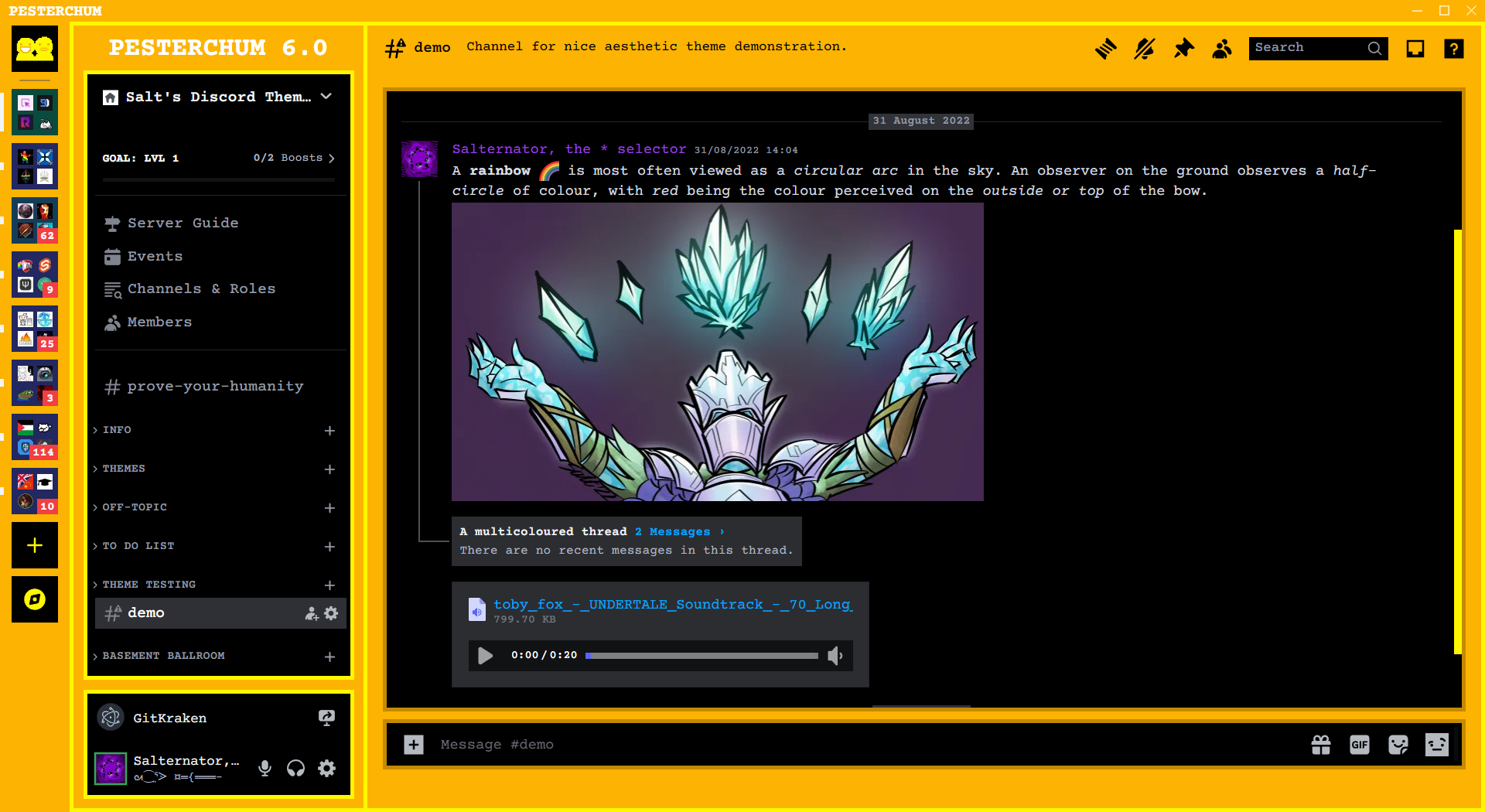
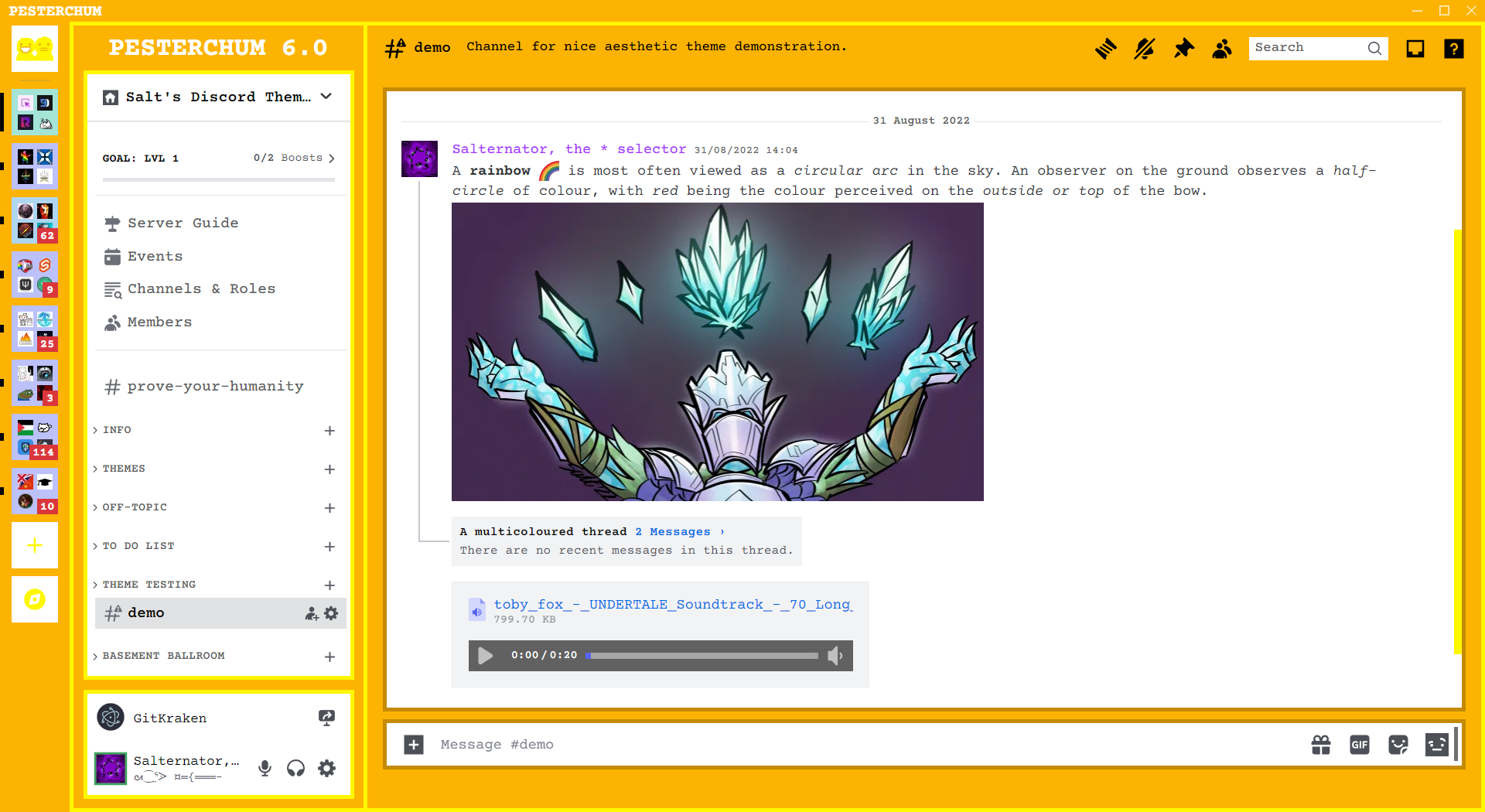
Emulates the Pesterchum chat client from Homestuck.
| Dark mode | Light mode |
|---|---|
 |
 |
Click to expand
- Download
Pesterchum.theme.css: - Place the file in the themes folder:
Settings>BetterDiscord>Themes>Open Themes Folder
- Toggle on the theme card.
Click to expand
- Click to install:
- Download
net.saltssaumure.Pesterchum.asar: - Place the file in the themes folder:
Settings>Replugged>Themes>Open Themes Folder
- Click
Load Missing Themesand toggle on the theme card.
Click to expand
- Download
Pesterchum.theme.css: - Place the file in the themes folder:
Settings>Vencord>Themes>Local Themes>Open Themes Folder
- Click
Load missing Themesand toggle on the theme card.
- Paste the link in
Settings>Vencord>Themes>Online Themes:https://minidiscordthemes.github.io/Pesterchum/Pesterchum.theme.css
| Variable name | Description | Valid values | Default value |
|---|---|---|---|
--chum-dark |
Common border colour | Any colour. | #C48A00 |
--chum-medium |
Main colour | Any colour. | #FDB302 |
--chum-light |
Bright border colour | Any colour. | #FFF700 |
--chum-sidebar-width |
Sidebar width | Any length. | 300px |
Click to expand
- Open
Settings>BetterDiscord>Themes. - Click the pencil icon on this theme.
- Edit the variable values and save changes.
Click to expand
- Enable
Automatically Apply Quick CSSinSettings>Replugged>General. - Open
Settings>Replugged>Quick CSS. - Copy and paste lines 15-21 of
Pesterchum.theme.css. - Edit the variable values and save.
Click to expand
Open Themes FolderinSettings>Vencord>Themes>Local Themes- Open
Pesterchum.theme.csswith your favourite text editor. - Edit the variable values and save.
Enable Custom CSSinSettings>Vencord>Vencordand clickOpen QuickCSS File.- Copy and paste lines 15-21 of
Pesterchum.theme.css. - Edit the variable values.
See LICENSE.md for details.
- Squared by MiniDiscordThemes (Saltssaumure) - MIT license
- Courier Prime by Quote-Unquote Apps (Alan Dague-Greene) - OFL-1.1
- Courier New Cyr by The Monotype Corporation
- Post an issue on GitHub.
- Post in
#theme-supporton my support server.