NeoPOP is CRED's inbuilt library for using NeoPOP components in your app.
NeoPOP was created with one simple goal; to create the next generation of a beautiful, affirmative design system. NeoPOP stays true to everything that design at CRED stands for.
NeoPOP is built for Android, iOS, Flutter and Web
You can install NeoPOP by adding these to your project:
- Add this to your module
build.gradlefile:
dependencies {
implementation 'club.cred:neopop:1.0.2'
}- Add this to the root/project
build.gradlefile:
allprojects {
repositories {
google()
jcenter()
maven {
url = 'https://libs.dev.cred.club/'
}
}
}
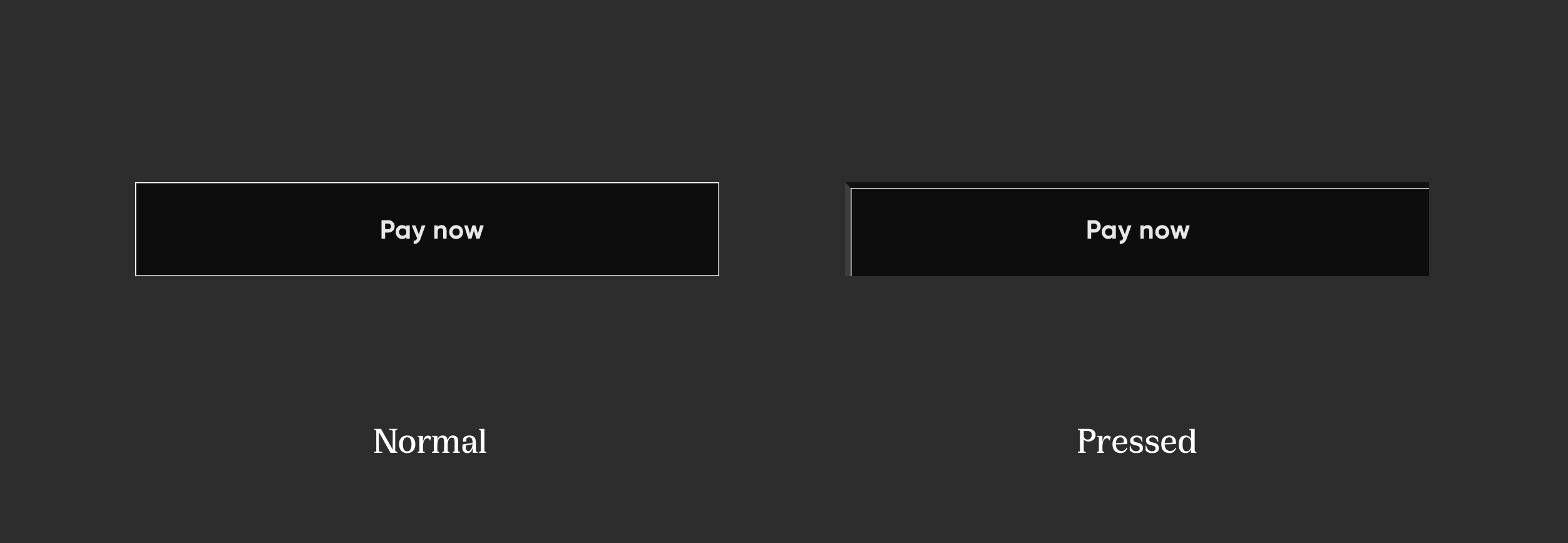
PopFrameLayout render 5 surfaces, top, left, right, bottom and center.
These surfaces can be customized in two ways:
By specifying the button_position as bottom|right, the layout computes bottom and right surface's color according to neopop_center_surface_color . It will also compute visibility of the surfaces according to button_position
<club.cred.neopop.PopFrameLayout
...
android:clickable="true"
app:neopop_button_position="bottom|right"
app:neopop_center_surface_color="@color/white"
app:neopop_depth="3dp"
app:neopop_parent_view_color="@color/black"/> 
 By specifying the
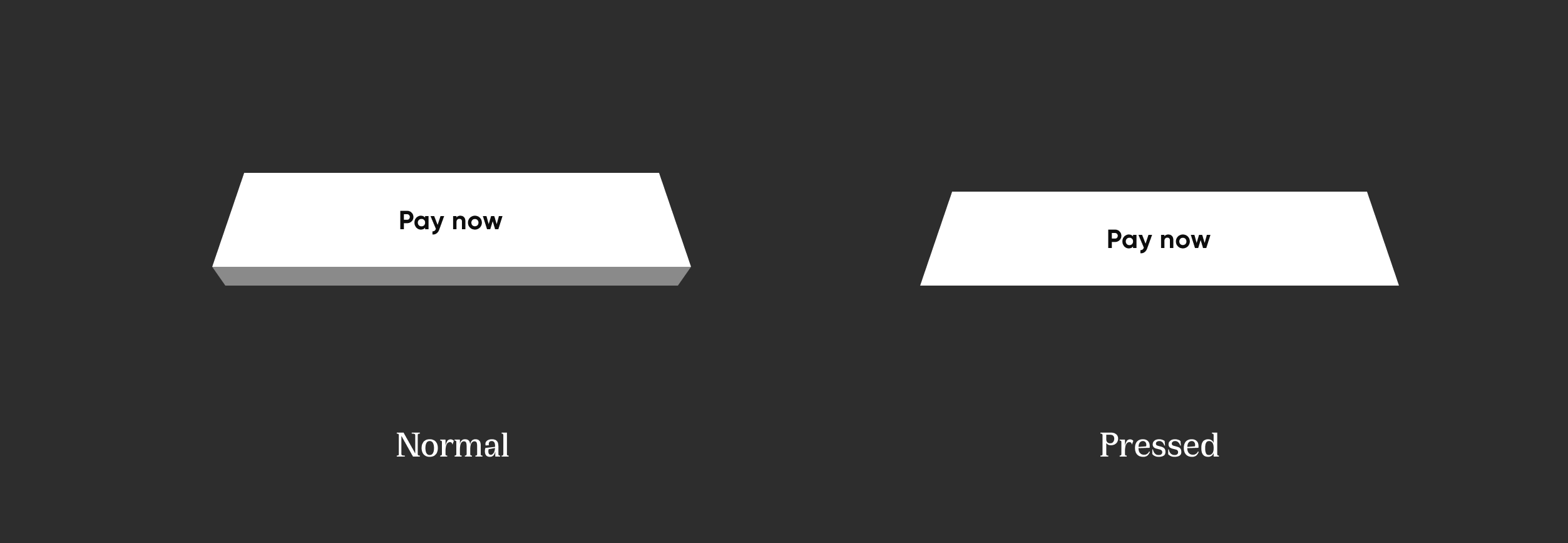
By specifying the button_position as center, the layout will compute right and bottom surface's color according to neopop_center_surface_color.
Top and left surface's color is computed w.r.t neopop_parent_view_color and neopop_grandparent_view_color
<club.cred.neopop.PopFrameLayout
...
android:clickable="true"
app:neopop_parent_view_color="@color/black"
app:neopop_button_position="center"
app:neopop_center_surface_color="@color/white"
app:neopop_depth="3dp"/> <club.cred.neopop.PopFrameLayout
...
app:neopop_shimmer_duration="5000"
app:neopop_shimmer_width="24dp"
app:neopop_shimmer_color="#f00"
app:neopop_show_shimmer="true"/> 
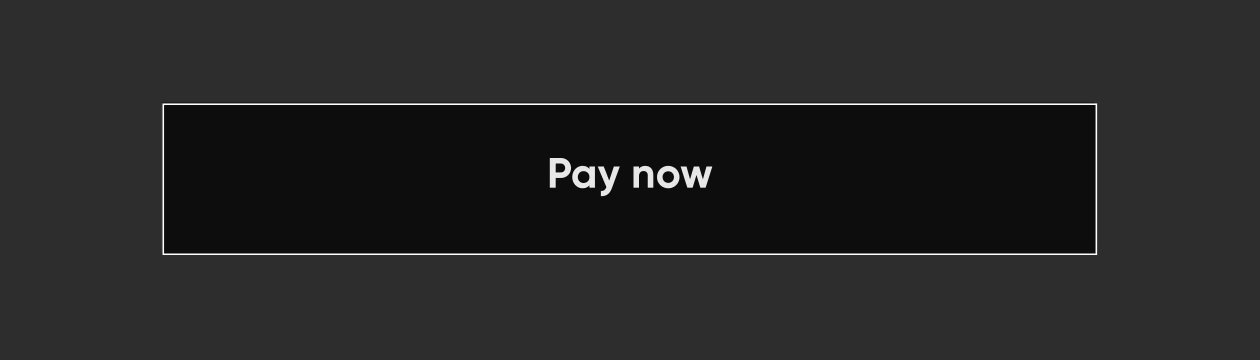
 To render stroke on a flat button, add
To render stroke on a flat button, add neopop_stroke_color
<club.cred.neopop.PopFrameLayout
...
app:neopop_button_position="center"
app:neopop_draw_full_height="true"
app:neopop_draw_full_width="true"
app:neopop_parent_view_color="@color/black"
app:neopop_stroke_color="#f00"> 
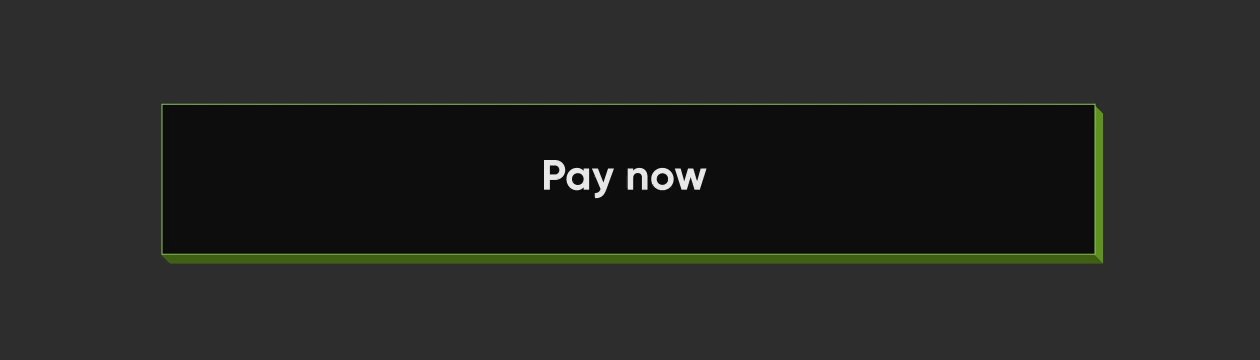
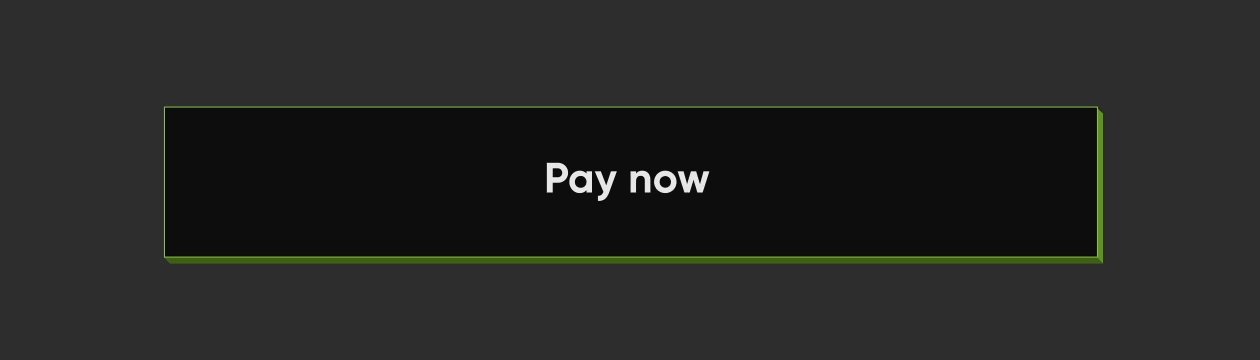
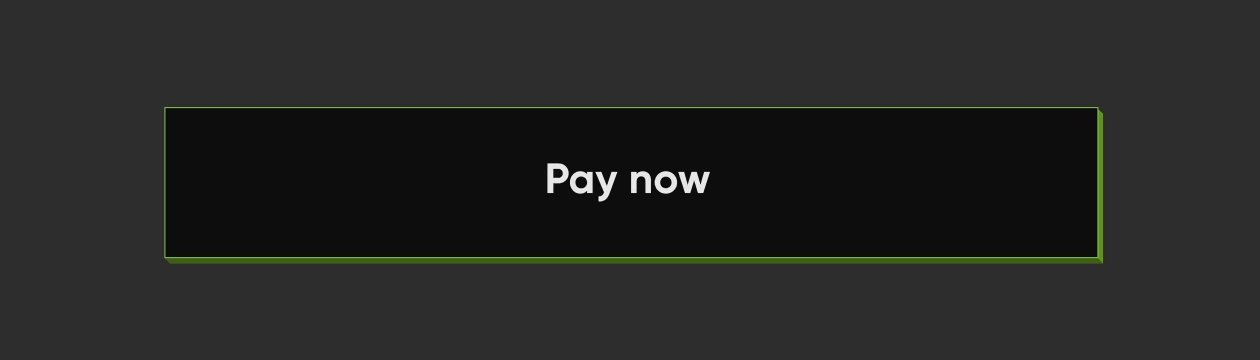
 To render strokes on an elevated button ,add
To render strokes on an elevated button ,add
neopop_is_stroked_button = "true" and neopop_stroke_color
<club.cred.neopop.PopFrameLayout
...
android:clickable="true"
app:neopop_button_position="bottom|right"
app:neopop_bottom_surface_color="#0f0"
app:neopop_right_surface_color="#0f0"
app:neopop_top_surface_color="@android:color/transparent"
app:neopop_left_surface_color="@android:color/transparent"
app:neopop_is_stroked_button="true"
app:neopop_stroke_color="#0f0"> <Space
android:id="@+id/left_space"
android:layout_width="3dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@id/center_top"
app:layout_constraintTop_toTopOf="parent" />
<club.cred.neopop.PopFrameLayout
...
android:id="@+id/left_top"
android:clickable="true"
app:layout_constraintEnd_toEndOf="@id/left_space"
app:layout_constraintTop_toTopOf="@id/center_top"
app:neopop_button_on_right="@id/center_top">
...content
</club.cred.neopop.PopFrameLayout>
<club.cred.neopop.PopFrameLayout
...
android:id="@+id/center_top"
android:clickable="true"
app:neopop_button_on_left="@id/left_top"
app:neopop_center_surface_color="@color/white">
...content
</club.cred.neopop.PopFrameLayout><Space
android:id="@+id/bottom_space"
android:layout_width="0dp"
android:layout_height="3dp"
app:layout_constraintBottom_toBottomOf="@id/right_top" />
<club.cred.neopop.PopFrameLayout
...
android:id="@+id/right_top"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/right_bottom"
app:neopop_button_on_bottom="@id/right_bottom">
...content
</club.cred.neopop.PopFrameLayout>
<club.cred.neopop.PopFrameLayout
...
android:id="@+id/right_bottom"
android:clickable="true"
app:layout_constraintTop_toTopOf="@id/bottom_space"
app:neopop_button_on_top="@id/right_top">
...content
</club.cred.neopop.PopFrameLayout>
<club.cred.neopop.PopFrameLayout
android:layout_width="match_parent"
android:layout_height="207dp"
app:neopop_center_surface_color="@color/white"
android:layout_marginHorizontal="24dp"
android:layout_marginVertical="54dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<club.cred.neopop.PopFrameLayout
android:id="@+id/topLeft"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:neopop_button_position="top|left"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/top"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:neopop_button_position="top"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/topRight"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:neopop_button_position="top|right"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/right"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:neopop_button_position="right"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/bottomRight"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:neopop_button_position="bottom|right"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/bottom"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:neopop_button_position="bottom"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/bottomLeft"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:neopop_button_position="bottom|left"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/left"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:neopop_button_position="left"
android:clickable="true"/>
<club.cred.neopop.PopFrameLayout
android:id="@+id/center"
android:layout_width="84dp"
android:layout_height="53dp"
app:neopop_center_surface_color="#f00"
app:neopop_parent_view_color="@color/white"
app:neopop_grandparent_view_color="@color/black"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:neopop_button_position="center"
android:clickable="true"/>
</androidx.constraintlayout.widget.ConstraintLayout>
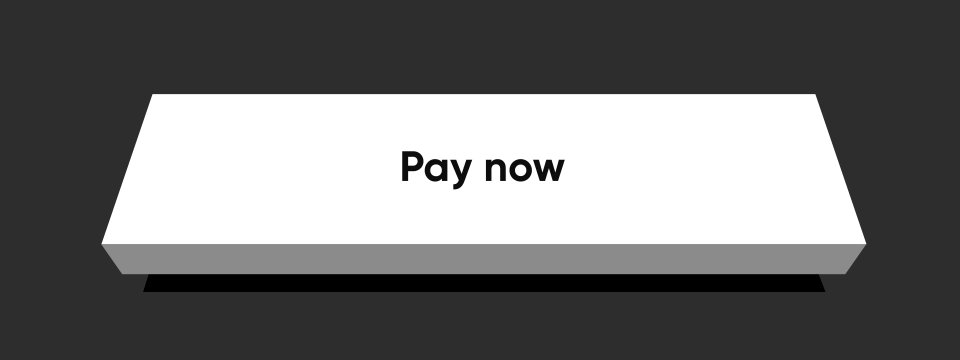
</club.cred.neopop.PopFrameLayout> <club.cred.neopop.NeoPopQuadFrameLayout
...
android:clickable="true"
app:neopop_parentViewColor="@color/black"
app:neopop_black_shadow_height="15dp"
app:neopop_black_shadow_top_padding="0dp"
app:neopop_card_rotation="18.8"
app:neopop_gravity="on_ground"
app:neopop_shadow_rotation="32"
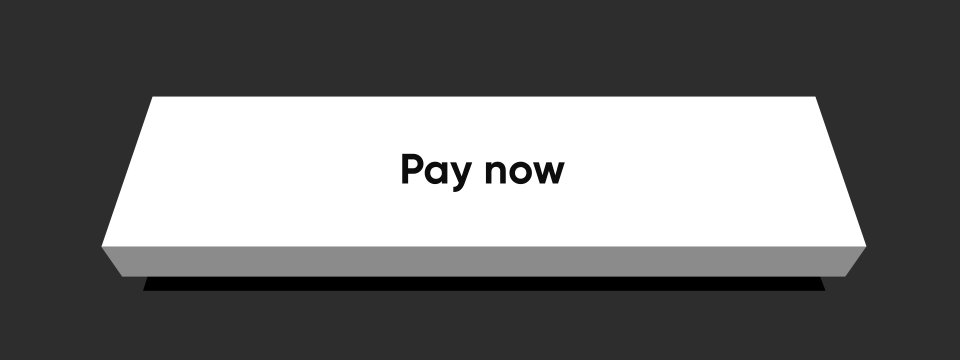
app:neopop_show_shimmer="false"/> <club.cred.neopop.NeoPopQuadFrameLayout
...
android:clickable="true"
app:neopop_parentViewColor="@color/black"
app:neopop_black_shadow_height="15dp"
app:neopop_black_shadow_top_padding="0dp"
app:neopop_card_rotation="18.8"
app:neopop_gravity="on_space"
app:neopop_shadow_rotation="32"
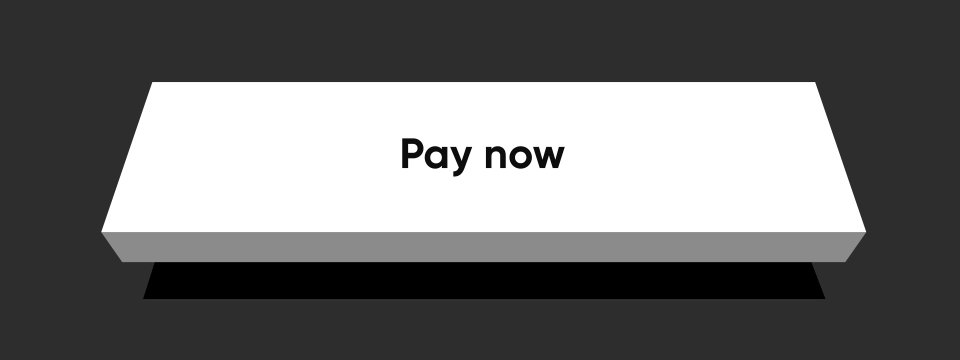
app:neopop_show_shimmer="false"/> <club.cred.neopop.NeoPopQuadFrameLayout
...
app:neopop_shimmer_duration="5000"
app:neopop_top_shimmer_color="#f00"
app:neopop_bottom_shimmer_color="#0f0"
app:neopop_show_shimmer="true"
app:neopop_shadow_rotation="32"> | Attribute | Description | Value |
|---|---|---|
app:neopop_depth |
depth of shadow | dimension |
app:neopop_top_surface_color or app:neopop_right_surface_color or app:neopop_bottom_surface_color or app:neopop_left_surface_olor |
shadow colors | color |
app:neopop_parent_view_color |
immediate ancestor's color | color |
app:neopop_grandparent_view_color |
2nd level ancestor's color | color |
app:neopop_stroke_color |
layout's stroke colors | color |
app:neopop_surface_color |
card color | style resource |
app:neopop_is_top_surafce_visible or app:neopop_is_right_surface_visible or app:neopop_is_bottom_surface_visible or app:neopop_is_left_surface_visible |
shadow visibility | boolean |
app:neopop_button_position |
position of button in ref to parent view | top,right, bottom,left,center |
app:neopop_button_on_top or app:neopop_button_on_right or app:neopop_button_on_bottom or app:neopop_button_on_left |
assign reference of button which is on top/right/bottom/left of this button | view id |
app:neopop_shimmer_duration |
total duration of shimmer | seconds in millis |
app:neopop_shimmer_color |
shimmer color | color |
app:neopop_shimmer_width |
shimmer width | dimension |
app:neopop_show_shimmer |
enable shimmer | boolean |
app:neopop_shimmer_repeat_delay |
repeat delay between shimmers | seconds in millis |
app:neopop_shimmer_start_delay |
shimmer start delay | seconds in millis |
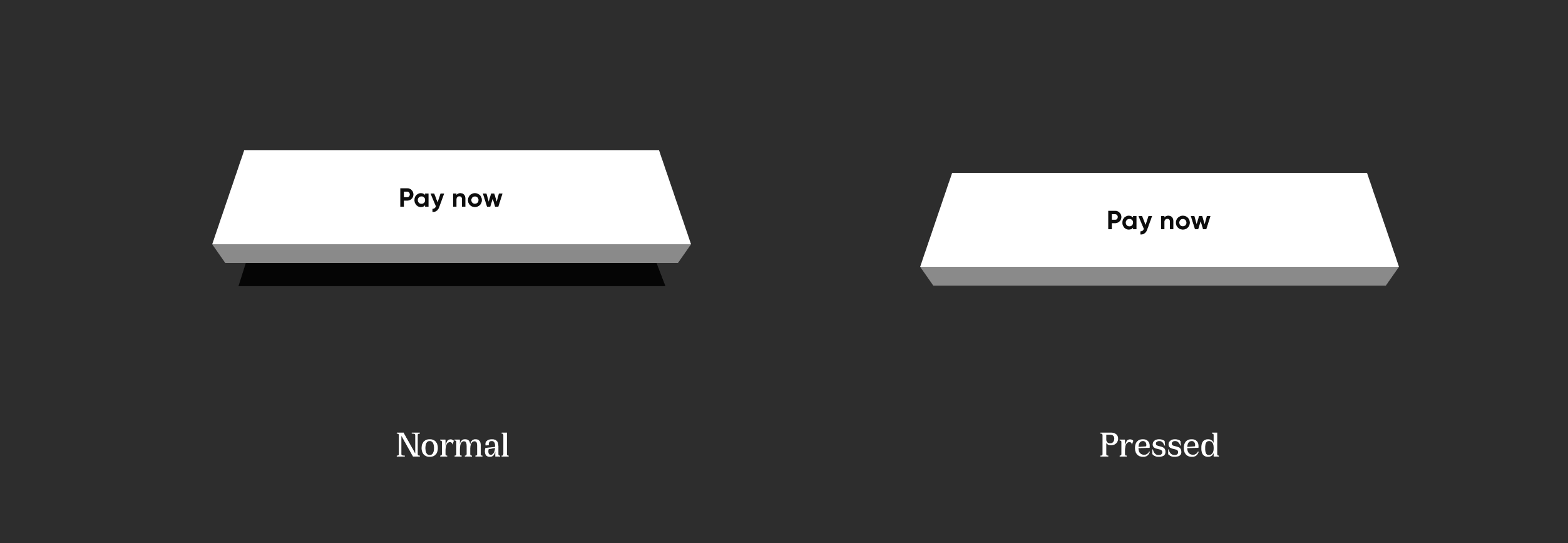
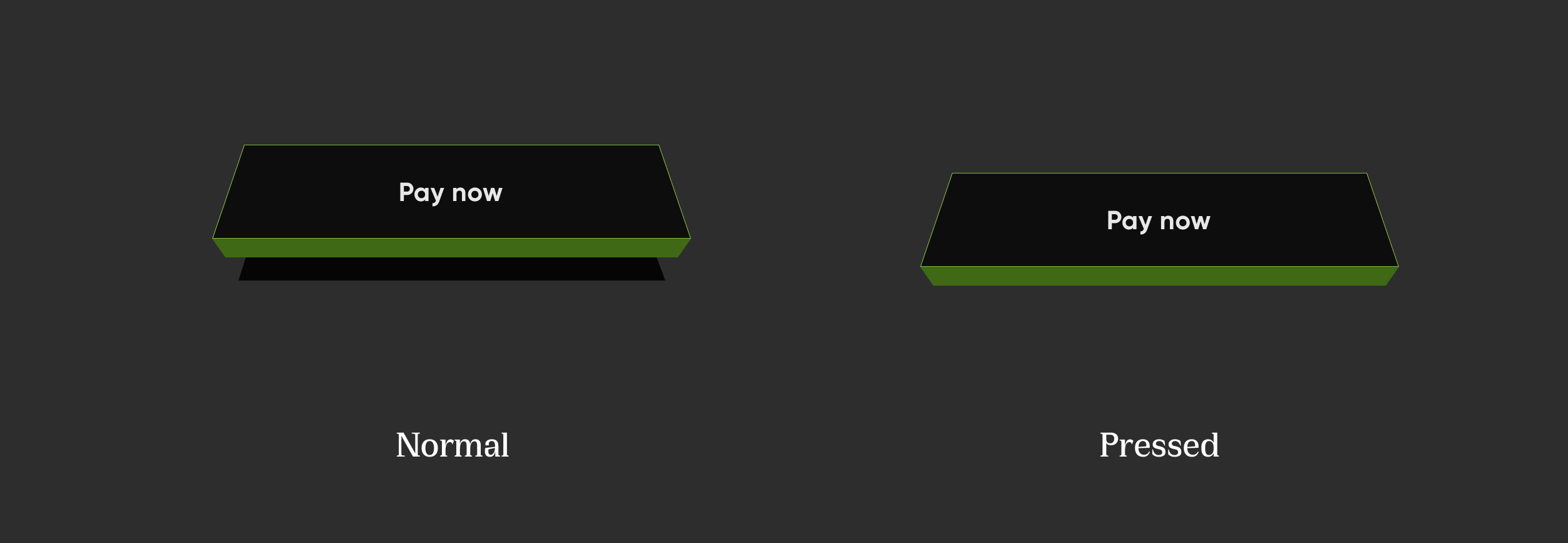
app:neopop_animate_on_touch |
use button animator internally to animate | boolean |
| Attribute | Description | Value |
|---|---|---|
app:neopop_shadow_color |
bottom plane color | color |
app:neopop_card_rotation |
||
app:neopop_shadow_rotation |
||
app:neopop_gravity |
floating or static | on_space, on_ground |
app:neopop_top_shimmer_color |
top shimmer color | color |
app:neopop_bottom_shimmer_color |
bottom shimmer color | color |
app:neopop_black_shadow_top_padding |
||
app:neopop_black_shadow_height |
||
app:neopop_floating_shadow_color |
color |
We support a minimum SDK of 21.
Pull requests are welcome! We'd love help improving this library. Feel free to browse through open issues to look for things that need work. If you have a feature request or bug, please open a new issue so we can track it.
Copyright 2022 Dreamplug Technologies Private Limited.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.