Implementation of our emotion_recognition AI Deep Leaning project as a web version using TensorFlow.js.
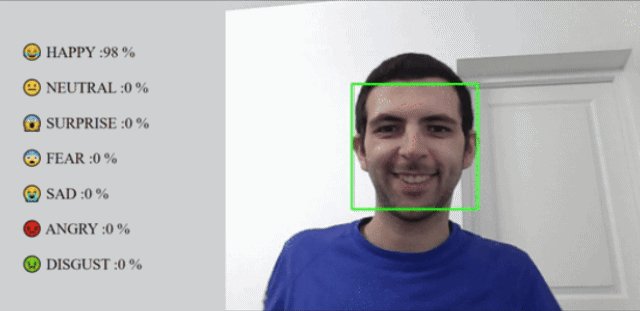
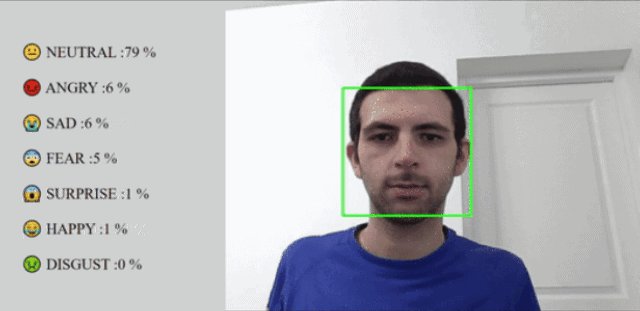
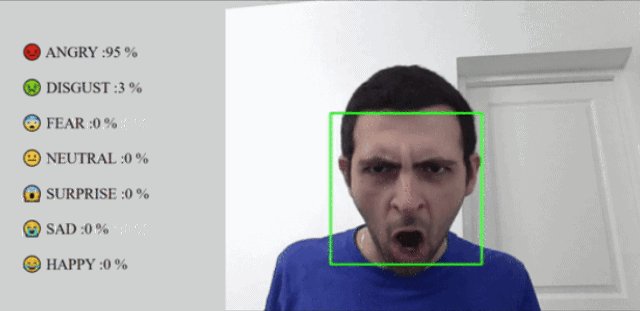
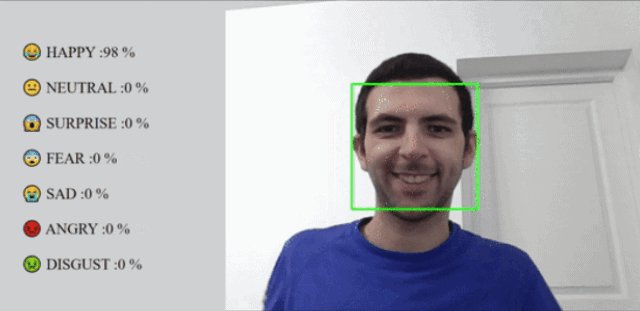
The website is running our ResNet50 model with the correct weights use in the original project, a simple web interface is implemented allowing you to look for your emotion details.
The project is based on the following project at the link below :
https://github.com/Im-Rises/emotion_recognition_cnn
You just need to go to this address with a browser :
https://im-rises.github.io/emotion-recognition-website/
First you need to install python and some libs : https://www.python.org
To install the libs run the following command :
pip install -r requirements.txtIf you want to use another model for the emotion recognition. Save a model from a python script as a .h5 with the models and the weights.
Then just run the converter.py script by typing in your terminal :
py ./converter.py <yourModel.h5> <nameOfYourTensorflowjsModel> Or type the following command
tensorflowjs_converter --input_format keras <path/to/my_model.h5> <path/to/tfjs_target_dir>Once it's done replace the url in the index.js file for the model by the new model's link.
You also need to make sure the images will be at the right shape. If you need to change the shape of the input images
for your model, change the dimensions in the resizeBilinear method call in the ìndex.js file.
emotion_recognition :
https://github.com/clementreiffers/emotion_recognition_cnn
The project is set with a set of different scripts that do the following tasks:
- CodeQl : Runs the codeql analysis on the project.
- Pages Build : Builds the project with the pages framework.
TensorFlow.js :
https://www.tensorflow.org/js
https://www.tensorflow.org/js/models
TensorFlow.js python model to tensorflowjs :
https://www.tensorflow.org/js/tutorials/conversion/import_keras
BlazeFace :
https://www.npmjs.com/package/@tensorflow-models/blazeface
Switching Camera : https://www.twilio.com/blog/2018/04/choosing-cameras-javascript-mediadevices-api.html
Quentin MOREL :
- @Im-Rises
- https://github.com/Im-Rises
Clément REIFFERS :
- @clementreiffers
- https://github.com/clementreiffers