Clonaremos la landing page de Slack implementando su comportamiento flexible
El código de partida se encuentra en la carpeta starter_code. Todas las imágenes aparecen en la carpeta images.
El HTML ya tiene todo el texto necesario. Solamente enfócate en los estilos
Diseña siempre__ mobile first__
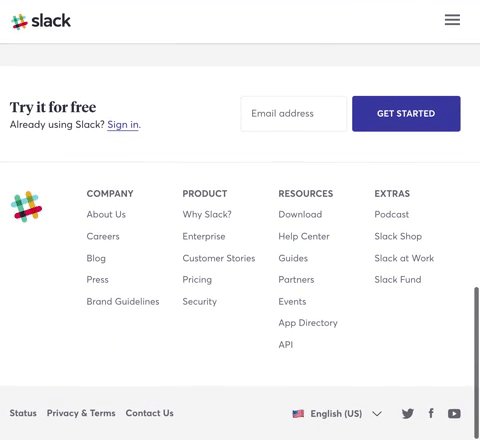
Clona la parte móvil. Obtendrás algo similar a esto:
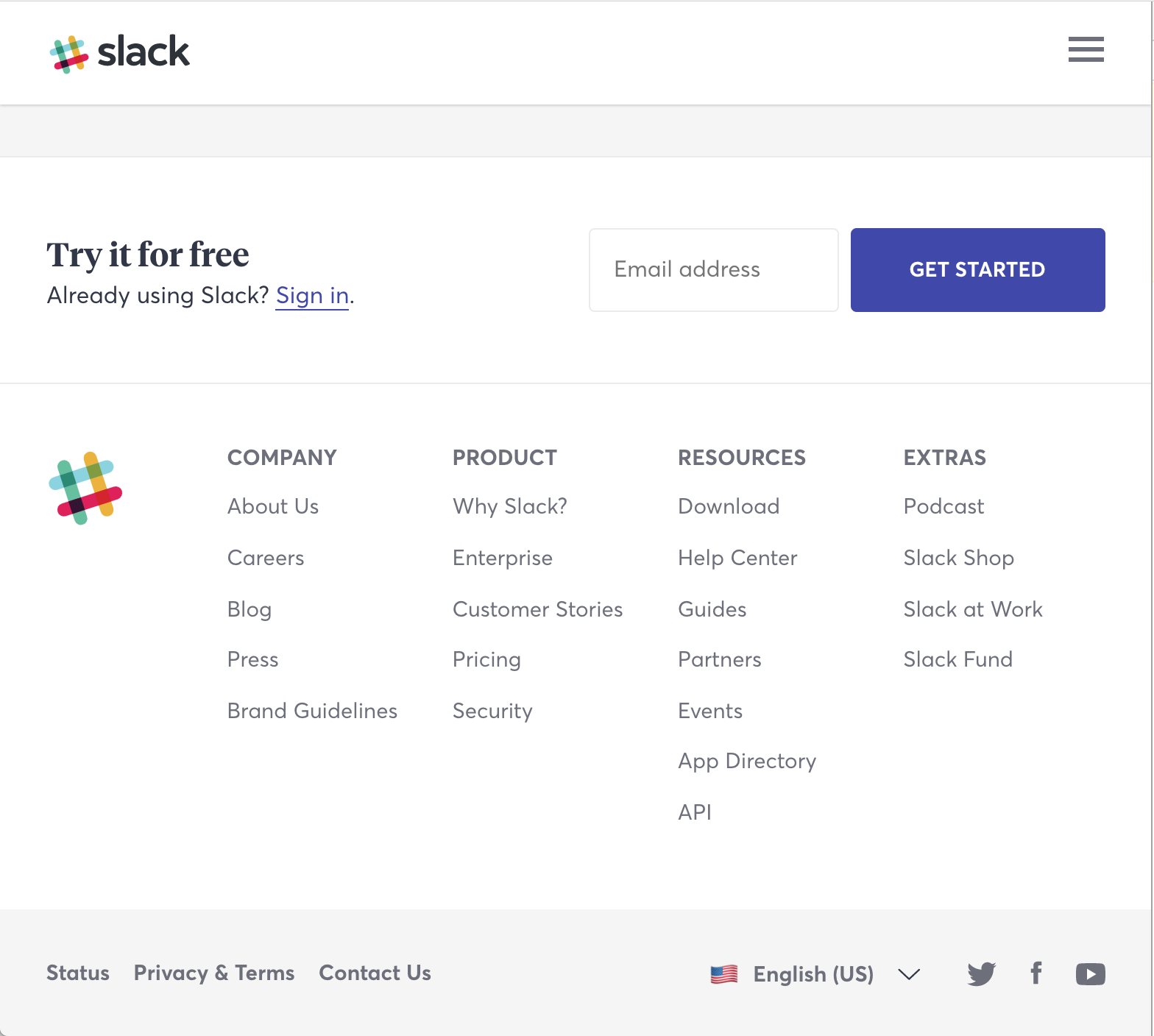
Comienza a hacer crecer la pantalla. Las pantallas pequeñas engloban a iPads, tablets o smartphones más grandes.
Los cambios a introducir son:
-
Los botones y los inputs ya no ocupan el 100%.
-
Ahora aparecen dos logos de empresa por fila.
-
El subfooter va de las 2 columnas, a mostrarse en 4 columnas en la misma fila.
-
El footer se muestra en una única fila que muestra información a la izquierda y a la derecha.
El cambio más fácil. Se muestran 3 logos por fila...
Por último
-
El nav-bar muestra todos los elementos del menú, eliminamos el icono y añadimos la lista.
-
En la parte superior de la página aparece la imagen alineada con el texto "Where work happens". Si usas
flex-boxesta parte será fácil.