A set of extended UIKit features to kickstart any iOS project.
To run the example project, clone the repo, and run pod install from the Example directory first.
A beautiful project template to kick start any iOS project. The target is to avoid recoding for features like UIView rounded rect designables or a simple scrolling form. Please contribute to this project to fill up with a standard set of features frequently needed.
(1) Set and Switch application locale programmetically.
// Bundle.setLanguage(language: String!)
Bundle.setLanguage("bn")(2) Get application locale programmetically.
// Bundle.getLanguage()
let currentLanguage = Bundle.getLanguage()(3) Update current view with changed locale.
You will have to reload
Mainstoryboard
or,
Reload current viewingViewController
func forceReload() {
let storyBoard : UIStoryboard = UIStoryboard(name: "Main", bundle:nil)
let destVC = storyBoard.instantiateViewController(withIdentifier: <"ViewControllerIdentifier">) as! <ViewControllerClass>
let navC = self.navigationController;
navC?.popToRootViewController(animated: true)
navC?.pushViewController(destVC, animated: true)
}With Localizable.strings (Locale) key sting into interface builder.
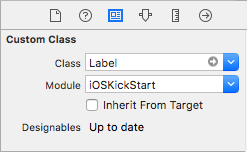
(1) UILabel
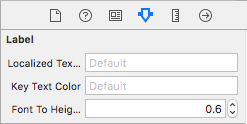
.localizedTextKey = <localizableKey>
(2) UITextField
.localizedPlaceholderKey = <localizableKey>
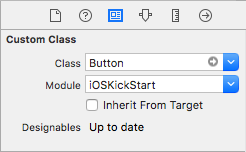
(3) UIBUtton
.localizedTitleKey = <localizableKey>
(4) UITabBarItem
.localizedTitleKey = <localizableKey>
(5) UIViewController.title
.localizedTitleKey = <localizableKey>
fontToHeightRatio = <fractionLessThanZero>
textField.leftPadding = <paddingInPoints>
textField.rightPadding = <paddingInPoints>
Default keyboard config enum in interfacebuilder to choose easily and avoid keyboard config mistakes.
Configuration options
private enum TextFieldKeyboardConfig: String {
case email
case name
case password
case comment
}To set keyboard configuration
keyboardConfig = <option>
(1) Set length and code placeholder
codeLengthAndChar = <length,placeholder>e.g:
codeLengthAndChar = "6,●"
(2) Implement UITextFieldDelegate
// MARK: - UITextFieldDelegate
func textFieldDidBeginEditing(_ textField: UITextField) {
if let textFld = (textField as? CodeInputTextField) {
textFld.observeCodeInputDidBegin()
}
}
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
// Code ...
if let textFld = (textField as? CodeInputTextField) {
return textFld.observeCodeInput(shouldChangeCharactersIn: range, replacementString: string)
}
return true
}This is how it looks

Step 01
To make scrollview to act as an input form
Setscrollviewuser defined runtime attributes
// User defined runtime attributes
actAsInputForm = trueTo dismiss keyboard on tap
Setscrollview.view(view under scrollview on wich the form fields resided) user defined runtime attributes
// User defined runtime attributes
endEditingOnTap = trueStep 02
Send actions to scrollview
@IBOutlet weak var scrollView: ScrollView!
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
scrollView.parentViewControllerWillAppear()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
scrollView.parentViewControllerWillDisappear()
}
// MARK: - UITextFieldDelegate
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
scrollView.scrollControlRectToVisible(textField)
return true
}isNavBarHidden IBInspectable.
bgColorKey cornerRadius applyStandardCornerRadius makeRoundedCorners borderWidth borderColor endEditingOnTap gradHexColors
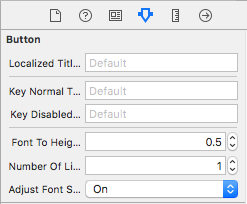
localizedTitleKey
keyNormalTxtColor
keyDisabledTxtColor
UIButton adoptive font sizefontToHeightRatio
numberOfLines
adjustFontSize// adjustsFontSizeToFitWidth
OR
button.fontToHeightRatio = 0.35
button.numberOfLines = 1
button.adjustFontSize = trueOR
label.fontToHeightRatio = 0.6OR
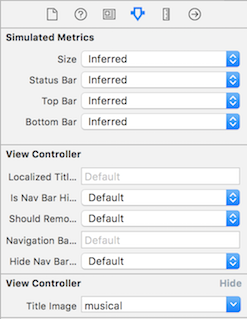
viewController.titleImage = UIImage(named: "image_name")- You have to extend or use sub classes declared here against Apple's base classes.
This is just a basic work. Please contribute, expand and Enjoy...
iOSKickStart is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "iOSKickStart"Twaha Mukammel, [email protected]
iOSKickStart is available under the MIT license. See the LICENSE file for more info.