Developed with .NET Core 7.0 x Bootstrap 5 x Angular 14

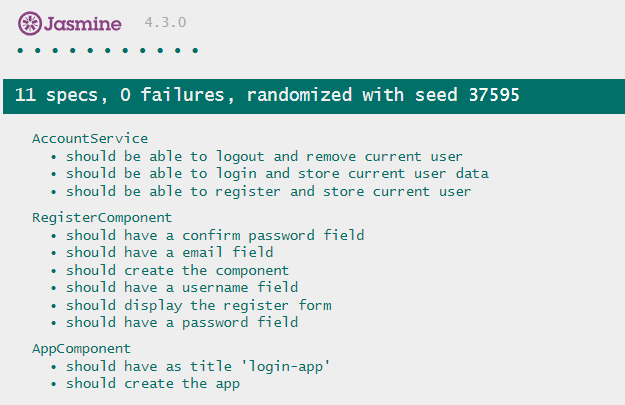
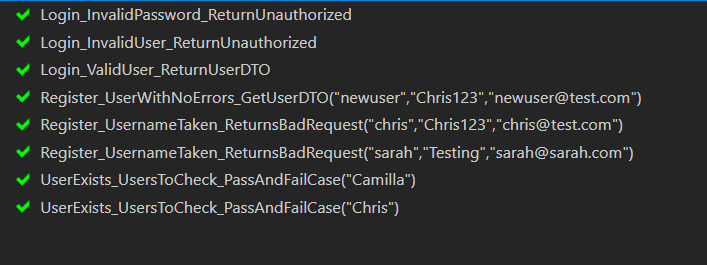
This application was designed with a focus on user experience and functionality. The client-side of the application was built using Angular 14, while the server-side was developed using Microsoft .NET Core 7. The design of the application was brought together using Bootstrap 5, creating a cohesive and modern look. Additionally, the development process of this project emphasizes test-driven development and includes unit tests for each component. These tests are automated, ensuring that the application is free of bugs throughout the development process. The testing libraries used in this project include NUnit on .NET Core and Jasmine on Angular, providing comprehensive and reliable testing.
Currently, there is an SQLite Database attached as well.
The password for all users is Pa$$w0rd
admin username: admin
regular username: chris
This application allows users to register for a new account by providing their username, password, and email through the use of reactive forms. These forms will inform the user of the required details needed for registration. Once registered, users can login to the application securely by utilizing a JSON Web Token (JWT), which is used to securely transfer information between the dotnet server and the client web application. Additionally, the application also includes admin features, which allow designated admins to delete users.
Pull the repository and store it in the designated location
- Angular project files can be restored by going into the client folder then running npm install
- Dotnet project files can be restored by going into the api folder then running dotnet restore
- The dotnet tests is a separate project and also needs to be restored. This can be done by going into the api folder then going into the Tests folder then running dotnet restore
- Angular tests can be executed with Jasmine by going into the client folder then running ng test
- Dotnet tests can be executed with NUnit by going into the api folder then the tests folder within the api folder then running dotnet test
- Angular project can be served locally by going into the client folder then running ng serve. The default port should be 4200, so navigate to https://localhost:4200.
- Dotnet server can be served locally by going into the api folder then running dotnet run. The default port should be 5001
Areas of the project that currently has automated tests
- Register Component
- Account Service
- Account Controller
| Jasmine Angular Tests | NUnit .NET Core Tests |
|---|---|
 |
 |