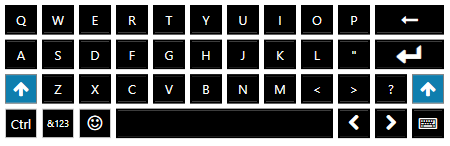
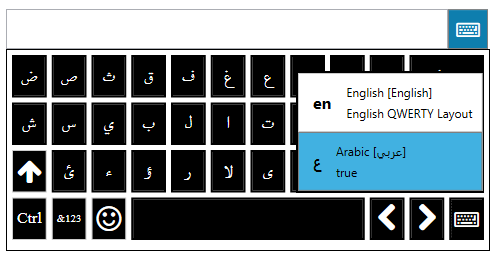
VirtualKeyboardControl is a full-featured On-Screen Keyboard with customizable layouts,languages and themes. The layout and languages can be added using xml files. The theme for buttons provided is a verbatim copy from MahApps.Metro.
This library also contains VkbTextBox control which is a Textbox control with the keyboard attached.
Include Wpfkeyboard.dll Wpfkeyboard.Resources.dll
In App.xaml
<Application x:Class="WpfApplication2.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WpfKeyboard.Resources;component/styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/WpfKeyboard.Resources;component/styles/Button.xaml" />
<ResourceDictionary Source="pack://application:,,,/WpfKeyboard.Resources;component/styles/ToggleButton.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
In your MainWindow
add xml reference xmlns:wpfKeyBoard="clr-namespace:wpfKeyBoard;assembly=wpfKeyBoard"
then
<wpfKeyBoard:VirtualKeyboardControl x:Name="KeyboardControl" VirtualKeyPressed="KeyboardControl_OnVirtualKeyPressed" />
or
<wpfKeyBoard:VkbTextBox Width="400" VerticalContentAlignment="Center" EnterClosesKeyboard="True" />
Apart from the styles Wpfkeyboard.Resources.dll contains two keyboard layouts en-US,ar-SA, FontAwesome for rendering icons,
Here is the short version of the existing keyboard file. The attributes used are explained in the below table.For Multi-page switcheroos just use the switcheroo name and the page index (eg. <numSym1>{</numSym>)
<keyboard default="true" rows="4" columns="24" langcode="en" langName="English" langNative="English" description="English QWERTY Layout">
<switcheroos>
<normal default="true" fontFamily="Segoe UI">
<shift volatile="true" fontFamily="Segoe UI">
<!--by specifying the fontfamilyUri, specified font is used when displaying this key collection -->
<smiley fontfamilyUri="/WpfKeyboard.Resources;Component/fonts/#Emoticons" >
<numSym pages="2"/>
<ctrl volatile="true" />
</switcheroos>
<row>
<key>
<normal>q</normal>
<shift>Q</shift>
<numSym keytype="virtual" keycode="Tab"></numSym>
<smiley>;)</smiley>
<ctrl>q</ctrl>
</key>
....
<key>
<normal>t</normal>
<shift>T</shift>
<numSym>$</numSym>
<smiley>;)</smiley>
<ctrl>new tab</ctrl>
</key>
....
</row>
....
</keyboard>
| attribute | usage | available in tag |
|---|---|---|
| rows | number of rows in keyboard | keyboard |
| columns | number of columns in keyboard | keyboard |
| default | the default lang/layout to show | keyboard |
| langcode | typically ISO2 language code | keyboard |
| langName | Name of the language | keyboard |
| langNative | Native Name of language | keyboard |
| description | keyboard layout description | keyboard |
| default | this is the layout that will appear | switcheroos<switcheroo-name> |
| fontfamilyUri | a wpf pack uri for this swictheroo | switcheroos<switcheroo-name> |
| fontFamily | font family name for this swictheroo | switcheroos<switcheroo-name> |
| volatile | key state is volatile, like shift | switcheroos<switcheroo-name> |
| pages | number of pages | switcheroos<switcheroo-name> |
| keytype | wpfKeyBoard.Model.KeyType | row/key/<switcheroo-name> |
| keycode | System.Input.Key value | row/key/<switcheroo-name> |
| colspan | x | row/key/<switcheroo-name> |
| rotate | rotates the text by given degress | row/key/<switcheroo-name> |
| switcherooCode | x | row/key/<switcheroo-name> |
| column | x | row/key/<switcheroo-name> |
| pageAction | action string to execute when nay page button is pressed | row/key/<switcheroo-name> |
| enabled | x | row/key/<switcheroo-name> |
| value | use this value instead from the 'tag value' | row/key/<switcheroo-name> |
| usesRenderer | uses FontAwesome font to draw icon | row/key/<switcheroo-name> |