react-native-bottomsheet is a cross-platform ActionSheet for both Android and iOS. It uses original ActionSheet on iOS and soarcn BottomSheet on Android with some minor fixes, such as title and list item margins.
Update: The library now uses a copy of original lib (source copied) so you can modify it whenever you need to.
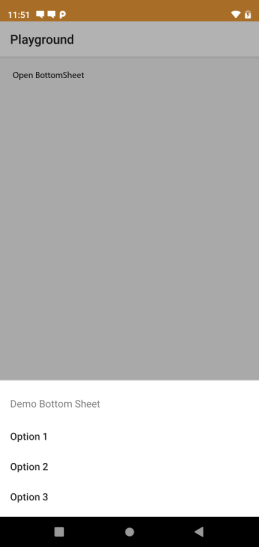
Note: On Android, message property is not available. Instead, there's a dark option to turn on Dark Mode like so:
BottomSheet.showBottomSheetWithOptions({
options: ['Option 1', 'Option 2', 'Option 3'],
title: 'Demo Bottom Sheet',
dark: true,
cancelButtonIndex: 3,
}, (value) => {
alert(value);
});First, install the npm package:
npm install --save react-native-bottomsheetThen:
You don't have to do anything, since it will be linked automatically for you.
Then link the native module, since we are using native bottom sheet on Android:
react-native link react-native-bottomsheetOr you can link it manually in MainApplication.java
import com.clipsub.rnbottomsheet.RNBottomSheetPackage; // Import this
....
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RNBottomSheetPackage() // Add this
);
}import BottomSheet from 'react-native-bottomsheet';BottomSheet.showBottomSheetWithOptions(options: Object, callback: Function)
BottomSheet.showShareBottomSheetWithOptions(options: Object, failureCallback: Function, successCallback: Function)Example:
import BottomSheet from 'react-native-bottomsheet';
...
BottomSheet.showBottomSheetWithOptions({
options: ['Option 1', 'Option 2', 'Option 3'],
title: 'Demo Bottom Sheet',
dark: true,
cancelButtonIndex: 3,
}, (value) => {
alert(value);
});BottomSheet.showShareBottomSheetWithOptions({
url: 'https://google.com',
subject: 'Share',
message: 'Simple share',
}, (value) => {
alert(value);
}, (resultcode, path) => {
alert(resultcode);
alert(path);
})