkit allows you to debug your Teams app locally by leveraging Visual Studio Code debugging features. After pressing F5, several components of the app will be automatically started. The Teams web client will then be launched in your browser. Specifically, the following components may be started according to your app capabilities:
- Tab: a react app required by Teams Tab capability
- Function: a Azure Functions app that may be needed by Tab
- Bot: a bot server required by Teams Bot capability
- Dev Tunnel: a tunneling service required by Teams Bot that forwards local address to public address
During debugging, a localhost development certificate will also be automatically generated and installed to your system after your confirmation.
Some frequently asked questions are listed bellow.
| Component | Port |
|---|---|
| Tab | 53000, or 3000 (for Teams Toolkit version < 3.2.0) |
| Function | 7071 |
| Node inspector for Function | 9229 |
| Bot / Messaging Extension | 3978 |
| Node inspector for Bot / Messaging Extension | 9239 |

This is mainly because this port was not successfully closed after last debug.
You can follow the scripts below to find the process that occupies this port, and to kill that process. After the process is killed, start debugging again.
For Windows, in cmd or powershell:
> netstat -ano | findstr <port>
> tskill <process id>For Linux or OSX, in shell:
$ lsof -i:<port>
$ kill <process id>Teams Toolkit scaffolded projects come with 2 predefined environments, local and dev. We will use local for the debug process. More about environments
Update env/.env.local or env/.env.local.user with your own environment variables for debugging.
What to do if I want to use my own tunneling service instead of the built-in one for Bot or Messaging Extension?
Since Bot and Messaging Extension requires a public address as the messaging endpoint, dev tunnel will be used by default to automatically create a tunnel connection forwarding localhost address to public address.
You can follow choose your own tunnel solution to use your own tunneling service.

This is mainly because the Teams account you logged in when the Teams web client is opened is different from the M365 account you logged in when developing the Teams app.
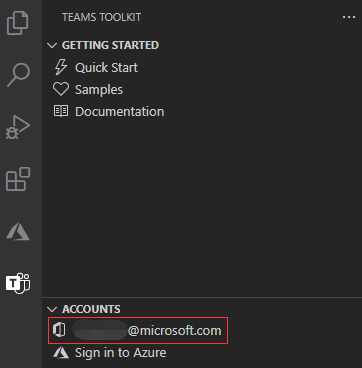
Please make sure you use the same M365 account. After logging in the correct account, start debugging again. You can see which M365 account you logged in via Teams Toolkit, like:


This is mainly because there is some error in manifest.
Please open an issue with enough context and information.

This is mainly because the custom app uploading is not turned on for your Teams tenant.
You can follow this document to turn it on.
Since Teams requires https Tab hosting endpoint, a localhost development certificate will be automatically generated and installed to your system after your confirmation. The confirmation window will be popped up during debugging, like:

We recommend you to install the development certificate. However, if you do not want to install the development certificate and do not want the confirmation window to pop up every time during debugging, you can follow the script bellow to disable the development certificate.
Comment out the install dev cert action in teamsapp.local.yml and use your own certificate and key file for the SSL certificate.

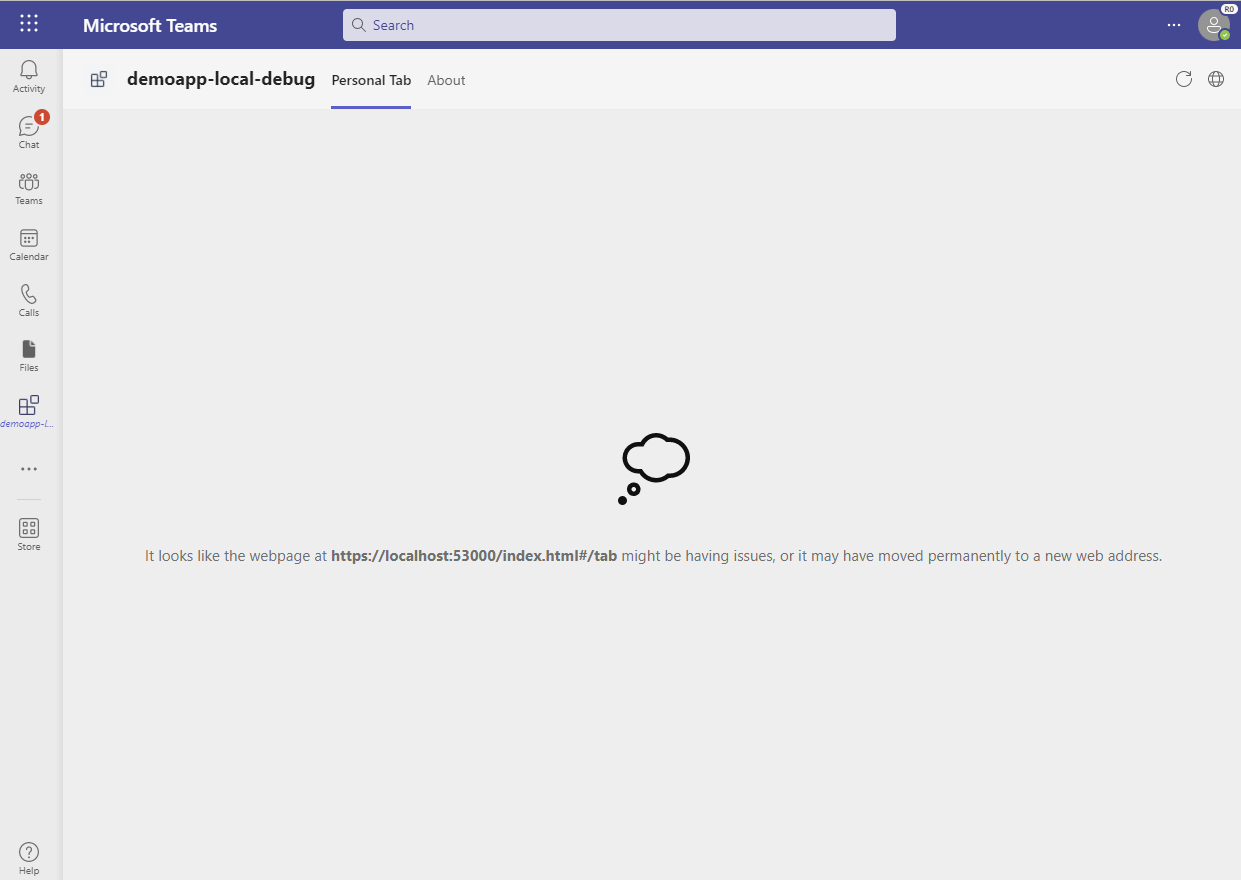
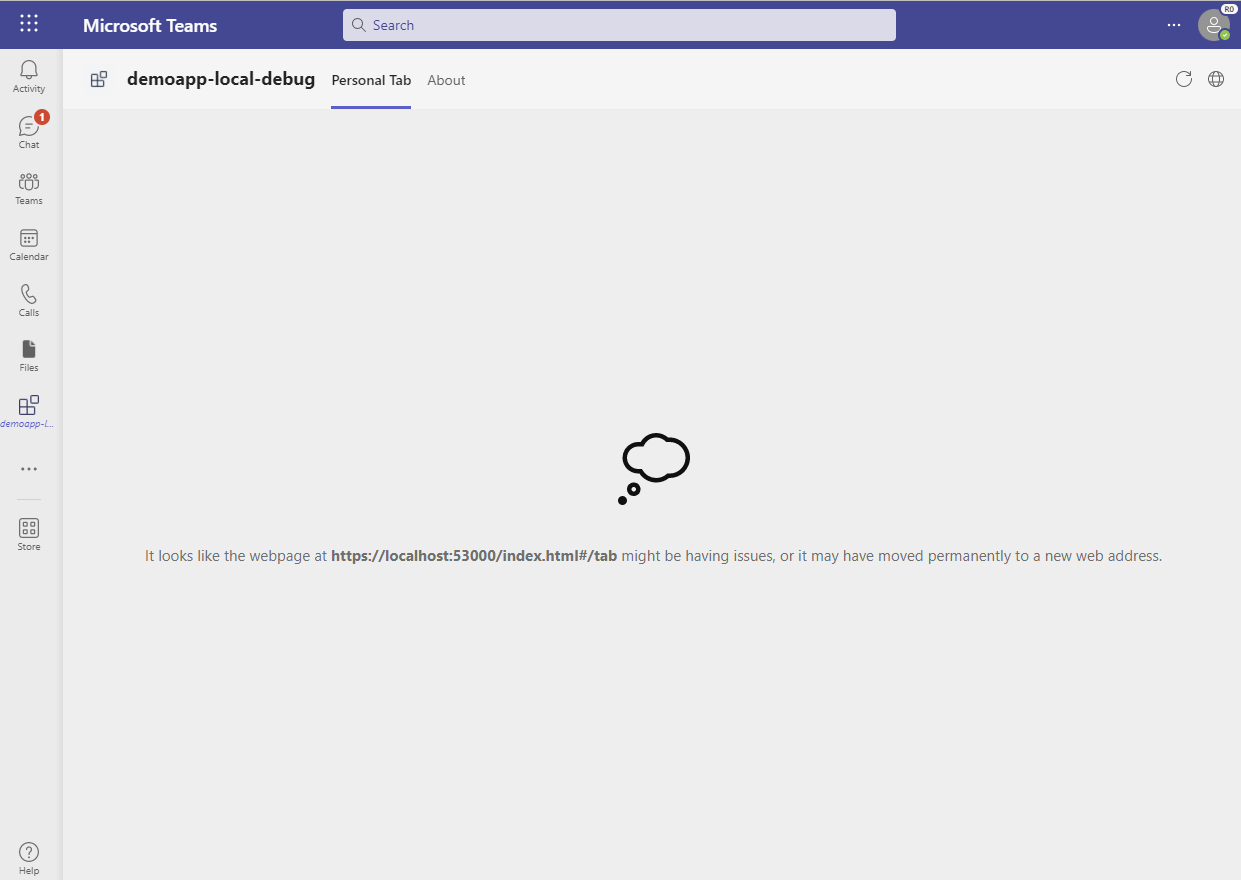
If so, an error will show in the Tab page of your app, look like:

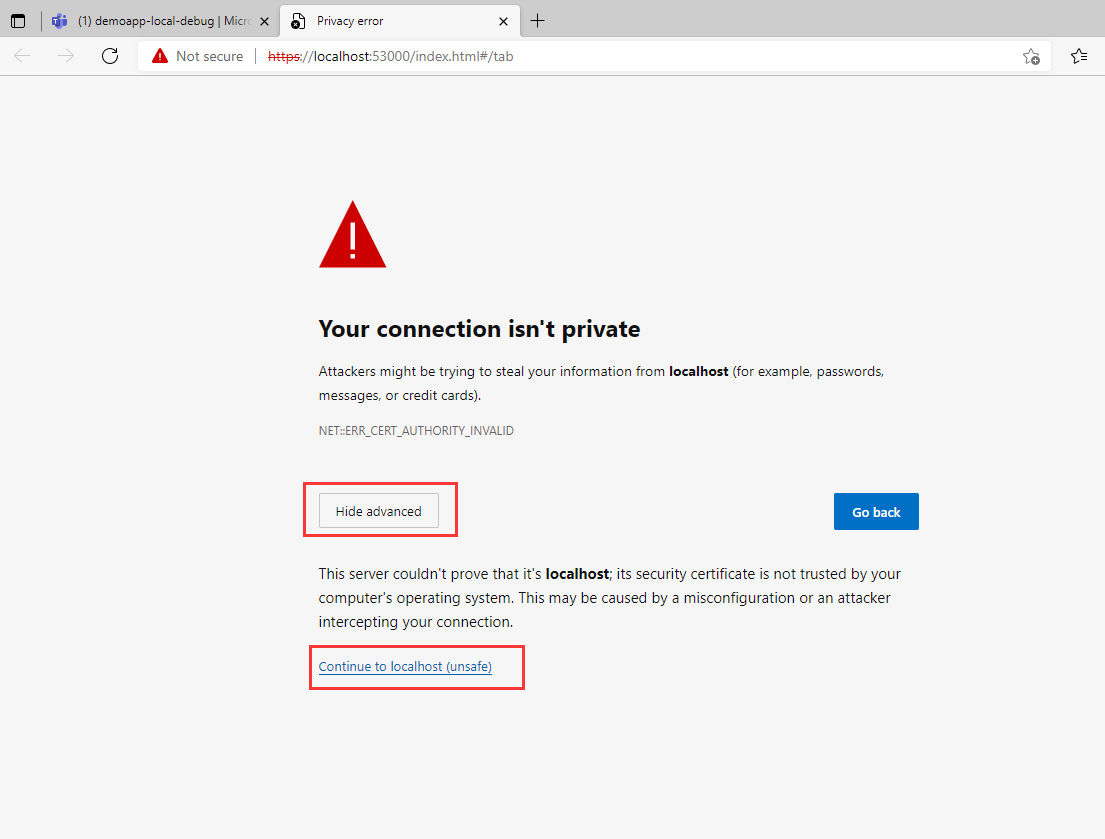
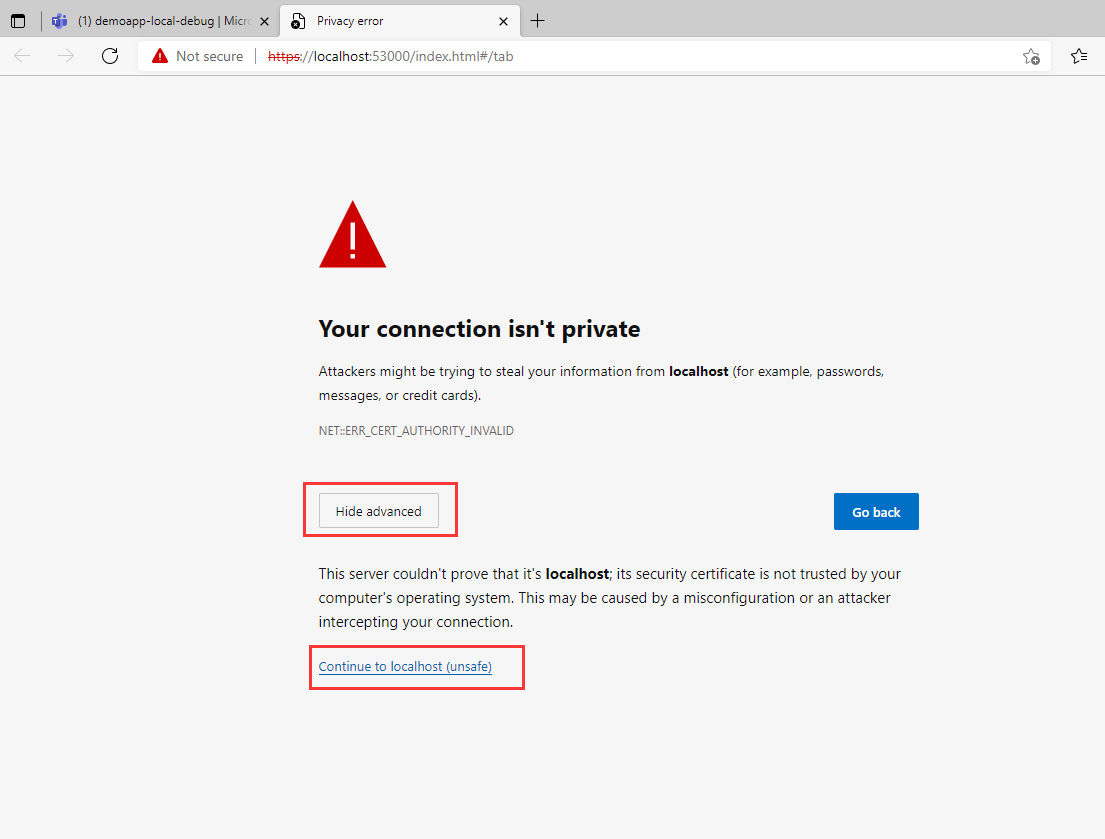
To resolve this issue, open a new tab in the same browser, go to https://localhost:53000/index.html#/tab, click the "Advanced" button and then select "Proceed to localhost (unsafe)". After doing this, refresh the Teams web client.

Since Teams requires https Tab hosting endpoint, a localhost development certificate will be automatically generated when you launch debug. Teams toolkit runs on WSL but the browser runs on Windows, so the dev certificate will not be automatically installed. If the development certificate is not installed, debug will fail after adding app to Teams.

This method is simpler but only takes effect for current browser. You need to repeat these steps for each browser you use to debug your app.
- Open a new tab in the same browser, go to https://localhost:53000/index.html#/tab.
- Click the "Advanced" button and then select "Proceed to localhost (unsafe)".
- Refresh the Teams web client.

This method is a little bit more complex but it takes effect globally. You only need to do once for all browsers.
-
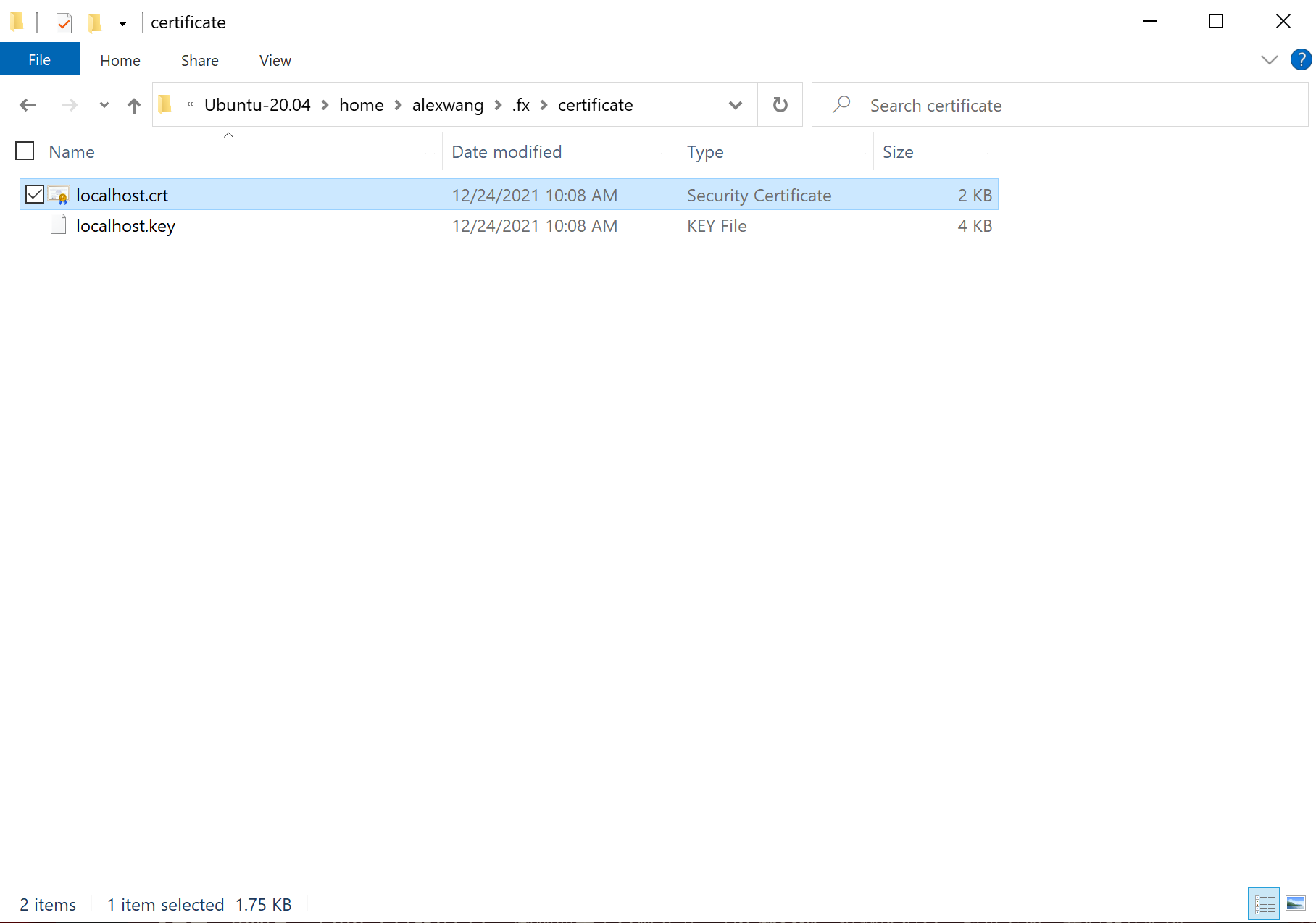
Open the certificate folder of your WSL distribution in Windows Explorer (example path:
\\wsl$\{DISTRO_NAME}\home\{USER_NAME}\.fx\certificate).
-
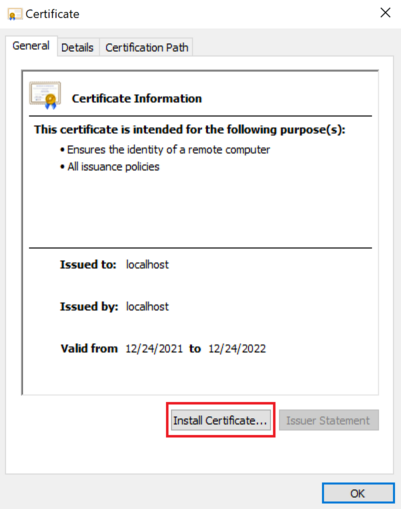
Open "localhost.crt" and click "Install Certificate...".

-
In the "Certificate Import Wizard", select "Next".

-
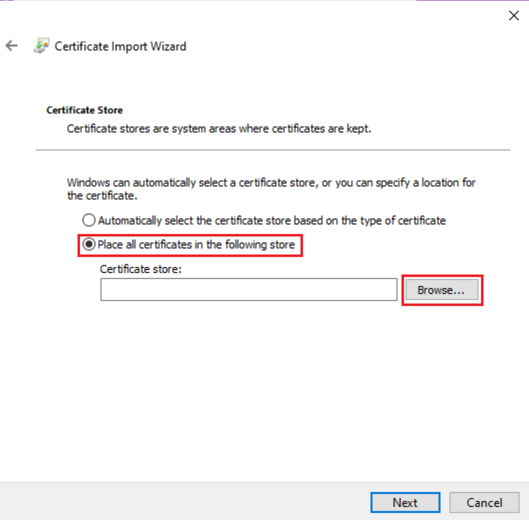
Select "Place all certificates in the following store" and click "Browse".

-
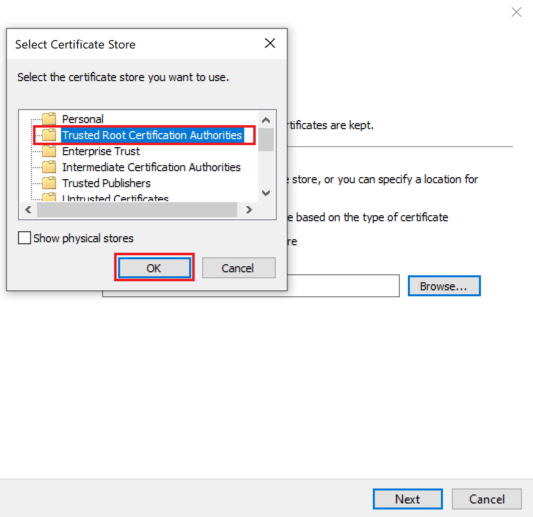
Select "Trusted Root Certification Authorities", click "OK" and then click "Next".

-
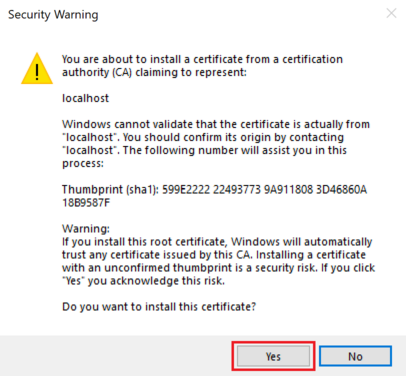
Click "OK" to confirm importing the certificate.

-
You will see a confirmation that the import process has succeeded.

-
Restart your browser to take effect.

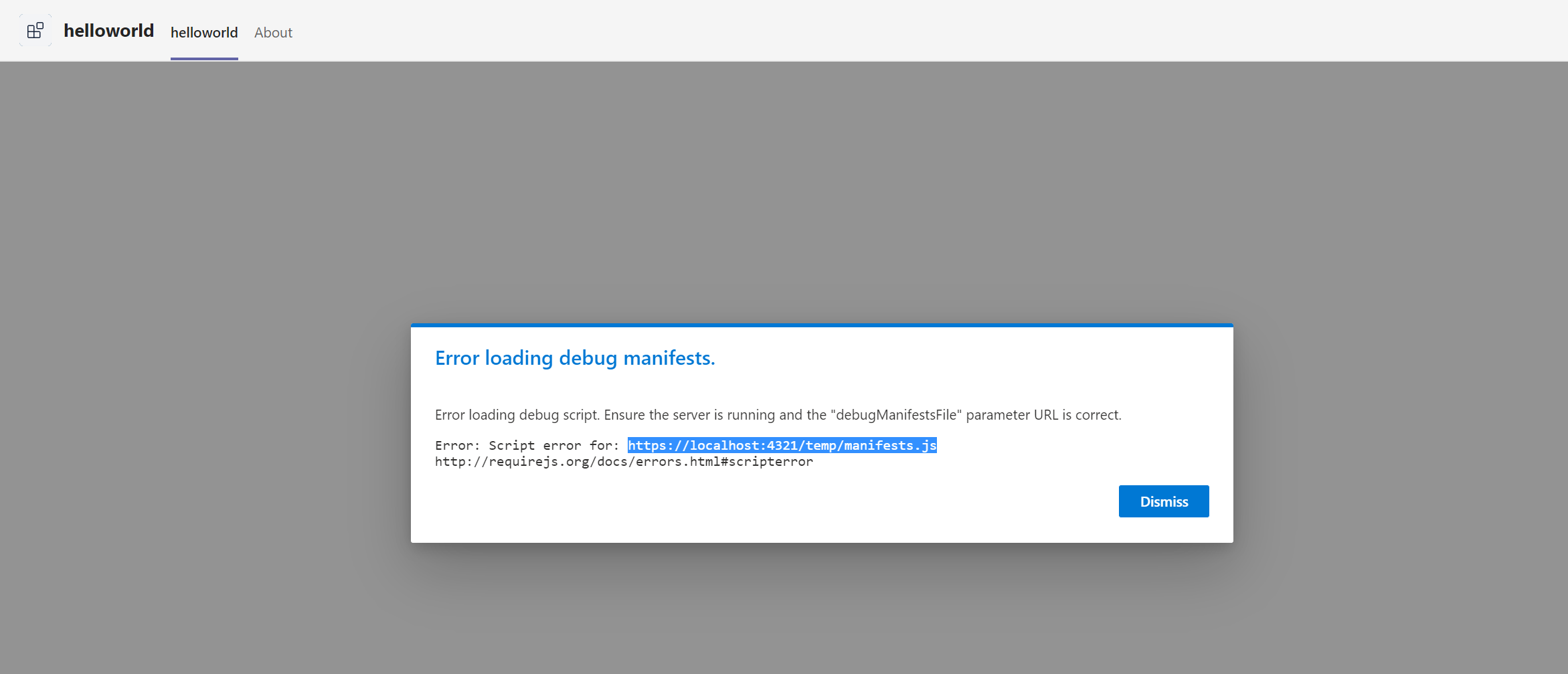
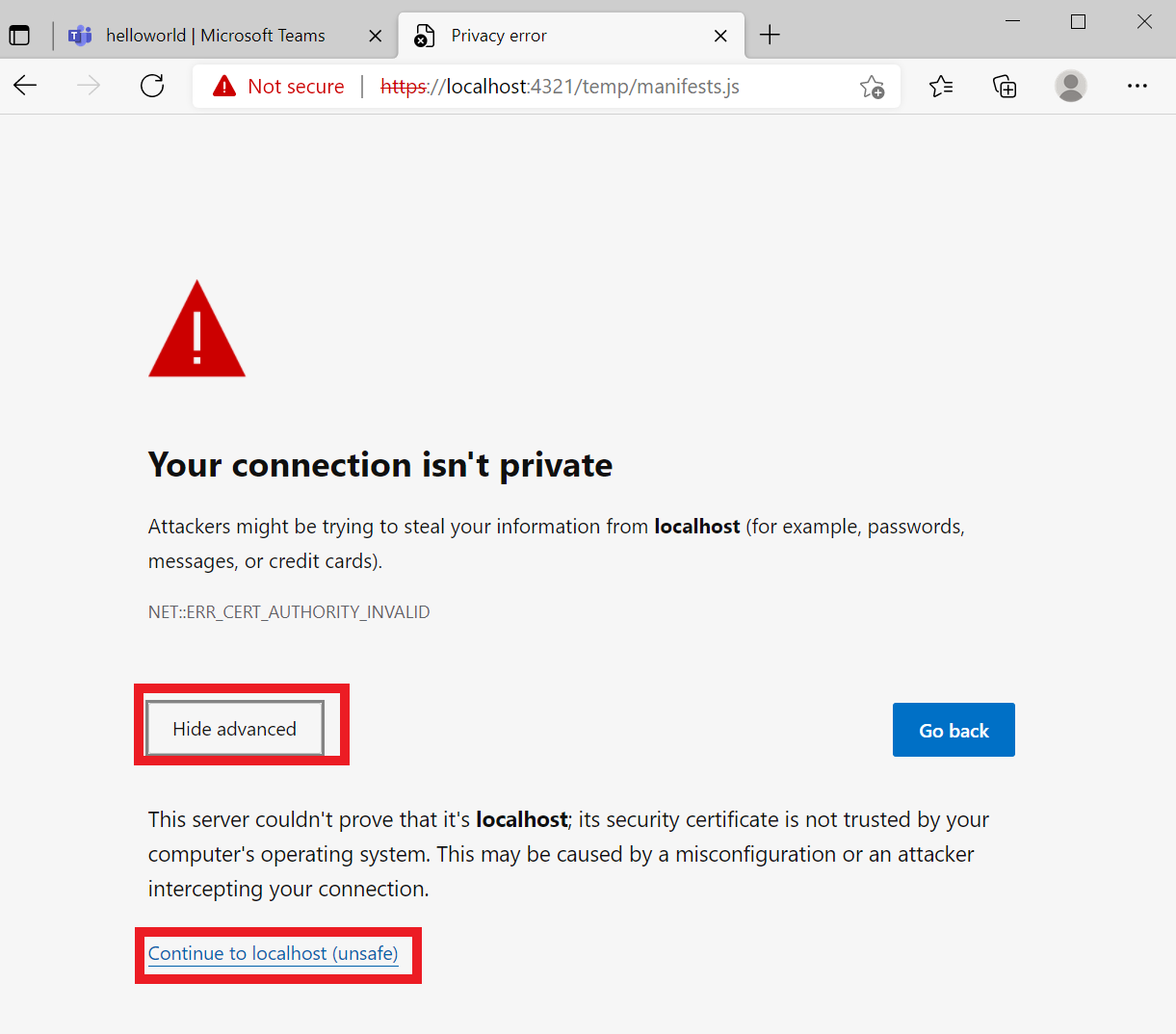
For SPFx project, our toolkit will also help install the development certificate but it may be invalid on macOS/Linux system, thus on Teams workbench debug, it will fail to connect the debug manifest url.
To resolve this issue, open a new tab in the same browser, go to https://localhost:4321/temp/manifests.js, click the "Advanced" button and then select "Proceed to localhost (unsafe)". After doing this, refresh the Teams web client.


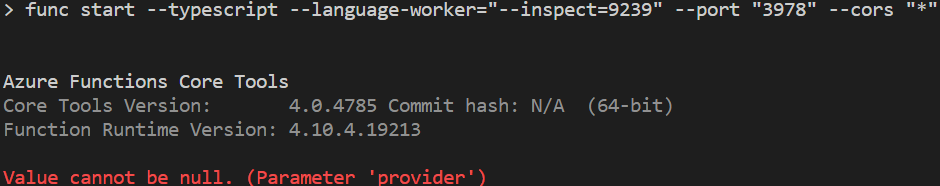
Azure Functions Core Tools will download required dependencies on the first execution. This error occurs when there's failure during the dependency downloading period.
To resolve this issue, ensure your network connection is stable when launching local service, and try again.
If still fail with the same error, try:
- Set Azure Functions log level to "Debug" to get more detailed logs when starting.
// host.json of your azure functions { "version": "2.0", "logging": { ... "logLevel": { "default": "Debug" } }, ... }
- Clear Azure Functions Core Tools local cache at
${HOME}/.azure-functions-core-tools/.
Build Custom Engine Copilots
- Build a basic AI chatbot for Teams
- Build an AI agent chatbot for Teams
- Expand AI bot's knowledge with your content
Scenario-based Tutorials
- Send notifications to Teams
- Respond to chat commands in Teams
- Respond to card actions in Teams
- Embed a dashboard canvas in Teams
Extend your app across Microsoft 365
- Teams tabs in Microsoft 365 and Outlook
- Teams message extension for Outlook
- Add Outlook Add-in to a Teams app
App settings and Microsoft Entra Apps
- Manage Application settings with Teams Toolkit
- Manage Microsoft Entra Application Registration with Teams Toolkit
- Use an existing Microsoft Entra app
- Use a multi-tenant Microsoft Entra app
Configure multiple capabilities
- How to configure Tab capability within your Teams app
- How to configure Bot capability within your Teams app
- How to configure Message Extension capability within your Teams app
Add Authentication to your app
- How to add single sign on in Teams Toolkit for Visual Studio Code
- How to enable Single Sign-on in Teams Toolkit for Visual Studio
Connect to cloud resources
- How to integrate Azure Functions with your Teams app
- How to integrate Azure API Management
- Integrate with Azure SQL Database
- Integrate with Azure Key Vault
Deploy apps to production