This tool will help you to fetch files from type-challenge.
Enable you to use type-challenges efficiently.
Enable type now:
- warm
- easy
- medium
- hard
- extreme
when you use this tool, ensure you have
- A folder
- Install the typescript in your folder
- Have tsconfig.js in your folder
npm install -g type-challenges-helper github-files-fetcher
use like this:
tch (type-challenges title)
eg:
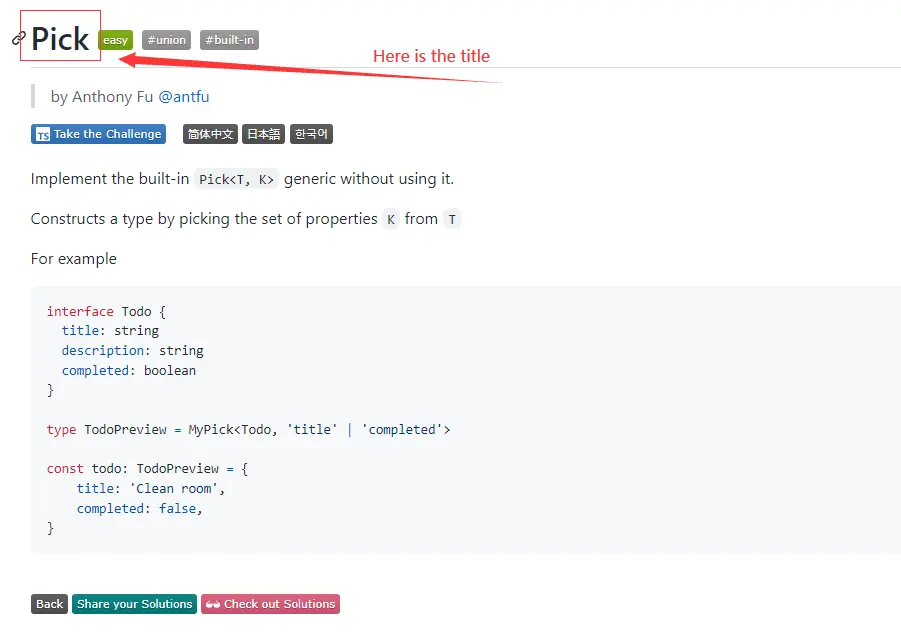
tch Pick
This shell will generate a dir which name is same as the title, and include two files fetch from type-challenge:
template.ts and test-cases.ts.
Then just write your code in template.ts and check it in test-cases.ts
✨TODO:
- Directly fetch the template and test-cases.ts from type-challenge
- implement the remaining type in const.js
- handle all the errors
- timeout and network error
- Fetch template file and typescript config
- scaffold
This tools relays on your network, if you got a empty folder, follew the below:
ensure you install the whole deps, run the command in your termainal
tch
then
fetcher
try to fetch files from github
fetcher --url=https://github.com/type-challenges/type-challenges/blob/main/questions/00191-medium-append-argument/template.ts
if no files, means your network is bad, try to improve that