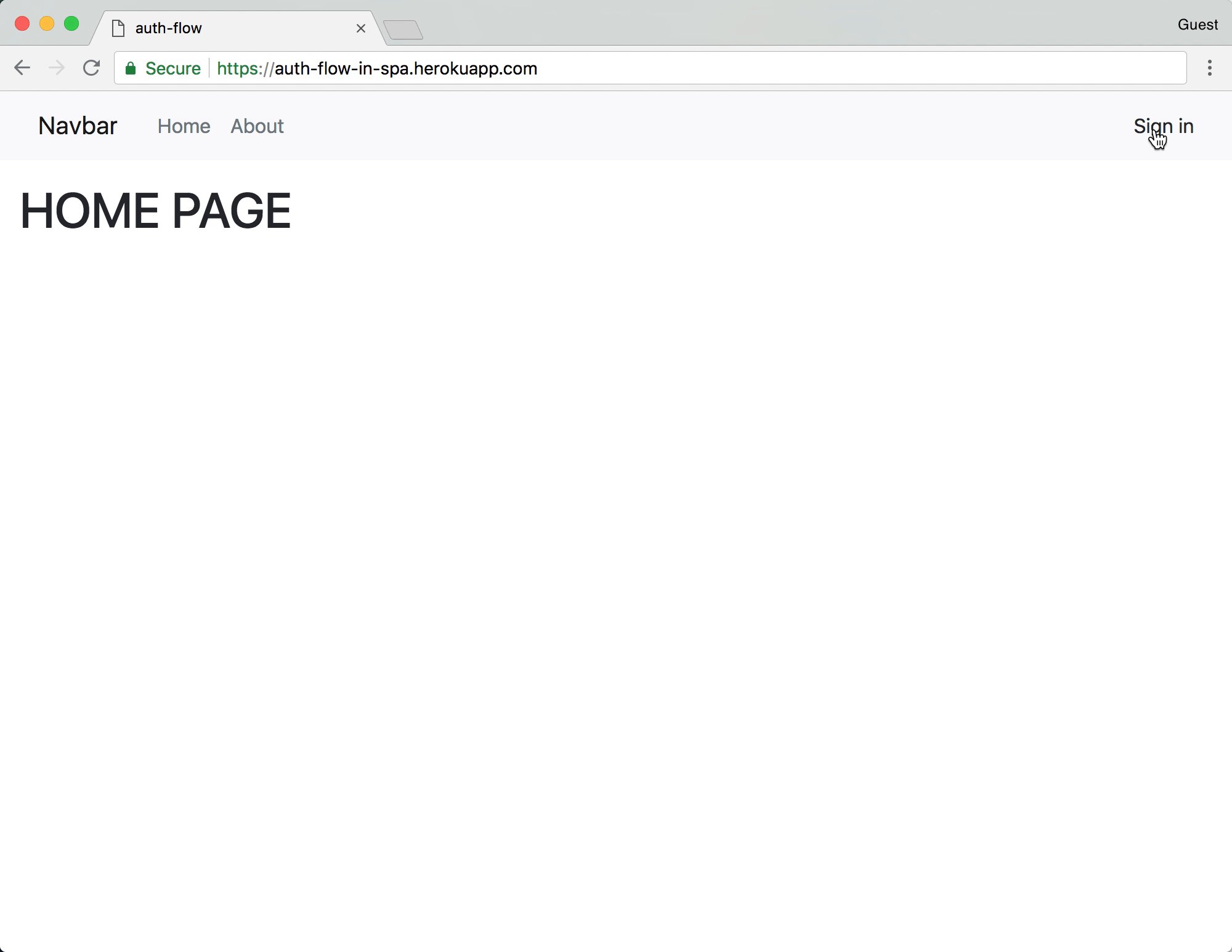
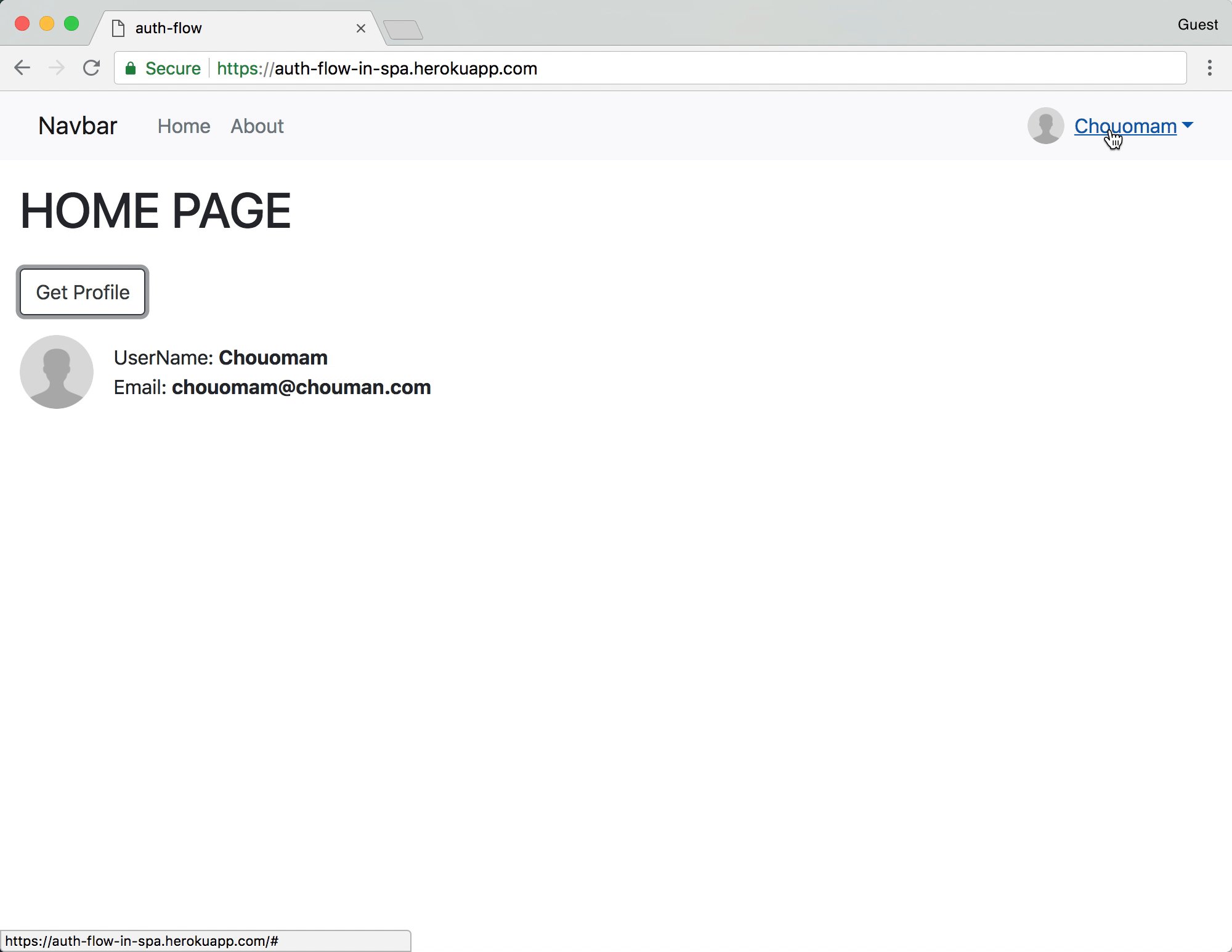
User authentication in SPA, built with Node.js and React (Koa, Passport, Redux, Redux-Saga, React Router). Local authentication, where users can log in using a username and passport and authentication through Facebook.
Authenticating Users in SPA using Node, Passport, React and Redux
auth-flow-in-spa.herokuapp.com
If you want to use authentication with facebook, you need to create a new facebook app, enable OAuth Login in Settings -> Facebook Login and add Valid OAuth Redirect URIs. Then you need to copy Client Token and App Id into .env file in root of project folder.
-
Install Redis
-
Install npm dependencies
# install dependencies
$ npm i# run project
# run redis
$ redis-server
# run webpack server to serve front-end code
$ npm run webpack
# run node.js server
$ npm run apiMIT © Andrej Gajdos