A collection of small, simple scripts for the Three.js editor.
There are two files for each script:
- [script].js: The actual script. You can copy-paste the contents into the Three.js Editor's script editor.
- [script].json: An example scene description file. You can simply drag-and-drop these into the Three.js Editor window, click the "play" button, and you'll get a basic example of what the script does.
Check out the list below to see what each script does and what you can attach it to.
You can find the Manual for the editor here.
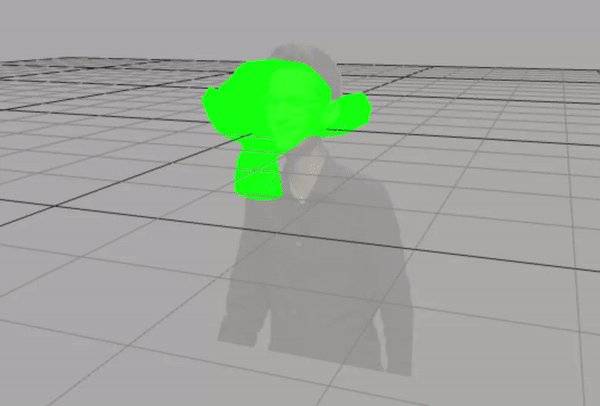
- Attach to: THREE.Object3D
- Description: Animate opacity (a property of THREE.Object3D.material) by using a child single vert's X scale property as a container to hold opacity animation data. The opacity value must range from 0-1, so animate this value accordingly. In this example, opacity animation data is stored in '[child single vert].scale.x'. Example:
- Attach to: THREE.PerspectiveCamera
- Description: Set the active camera when the "play" button is clicked by the user.