所有文档编写都可以在目录(
docs/)下进行
-
Admin:JIT_SU
-
E-mail: [email protected]
- 安装 node.js
- 安装 pnpm
npm install -g pnpm- 安装 node_modeules
pnpm install- 本地运行预览
pnpm run docs:dev- 编译语法检查
pnpm run docs:build- Typora+PicGo+ 阿里云 OSS 搭建博客图床(超详细)
- PicGo 参数配置
- 在图床设置里面选择阿里云 OSS,依照以下步骤填写信息
- 设定 Keyld:填写刚刚获得的 AccessKeyID
- 设定 KeySecret:填写 AccessKeyIDSecret
- 设定储存空间名:填写 bucket 名称 例:tianbot-pic
- 这里填写的是 bucket 名称,不是浏览器里的域名,例:oss-cn-beijing
- 确认存储区域:填写你的地域节点,注意复制的格式 例:tianbot-pic/Tianbot-Doc/
- 指定存储路径:其实就是自定义一个文件夹的名字,以/结尾
- 它会自动在你的 bucket 里面创建一个文件夹,并把图片上传进去
tianbot@ros2go:~/tianbot-doc/Tianbot-vitepress$ tree -l
.
├── docs
│ ├── basic
│ │ ├── ....
│ ├── CNAME
│ ├── advanced
│ │ ├── ....
│ ├── index.md
│ ├── markdown-examples.md
│ ├── public
│ │ ├── logo.ico
│ │ ├── QQchannel.jpg
│ │ └── wechat_qrcode.png
│ ├── qqchannel.md
│ ├── simulation
│ │ └── .....
│ └── manual
│ ├── index.md (vitepress渲染入口)
│ ├── notice.md
│ ├── rmtt
│ │ ├── .....
│ ├── ros2go
│ │ ├── .....
│ ├── rosecho
│ │ └── index.md
│ ├── tianbot
│ │ └── index.md
│ ├── tianbot_mini
│ │ ├── .....
│ ├── tianracer
│ │ ├── changelog.md
│ │ ├── experiment
│ │ │ ├── chapter1.md
│ │ │ ├── chapter2.md
│ │ │ ├── chapter3.md
│ │ │ ├── chapter4.md
│ │ │ ├── chapter5.md
│ │ │ ├── chapter6.md
│ │ │ ├── chapter7.md
│ │ │ ├── chapter8.md
│ │ │ ├── index.md
│ │ │ ├── racer_offline.md
│ │ │ └── racer_online.md
│ │ ├── f1tenth_simulation.md
│ │ └── index.md
│ └── tianrover
├── node_modules
│ ├── @algolia
│ ├── search-insights -> .pnpm/[email protected]/node_modules/search-insights
│ └── vitepress -> .pnpm/[email protected]_@[email protected][email protected]/node_modules/vitepress
├── package.json
├── pnpm-lock.yaml
└── README.md如侧边栏、导航栏、页脚、版权等
在docs/.vitepress/config.ts目录下进行修改
当创建一个新的专栏时,如git学习指南
应在docs/git/目录下创建一个名为index.md的文件,作为渲染网页时的该目录(git/)下的主页面
📕 点击展开
- asdadakdjkajsdkasjdakd<details>
<summary>📕 点击展开</summary>
- asdadakdjkajsdkasjdakd
</details>原本
<details>标签默认为折叠状态,如果希望默认为展开状态,可以将<details>标签改为<details open>即可
[QA](manual/tianracer/problem.md)
<iframe src="//player.bilibili.com/player.html?aid=770936411&bvid=BV1Nr4y1J7Mq&cid=774195957&page=1&autoplay=0" frameborder="no" scrolling="no"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"></iframe>
<div style="position: relative; padding-bottom: 56.25%; height: 0;">
<iframe src="//player.bilibili.com/player.html?aid=770936411&bvid=BV1Nr4y1J7Mq&cid=774195957&page=1&autoplay=0" frameborder="no" scrolling="no"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"></iframe>
</div>B 站视频链接,注意在链接
&page=1后加上&autoplay=0",以禁止自动播放
Tianbot-Doc 使用说明
<p style="font-size:30px ;font-weight: bolder ; text-align:center"> Tianbot-Doc 使用说明 </p>注意,尽量不要使用
<h1></h1>这样的 html 标签,会导致大纲中出现Undefined,建议使用的格式如下<p style="font-size:30px ;font-weight: bolder ; text-align:center"> Tianbot-Doc 使用说明 </p>
::: info 这是一条信息,info 后面的文字可修改 :::
::: tip 说明 这是一个提示,tip 后面的文字可修改 :::
::: warning 警告 这是一条警告,warning 后面的文字可修改 :::
::: danger 危险 这是一个危险警告,danger 后面的文字可修改 :::
::: details 点我查看 这是一条详情,details 后面的文字可修改 :::
::: info
这是一条信息,info 后面的文字可修改
:::
::: tip 说明
这是一个提示,tip 后面的文字可修改
:::
::: warning 警告
这是一条警告,warning 后面的文字可修改
:::
::: danger 危险
这是一个危险警告,danger 后面的文字可修改
:::
::: details 点我查看
这是一条详情,details 后面的文字可修改
:::References and Acknowledgments
<p style="font-size:30px ;font-weight: bolder">References and Acknowledgments</p>
- [廖雪峰:Git 的诞生](https://www.liaoxuefeng.com/wiki/896043488029600/896202815778784)::: code-group
source /opt/ros/melodic/setup.bashsource /opt/ros/melodic/setup.bashsource /opt/ros/$ROS_DISTRO/setup.bash:::
遥控器 |
拨码 |
说明 |
|---|---|---|
 左拨码(左三档开关) |
 |
|
 右拨码(右三档开关) |
 |
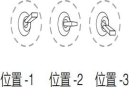
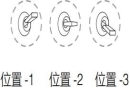
当处于位置 -1,为全向模式,可以控制火星车进行横平移运动。当处于位置 -2(默认),阿克曼模式。当处于位置 -3,切换到旋转模式,可以遥控控制火星车原地旋转。 |