In this exercise, the goal is to learn building a complete quiz app on a stage by stage basis:
- when and how to setup react in your application,
- how to create multiple compoents and design it.
In this exercise, you will try to work with component and css.
create a new react app using the following command
npm create vite@latest quiz
Then choose React and javascript.
cd quiz
Now go to your App.jsx and remove the unnecessary code. Your app.jsx should be looking similar to the this.
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
</div>
);
}
export default App;
Your task is to create three components - HomeComponent - QuizComponent - ResultComponent
Note: use rcc to generate the code template. Please keep everything as a static output on the stage - 1. We will make it dynamic over the course.
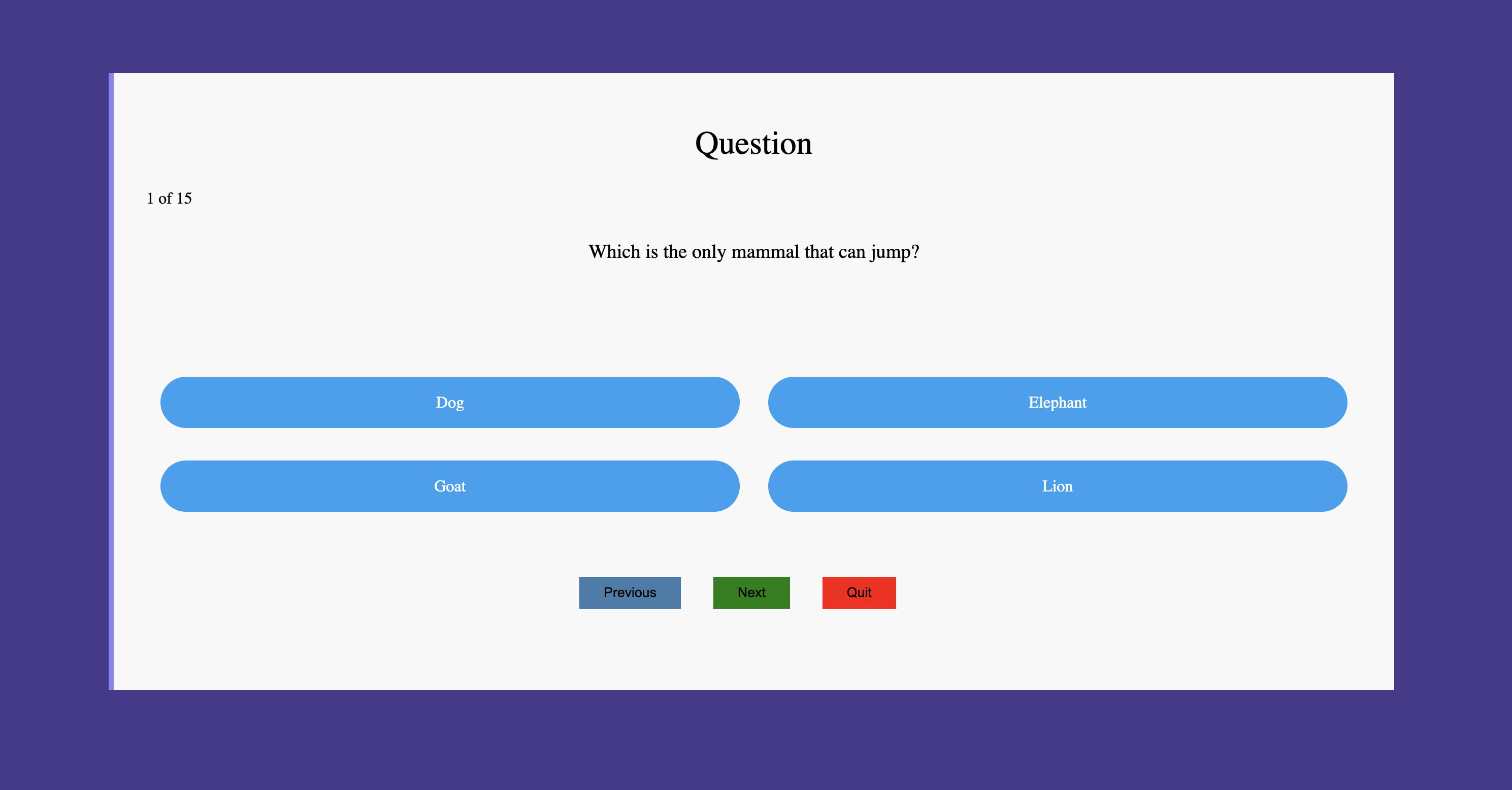
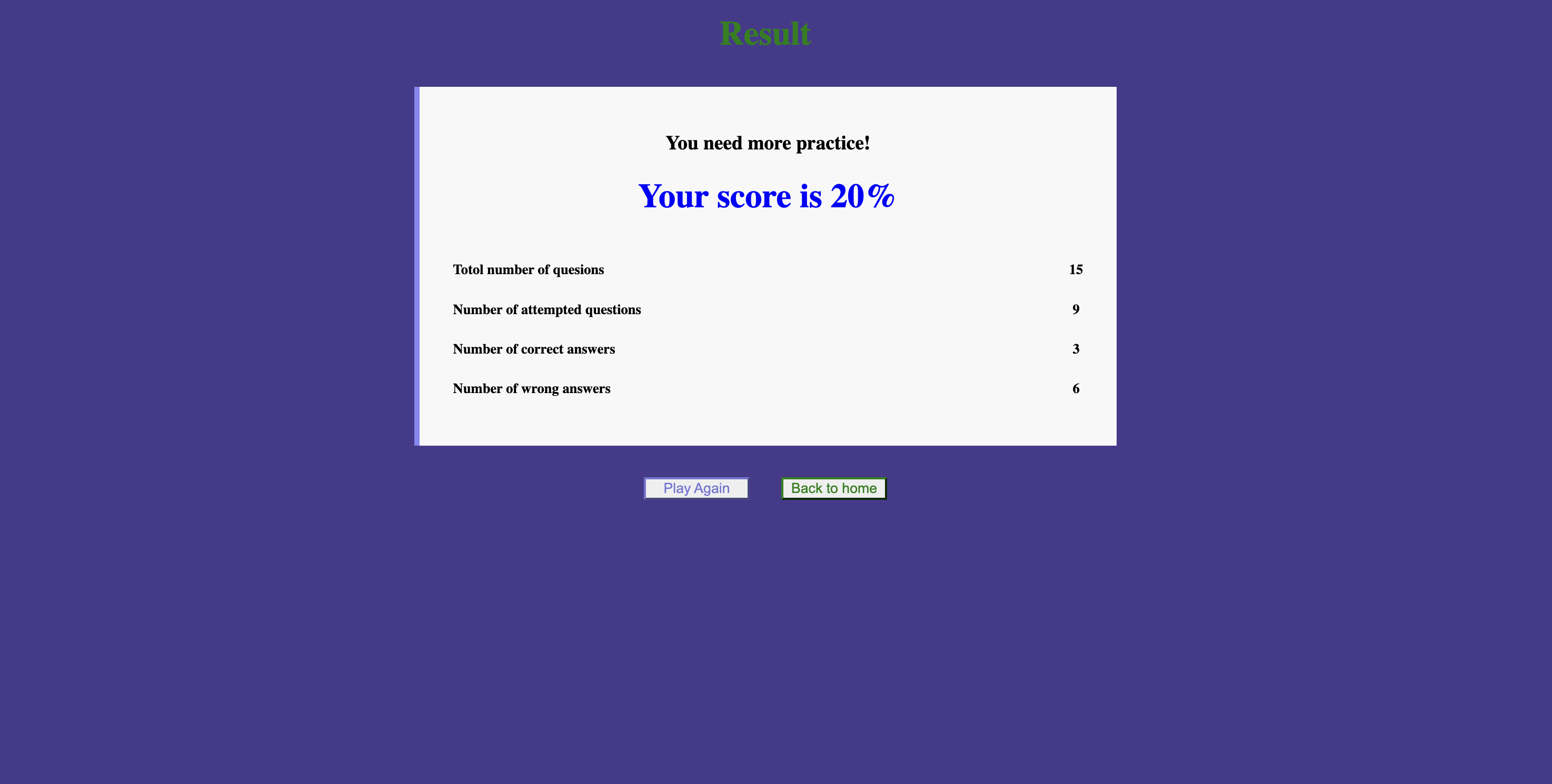
So let's get started! Check below to see the overall output: You will be trying to replicate this
If you managed to do it, good job! 🏆
We are proud of you!
Happy Coding ❤️!