-
Notifications
You must be signed in to change notification settings - Fork 99
Home
| Component | Description |
|---|---|
| TSVGIconImageCollection is collection of SVG Images for Delphi to provide a centralized list of images for SVGIconVirtualImageLists (only for VCL) | |
| TSVGIconVirtualImageList is a special "virtual" ImageList for Delphi linked to an SVGIconImageCollection (only for VCL) to simplify use of SVG Icons (resize, opacity, grayscale and more...) | |
| TSVGIconImage is an extended Image component for Delphi (VCL+FMX) to show any SVG image directly or included into a an SVGIconImageList with all functionality (stretch, opacity, grayscale and more...) | |
| TSVGIconImageList is an extended ImageList for Delphi (VCL+FMX) with an embedded SVG image collection. Use this component to simplify replace of ImageList for older Delphi Apps and obtain auto-scaling of Icons! |
From version 4.3 an integrated service is now available in the component editor to download SVG icons from the WEB, via the API provided by iconify.design.
Now you can select "Add from WEB" in the Component Editor: a new form to search and Download from the WEB is available for both VCL and FMX Platforms.

Read the wiki page to understand how to easily download SVG icons from the WEB and include them in the SVGIconImageList or SVGIconImageCollection.
From version 4.0, TSVGIconVirtualImageList inherits from TVirtualImageList (using Delphi 10.3 to latest). For previous Delphi versions TSVGIconVirtualImageList inherits from TSVGIconImageListBase.
An important difference is that a TVirtualImageList may use and create only a subset of the images in the collection.
Although, the standard TVirtualImageList does not have the FixedColor, GrayScale, ApplyToRootOnly and Opacity properties, these properties exist at the TSVGIconImageCollection and they would be reflected on the linked TVirtualImageList, but if you change those properties at collection level, all the VirtualImageList linked changes!
For this reasons, now TSVGIconVirtualImageList have also FixedColor, GrayScale, ApplyToRootOnly and Opacity properties, so you can setup those properties only at VirtualImageList level, and you can share the same TSVGIconImageCollection from many VirtualImageList with different poperties, as you can see in the new SVGIconVirtualImageListDemo.
For this reason, if you are using those components from Delphi 10.3, the recommended combination should be TSVGIconImageCollection + TSVGIconVirtualImageList.
Don't forget also the importance of PreserveItems when you have a large ImageCollection with many linked Actions. Without setting this property to "True", everytime you add or remove an icon in the collection, you have to check and change the ImageIndex of all the Actions.
Another feature available from Delphi 10.4 version, is that TSVGIconImageCollection inherits from TCustomImageCollection, so you can also use it with the TVirtualImage component and place SVG icons into the TControlList component, as explained here...
There are three implementation:
-
Native Delphi Image32 (default), uses Image32 library by Angus Johnson
-
Using Skia4Delphi library, a cross-platform 2D graphics API based on Google's Skia Graphics Library
-
A wrapper to the native Windows Direct2D implementation
Go to the Index of the guide form complete support!
This table shows the performance of the three rendering engines tested with SVGExplorer, using a significant amount of icons from different sets, rendered at 128x128 pixels.
| Count | Icon set | Image32 | D2D | Skia4Delphi |
|---|---|---|---|---|
| 997 | Font-Awesome | 1265ms | 1453ms | 1172ms |
| 654 | Papirus | 2750ms(1) | 937ms | 1266ms(1) |
| 5366 | Material-Design | 11015ms | 12001ms | 10688ms |
As you can see, the three engines perform differently depending on the icons and their complexity.
(1)Notice that Image32 and Skia4Delphi are the only engines capable of rendering blur effect (that is always slow to calculate): this is the reason of "slow" performance to render Papirus icons that contains blur effect.

Related links: embarcadero.com - learndelphi.org
Sample image of VCL version

Sample image of FMX (Windows) version

Sample images of the VCL SVGText-property editor (VCL and FMX)


The SVG Viewer Demo is useful to check the rendering quality of the engines available.
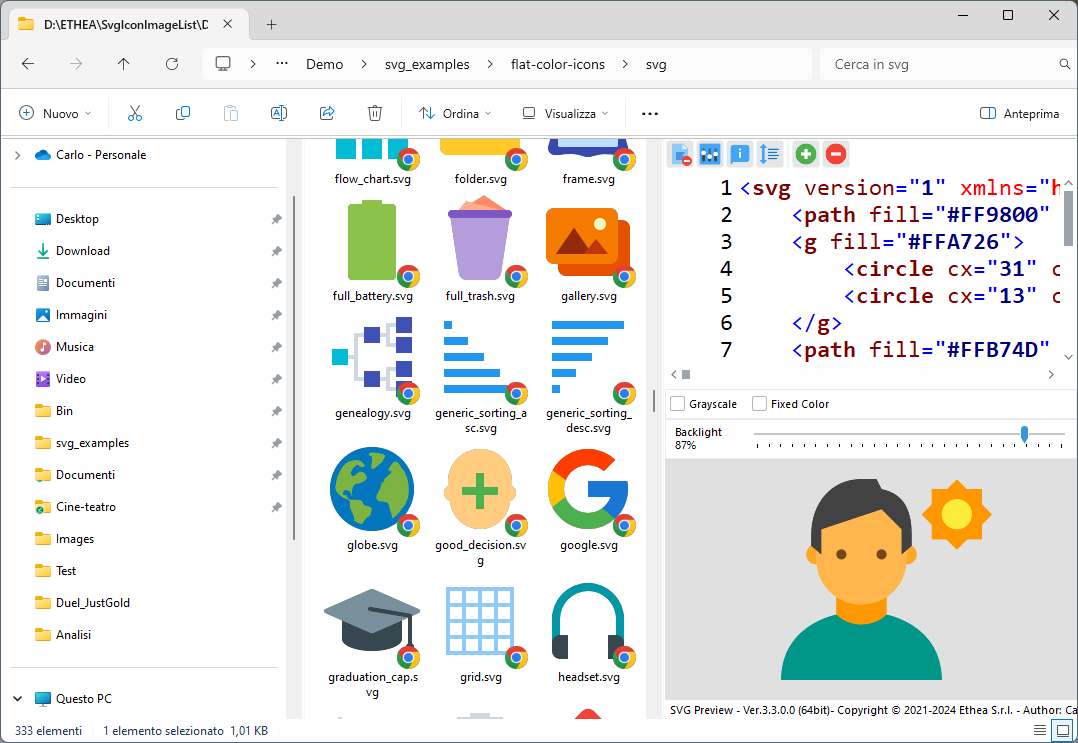
The SVG Icon Explorer utility is useful to explore and preview your svg image collections.
You can use SVG Shell Extensions if you want to see your icons directly into Windows Explorer or you want to edit them using a powerful SVG Text Editor.
You can use SVG Shell Extensions if you want to see your icons directly into Windows Explorer or you want to edit them using a powerful SVG Text Editor.

The VCL Demo is located into specific Delphi version folder: Demo\DXXX\SVGIconImageListDemo.dpr

With the demo you can resize icons at any dimension, change VCL style to check visibility on different colors, apply GrayScale effect or Fixed Color effect and resize SVGIconImage to se a perfect rescaling of icons.
The FMX Demo is located into specific Delphi version folder: Demo\DXXX\SVGIconImageListDemoFMX.dpr

With the demo you can see the icons at different dimension, into ListBoxitems, and into different TGliph with perfect rescaling of icons. You can apply GrayScale effect or Fixed Color Effect.
Those Demos uses a sample of free SVG Icons from "Icons8", stored into Demo/flat-color-icons folder.
Licensed under the Apache License, Version 2.0, (the "License")
These components uses the followin libraries:
-
Image32 library by Angus Johnson
These files are included in the Image32/Source and Image32/source/Image32_SVG folders
Copyright Boost Software License Version 1
-
Skia4Delphi Library by the autohors
These files are included in the Skia4Delphi/Source folder
Copyright MIT-License
Many thanks to Vincent Parrett and Kiriakos Vlahos for their great contibution.