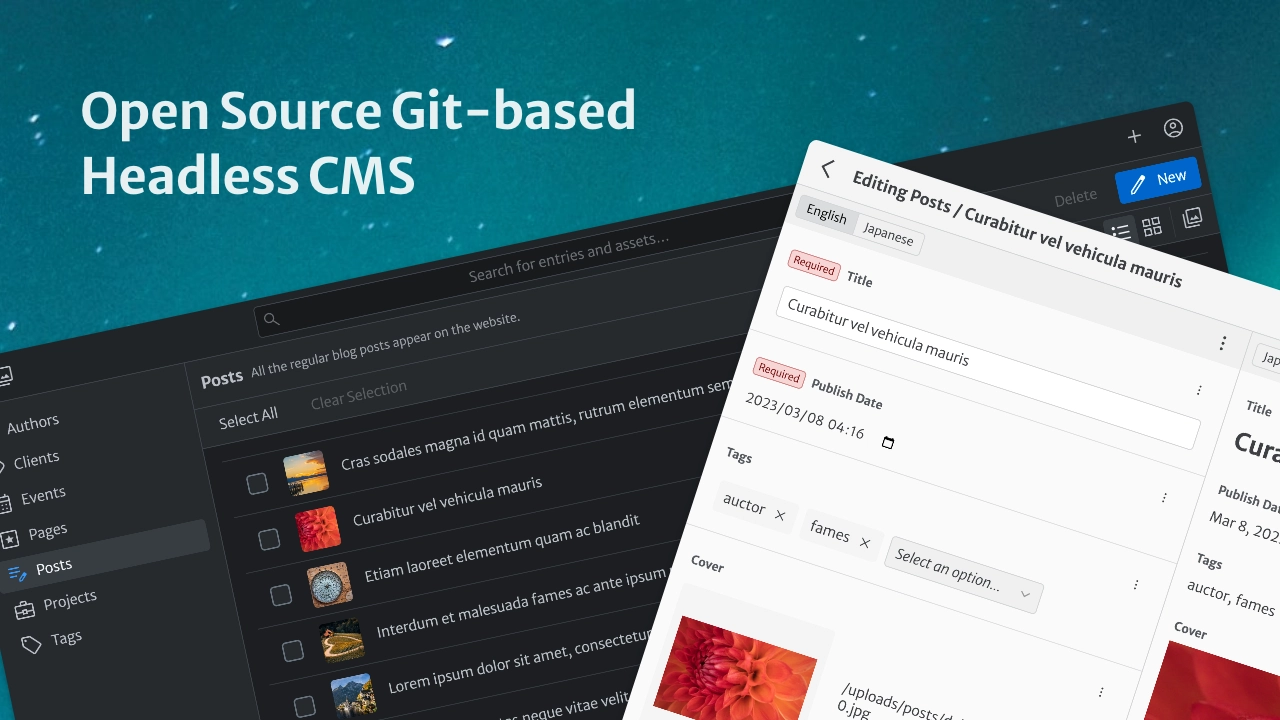
Sveltia CMS is a Git-based lightweight headless CMS under active development as a modern, powerful, quick replacement for Netlify CMS and Decap CMS. In some simple cases, migration is as easy as a single line of code change, although we are still working on improving compatibility.
The free, open source alternative to Netlify/Decap CMS is now in public beta, turbocharged with great UX, performance, i18n support and so many more enhancements.
- Motivation
- Development status
- Differentiators
- Compatibility
- Getting started
- Tips & tricks
- Moving your site from Netlify to another hosting service
- Providing a JSON configuration file
- Working around an authentication error
- Working with a local Git repository
- Enabling local development in Brave
- Using a custom icon for a collection
- Adding dividers to the collection list
- Using a custom media folder for a collection
- Using keyboard shortcuts
- Using DeepL to translate entry fields
- Localizing entry slugs
- Disabling non-default locale content
- Using a random ID for an entry slug
- Editing data files with a top-level list
- Disabling automatic deployments
- Setting up Content Security Policy
- Support & feedback
- Contributions
- Roadmap
- Related links
- Disclaimer
Sveltia CMS was born in November 2022, when the progress of Netlify CMS was stalled for more than six months. @kyoshino’s clients wanted to replace their Netlify CMS instances without much effort, mainly to get better internationalization (i18n) support.
To achieve radical improvements in UX, performance, i18n and other areas, it was decided to build an alternative from the ground up, while ensuring an easy migration path from the other. After proving the concept with a rapid Svelte prototype, development was accelerated to address their primary use cases. The new product has since been named Sveltia CMS and released as open source software to encourage wider adoption.
Due to its unfortunate abandonment, Netlify CMS spawned 3 successors:
- Static CMS: a community fork, initial commit made in September 2022, discontinued in September 2024
- Sveltia CMS: a total reboot, started in November 2022, first appeared on GitHub in March 2023
- Decap CMS: a rebranded version, announced in February 2023 as the official successor, with a Netlify agency partner taking ownership
Sveltia CMS is the only project that doesn’t inherit the complexity, technical debt and miscellaneous bugs of Netlify CMS, which was launched back in 2015. We are confident that our decision to rebuild the application from scratch was the right one, as proven by the hundreds of improvements we have already made.
While Sveltia CMS is specifically designed to replace legacy Netlify CMS instances, it also aims to serve as a substitute for the other Netlify CMS successors. We hope that, especially with the robust i18n support, our product will eventually become an attractive choice for anyone looking for a free headless CMS.
- Making Sveltia CMS a viable, definitive successor to Netlify CMS
- Emerging as the leading open source offering in the Git-based CMS market
- Empowering small businesses and individuals who need a simple, free, yet powerful CMS solution
- Extending its capabilities as digital asset management (DAM) software
- Showcasing the power of Svelte and UX engineering
Sveltia CMS is currently in beta and version 1.0 is expected to ship in early 2025, in time for the 10th anniversary of Netlify CMS development. Check our release notes for updates. See also our roadmap.
While we fix reported bugs as quickly as possible, usually within 24 hours, our overall progress may be slower than you think. The thing is, it’s not just a personal project of @kyoshino, but also involves different kinds of activities that require considerable effort:
- Ensuring substantial compatibility with Netlify/Decap CMS
- Tackling as many Netlify/Decap CMS issues as possible
- So far, 140+ of them, or 250+ including duplicates, have been effectively solved in Sveltia CMS
- Target: 150 issues by GA, 250 or all relevant and fixable issues in a future release
- Note: Issues include both feature requests and bug reports; we also track their stale issues and discussions
- Let us know if you have any specific issues you’d like to see solved!
- Responding to feedback from @kyoshino’s clients and regular users
- Implementing our own enhancement ideas for every part of the product
We are working hard to create a significantly better alternative to Netlify CMS and Decap CMS by improving everything. Here’s what makes Sveltia CMS different. Look how serious we are!
- Created and maintained by an experienced UX engineer who loves code, design and marketing. You can expect constant improvements to the user experience (UX) and developer experience (DX) across the platform.
- The maintainer tries to be as responsive as possible, and while there are no guarantees, reported bugs are usually fixed within 24 hours.
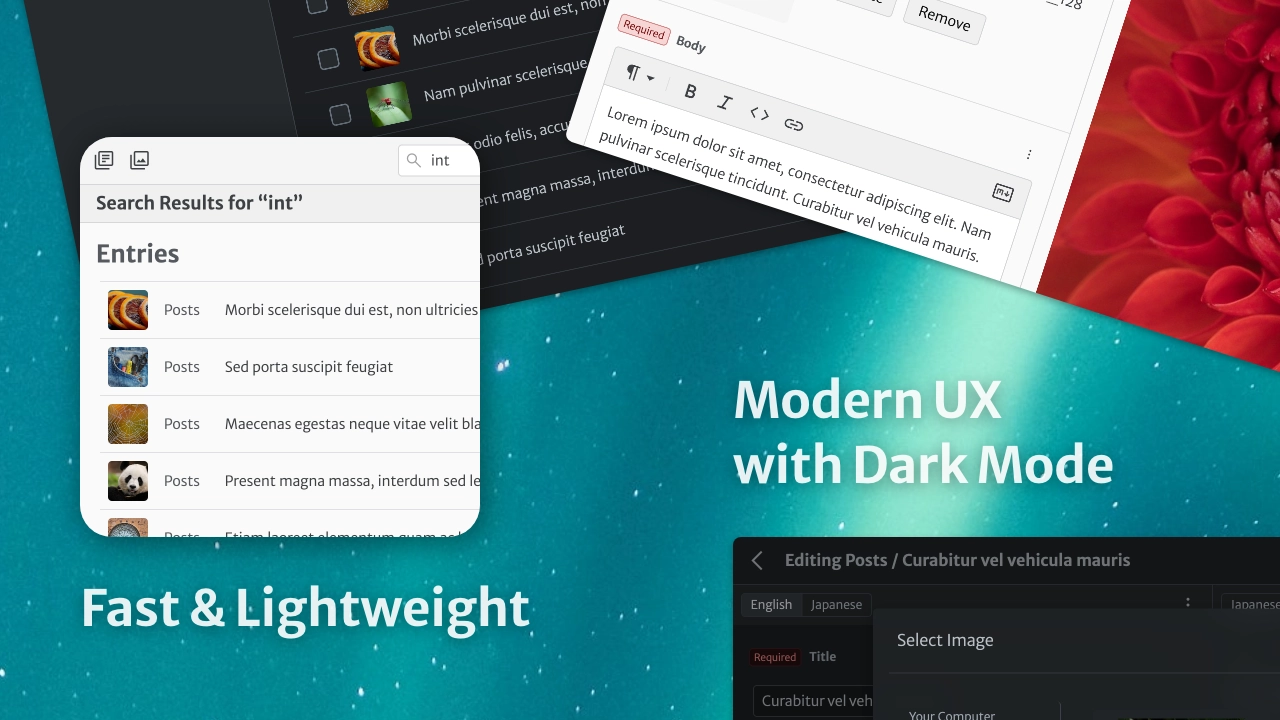
- Offers a modern, intuitive user interface, including an immersive dark mode1, inspired in part by the Netlify CMS v3 prototype2.
- We develop our own UI library to ensure optimal usability without compromising accessibility.
- Comes with touch device support, such as larger buttons for easier tapping. While the UI is not yet optimized for small screens, it should work well with large tablets like iPad Pro or Pixel Tablet. Mobile support and other optimizations such as swipe navigation are planned shortly after the 1.0 release.
- Made with Svelte, not React, means we can spend more time on UX rather than tedious state management. It also allows us to avoid common React application crashes34. Best of all, Svelte offers great performance.
- The in-app Help menu provides all links to useful resources, including release notes, feedback and support.
- Users can personalize the application with various settings, including appearance and language. Developer Mode can also be enabled.
- Never miss out on the latest features and bug fixes by being notified when an update to the CMS is available5. Then update to the latest version with a single click6.
- Built completely from scratch with Svelte instead of forking React-based Netlify/Decap CMS. The app starts fast and stays fast. The compiled code is vanilla JavaScript — you can use it with any framework or static site generator (SSG) that can load static data files during the build process.
- Small footprint: The bundle size is less than 450 KB when minified and brotlied, which is much lighter than Netlify CMS (1.5 MB), Decap CMS (1.8 MB) and Static CMS (2.6 MB)78, even though we haven’t implemented some features yet. That’s the power of Svelte + Vite.
- We have upgraded from Svelte 4 to Svelte 5 to further improve performance, including an even smaller bundle size. A full migration to the Runes reactivity API will follow.
- Sveltia CMS is free of technical debt and virtual DOM overhead.
- Uses the GraphQL API for GitHub and GitLab to quickly fetch content at once, so that entries and assets can be listed and searched instantly910 (the useless
searchconfiguration option is ignored). It also avoids the slowness and potential API rate limit violations caused by hundreds of requests with Relation widgets11. - Saving entries and assets to GitHub is also much faster thanks to the GraphQL mutation.
- Sorting, filtering and grouping of entries is done instantly without reloading the entire content.
- Uses caching and lazy loading techniques. A list of repository files is stored locally for faster startup and bandwidth savings.
- Thumbnails of assets, including videos and PDF files, are generated and cached for faster rendering of the Asset Library and other parts of the CMS12.
- No typing lag on input widgets, especially within nested lists and objects13.
- Developers can work with a local Git repository without any extra configuration or proxy server14.
- In addition to a streamlined workflow, it offers improved performance by reading and writing files natively through the browser rather than using a slow, ad hoc REST API.
- It also avoids a number of issues, including the 30 MB file size limit15, an unknown error with
publish_mode16, and an unusedlogo_url17. - When you delete an entry or an asset file, the empty folder that contains it is also deleted, so you don’t have to delete it manually.
- Provides a smoother user experience in the Content Editor:
- A local backup of an entry draft is automatically created without interruption by a confirmation dialog, which annoys users and can cause a page navigation problem if dismissed18. The backup can then be reliably restored without unexpected overwriting19.
- Click once (the Save button) instead of twice (Publish > Publish now) to save an entry. Or just hit the
Ctrl+S(Windows/Linux) orCommand+S(macOS) key to save your time. - The editor closes automatically when an entry is saved. This behaviour can be changed in the application settings.
- Uploading files can be done with drag and drop20.
- Users can upload multiple files at once to the Asset Library21.
- Users can delete multiple entries and assets at once.
- Some keyboard shortcuts are available for faster editing.
- Improved keyboard handling lets you efficiently navigate through UI elements using the Tab, Space, Enter and arrow keys2223.
- Comprehensive WAI-ARIA support enables users who rely on screen readers such as NVDA and VoiceOver.
- The rich text editor is built with Lexical, which is said to follow accessibility best practices. The Dragon NaturallySpeaking support is enabled.
- Ensures sufficient contrast between the foreground text and background colours.
- Enabled and disabled buttons can be clearly distinguished24.
- Links are underlined by default to make them easier to recognize. This behaviour can be changed in the Accessibility Settings if you prefer.
- Honours your operating system’s reduced motion and reduced transparency settings. Support for high contrast mode will be added later.
- Browser console logs for developers are readable in either light or dark mode25.
- We’ll continue to test and improve the application to meet WCAG 2.2.
- Avoids vulnerabilities in dependencies through constant updates,
pnpm audit, and frequent releases26. - We have enabled npm package provenance.
- We have documented how to set up a Content Security Policy for the CMS to prevent any unexpected errors or otherwise insecure configuration27.
- The
unsafe-evalandunsafe-inlinekeywords are not needed in thescript-srcCSP directive28. - The
same-originreferrer policy is automatically set with a<meta>tag. - GitHub commits are automatically GPG-signed and marked as verified29.
- Some servers and frameworks remove the trailing slash from the CMS URL (
/admin) depending on the configuration. In such cases, the config file is loaded from a root-relative URL (/admin/config.yml) instead of a regular relative URL (./config.yml=/config.yml) that results in a 404 Not Found error30. - Supports a JSON configuration file that can be generated for bulk or complex collections31.
- Uses the GraphQL API where possible for better performance, as mentioned above. You don’t need to set the
use_graphqloption to enable it for GitHub and GitLab. - The Git branch name is automatically set to the repository’s default branch (
main,masteror whatever) if not specified in the configuration file, preventing data loading errors due to a hardcoded fallback tomaster3233. - It’s possible to disable automatic deployments by default or on demand to save costs and resources associated with CI/CD and to publish multiple changes at once34.
- The GitLab backend support comes with background service status checking, just like GitHub.
- Service status checks are performed frequently and an incident notification is displayed prominently.
- Users can quickly open the source file of an entry or asset in your repository using View on GitHub (or GitLab) under the 3-dot menu when Developer Mode is enabled.
- We provide our own OAuth client for GitHub and GitLab.
- Users won’t get a 404 Not Found error when you sign in to the GitLab backend35.
- Features the all-new local backend that boosts DX. See the productivity section above.
- Developers can select the local and remote backends while working on a local server.
Sveltia CMS has been built with a multilingual architecture from the very beginning. You can expect best-in-class internationalization (i18n) support, as it’s required by clients of maintainer @kyoshino, who himself was a long-time Japanese localizer for Mozilla and currently lives in a multicultural city where 150+ languages are spoken.
- Configuration
- The i18n limitations in Netlify/Decap CMS do not apply to Sveltia CMS:
- File collections support multiple files/folders i18n structures36. To enable it, simply use the
{{locale}}template tag in thefilepath option, e.g.content/pages/about.{{locale}}.jsonorcontent/pages/{{locale}}/about.json. For backward compatibility, the globalstructureoption only applies to folder collections as before. - The List and Object widgets support the
i18n: duplicatefield configuration so that changes made with these widgets are duplicated between locales3738. Thei18nconfiguration can normally be used for the subfields.
- File collections support multiple files/folders i18n structures36. To enable it, simply use the
- Entry-relative media folders can be used in conjunction with the
multiple_foldersi18n structure39. - The
{{locale}}template tag can be used in thepreview_pathcollection option to provide site preview links for each language40. - It’s possible to use a random UUID for an entry slug, which is a good option for locales that write in non-Latin characters.
- It’s possible to localize entry slugs while linking the localized files41, thanks to the support for Hugo’s
translationKey42. - When the
clean_accentsoption is enabled for entry slugs, certain characters, such as German umlauts, will be transliterated43. - It’s possible to embed the locale code in an entry by using
widget: hiddenalong withdefault: '{{locale}}'44.
- The i18n limitations in Netlify/Decap CMS do not apply to Sveltia CMS:
- User interface
- Eliminates UI confusion: The preview pane can be displayed without toggling i18n in the Content Editor. Both panes are scrollable. There is no condition where both panes are edited in the same language at the same time.
- Users can easily switch between locales while editing by clicking a button instead of a dropdown list.
- Language labels appear in human-readable display names instead of ISO 639 language codes because it’s not easy for everyone to recognize
DEas German,NLas Dutch,ZHas Chinese, and so on.
- Content editing
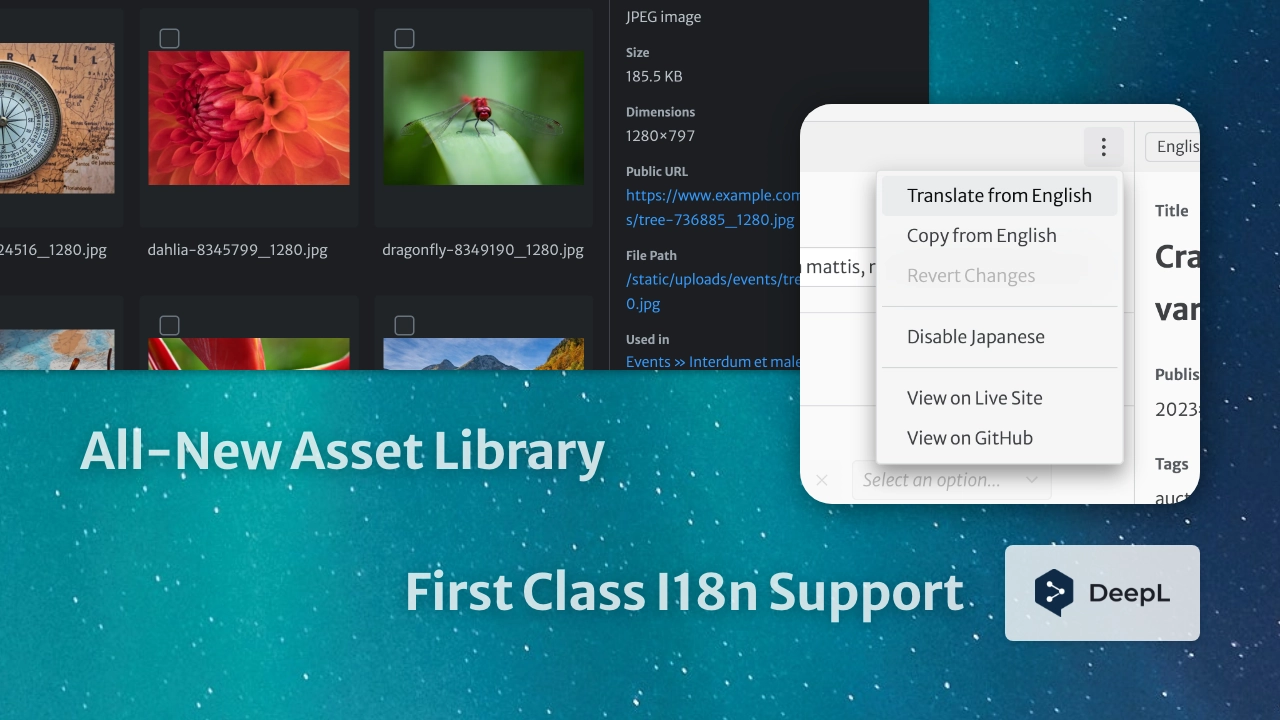
- Integrates DeepL to allow translation of text fields from another locale with one click. More translation services will be added in the future.
- The Content Editor supports RTL scripts such as Arabic, Hebrew and Persian45.
- It’s possible to disable non-default locale content46.
- Boolean, DateTime, List and Number fields in the entry preview are displayed in a localized format.
- Boolean fields are updated in real time between locales like other widgets to avoid confusion47.
- Relation fields with i18n enabled won’t trigger a change in the content draft status when you start editing an existing entry48.
- Solves problems with Chinese, Japanese and Korean (CJK) IME text input in the rich text editor for the Markdown widget49.
- Raises a validation error instead of failing silently if the
single_filestructure is used and a required field is not filled in any of the locales50. - Fields in non-default locales are validated as expected51.
- No internal error is thrown when changing the locale52.
- Configuration
- Provides some new options, including:
icon: Choose a custom icon for each collection53.divider: Add dividers to the collection list.thumbnail: Specify the field name for a thumbnail displayed on the entry list54. A nested field can be specified using dot notation, e.g.images.0.src. If undefined, thenameof the first image field is used.
- Nested fields (dot notation) can be used in the
pathoption for a folder collection, e.g.{{fields.state.name}}/{{slug}}55. - Markdown is supported in the
descriptioncollection option56. Bold, italic, strikethrough, code and links are allowed. - The collection
foldercan be an empty string (or.or/) if you want to store entries in the root folder. This supports a typical VitePress setup. - A folder collection
filtersupports multiple possible values by using an array for thevalue57. - Multiple summary string transformations can be chained like
{{title | upper | truncate(20)}}.
- Provides some new options, including:
- Entry slugs
- It’s possible to use a random UUID for an entry slug.
- Slug generation is fail-safe: If a slug cannot be determined from entry content, part of a random UUID is used instead of throwing an error or filling in with arbitrary string field values58.
- If a collection only has the Markdown
bodyfield, an entry slug will be generated from a header in thebody, if exists. This supports a typical VitePress setup. - Entry slug template tags support transformations just like summary string template tags59.
- Single quotes (apostrophes) in a slug will be replaced with
sanitize_replacement(default: hyphen) rather than being removed60. - The maximum number of characters for an entry slug can be set with the new
slug_lengthcollection option to avoid deployment errors with Netlify or other platforms61. - Setting the collection
pathdoesn’t affect the entry slugs stored with the Relation widget62. - Entry slugs are localizable41.
- Entry listing
- The collection list displays the number of items in each collection.
- A folder collection
filterwith a boolean value works as expected63. - Sorting entries by a DateTime field works as expected64.
- Entry grouping and sorting can work together. For example, it’s possible to group by year and then sort by year if configured properly.
- Hugo’s special
_index.mdfiles, including localized ones like_index.en.md, are ignored in folder collections unless thepathoption is configured to end with_indexand theextensionismd65. You can still manage these files as part of a file collection if necessary. - A console error won’t be thrown when a collection doesn’t have the
titlefield66. In that case, an entry summary will be generated from a header in the Markdownbodyfield, if exists, or from the entry slug, so the summary will never be an empty. This supports a typical VitePress setup. - If there was an error while parsing an entry file, such as duplicate front matter keys, it won’t show up as a blank entry, and a clear error message will be displayed in the browser console67.
- In an entry summary, basic Markdown syntax used in the title, including bold, italic and code, are parsed as Markdown. HTML character references (entities) are also parsed properly68.
- If you update an entry field that appears in the collection’s
summary, such astitle, the entry list displays an updated summary after you save the entry. - If entries don’t have an Image field for thumbnails, the entry list will only be displayed in list view, because it doesn’t make sense to show grid view69.
- Assets stored in a collection media folder can be displayed next to the entries.
- The New Entry button won’t appear when a developer accidentally sets the
create: trueoption on a file collection because it’s useless70. - The Delete Entry button won’t appear when a developer accidentally sets the
delete: trueoption on a file collection because the preconfigured files should not be deleted. - A single file can be used for more than one item in a file collection71.
- Required fields, not optional fields, are marked for efficient data entry.
- Users can revert changes to all fields or a specific field.
- If you revert changes and there are no unsaved changes, the Save button is disabled as expected72.
- The preview of a specific field can be hidden with
preview: false73. - Fields with validation errors are automatically expanded if they are part of nested, collapsed objects74.
- When you click on a field in the preview pane, the corresponding field in the edit pane is highlighted75. It will be automatically expanded if collapsed.
- The preview pane displays all fields, including each label, making it easier to see which fields are populated.
- Provides better scroll synchronization between the panes when editing or previewing an entry76.
- The preview pane won’t cause a scrolling issue77.
- A full regular expression, including flags, can be used for the widget
patternoption78. For example, if you want to allow 280 characters or less in a multiline text field, you could write/^.{0,280}$/s(but you can now use themaxlengthoption instead.) - A long validation error message is displayed in full, without being hidden behind the field label79.
- Any links to other entries will work as expected, with the Content Editor being updated for the other80.
- In the Boolean and Select widgets, you don’t have to update a value twice to re-enable the Save button after saving an entry81.
- Keys in generated JSON/TOML/YAML content are always sorted by the order of configured fields, making Git commits clean and consistent82.
- Netlify/Decap CMS often, but not always, omits optional and empty fields from the output. Sveltia CMS aims at complete and consistent data output — it always saves proper values, such as an empty string or an empty array, instead of nothing (
undefined), regardless of therequiredfield option838485.- In other words, in Sveltia CMS,
required: falsemakes data input optional, but doesn’t make data output optional. - Note: If you have any data validation (type definition) that expects
undefinedvalues, you may need to revise it or the output from Sveitia CMS may break it.
- In other words, in Sveltia CMS,
- JSON/TOML/YAML data is saved with a new line at the end of the file to prevent unnecessary changes being made to the file86.
- Leading and trailing spaces in text-type field values are automatically removed when you save an entry87.
- String values in YAML files can be quoted with the new
yaml_quote: trueoption for a collection, mainly for framework compatibility88. - YAML string folding (maximum line width) is disabled, mainly for framework compatibility89.
- DateTime field values in ISO 8601 format are stored in native date/time format instead of quoted strings when the data output is TOML90.
- Boolean
- Color
- The widget doesn’t cause scrolling issues91.
- The preview shows both the RGB(A) hex value and the
rgb()function notation.
- DateTime
- Hidden
- The
defaultvalue supports the following template tags:{{locale}}: The current locale code44.{{datetime}}: The current date/time in ISO 8601 format94.{{uuid}},{{uuid_short}}and{{uuid_shorter}}: A random UUID or its shorter version, just like the slug template tags95.
- The
defaultvalue is saved when you create a file collection item, not just a folder collection item96.
- The
- List
- It’s possible to edit data files with a top-level list using the new
rootoption97. - The
minandmaxoptions can be used separately. You don’t need to specify both to use either option98. - The Add Item button appears at the bottom of the list when the
add_to_topoption is nottrue, so you don’t have to scroll up each time to add new items. - Users can expand or collapse the entire list, while the Expand All and Collapse All buttons allow you to expand or collapse all items in the list at once.
- A required List field with no subfield or value is marked as invalid99.
- An optional List field with no subfield or value is saved as an empty array, rather than nothing85.
- Users can enter spaces in a simple text-based List field100.
- Users can preview variable types without having to register a preview template101.
- It’s possible to edit data files with a top-level list using the new
- Markdown
- The rich text editor is built with the well-maintained Lexical framework, which solves various issues with a Slate-based editor in Netlify/Decap CMS, including fatal application crashes102103104105, lost formatting when pasting106, backslash injections107, dropdown visibility108, and text input difficulties with IME49.
- The default editor mode can be set by changing the order of the
modesoption109. If you want to use the plain text editor by default, addmodes: [raw, rich_text]to the field configuration. - Line breaks are rendered as line breaks in the preview pane according to GitHub Flavored Markdown (GFM).
- Object
- Sveltia CMS offers two ways to have conditional fields in a collection110:
- The Object widget supports variable types (the
typesoption) just like the List widget. - An optional Object field (
required: false) can be manually added or removed with a checkbox111. If unadded or removed, the required subfields won’t trigger validation errors112, and the field will be saved asnull.
- The Object widget supports variable types (the
- Sveltia CMS offers two ways to have conditional fields in a collection110:
- Relation
- Field options are displayed with no additional API requests11. The confusing
options_lengthoption, which defaults to 20, is therefore ignored113. slugcan be used forvalue_fieldto show all available options instead of just one in some situations114.- Template strings with a wildcard like
{{cities.*.name}}can also be used forvalue_field115. display_fieldsis displayed in the preview pane instead ofvalue_field.- The redundant
search_fieldsoption is not required in Sveltia CMS, as it defaults todisplay_fields(andvalue_field). - A new item created in a referenced collection is immediately available in the options116.
- Field options are displayed with no additional API requests11. The confusing
- Select
- It’s possible to select an option with value
0117. labelis displayed in the preview pane instead ofvalue.
- It’s possible to select an option with value
- String
- When a YouTube video URL is entered in a String field, it appears as an embedded video in the preview pane. Check your site’s CSP if the preview doesn’t work.
- When a regular URL is entered in a String field, it appears as a link that can be opened in a new browser tab.
- Supports the
typeoption that acceptsurloremailas a value, which will validate the value as a URL or email. - Supports the
prefixandsuffixstring options, which automatically prepend and/or append the developer-defined value to the user-input value.
- Boolean, Number and String
- Supports the
before_inputandafter_inputstring options, which allow developers to display custom labels before and/or after the input UI118. Markdown is supported in the value.- Compatibility note: In Static CMS, these options are implemented as
prefixandsuffix, respectively, which have different meaning in Sveltia CMS.
- Compatibility note: In Static CMS, these options are implemented as
- Supports the
- File and Image
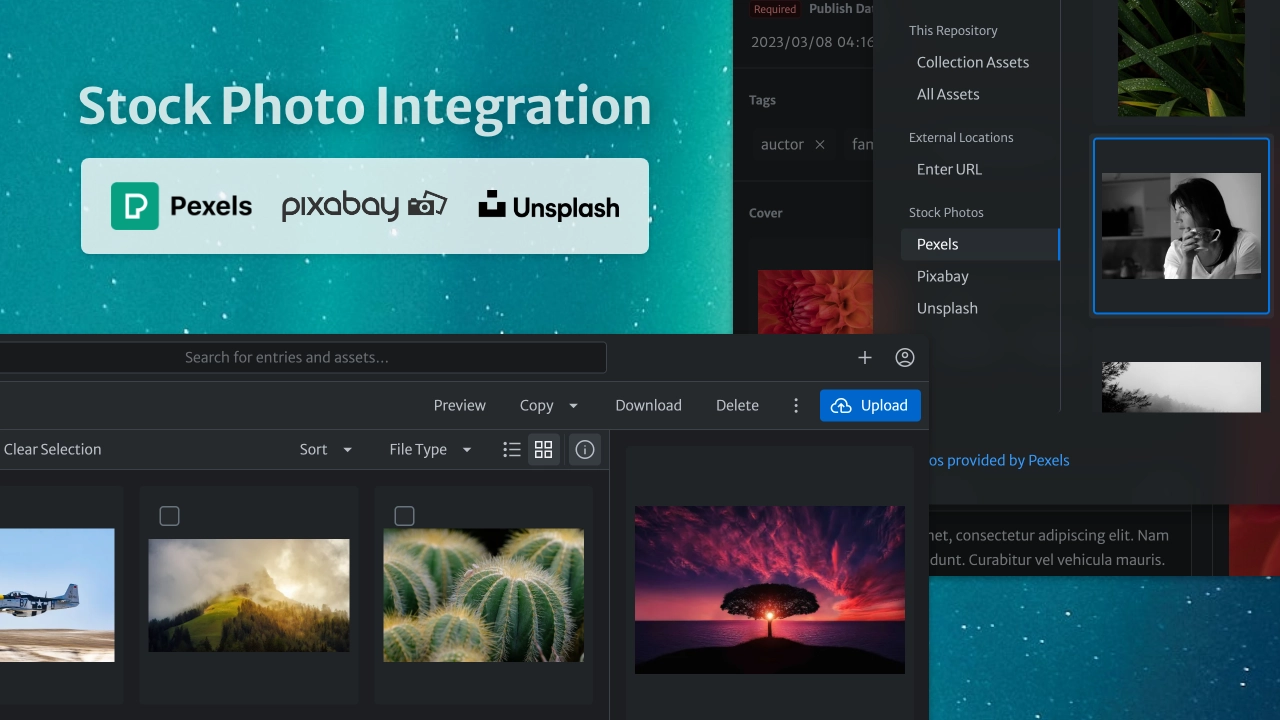
- Provides a reimagined all-in-one asset selection dialog for File and Image fields.
- Collection-specific assets are listed for easy selection, while all assets are displayed in a separate tab119.
- A new asset can be uploaded by dragging & dropping it into the dialog20.
- A URL can also be entered in the dialog.
- Integration with Pexels, Pixabay and Unsplash makes it easy to select and insert a free stock photo120. More stock photo providers will be added in the future.
- Users can also simply drag and drop a file onto a File/Image field to attach it without having to open the Select File dialog.
- Large images automatically fit in the preview pane instead of being displayed at their original size, which can easily exceed the width of the pane.
- If the
public_foldercontains{{slug}}and you’ve edited a slug field (e.g.title) of a new entry after uploading an asset, the updated slug will be used in the saved asset path121. Other dynamic template tags such as{{filename}}will also be populated as expected122.
- Provides a reimagined all-in-one asset selection dialog for File and Image fields.
- List and Object
- The
summaryis displayed correctly when it refers to a Relation field123 or a simple List field. - The
summarytemplate tags support transformations, e.g.{{fields.date | date('YYYY-MM-DD')}}.
- The
- Markdown, String and Text
- A required field containing only spaces or line breaks will result in a validation error, as if no characters were entered.
- Relation and Select
- If a dropdown list has options with long wrapping labels, they won’t overlap with the next option124.
- When there are 5 or fewer options, the UI switches from a dropdown list to radio buttons (single-select) or checkboxes (multi-select) for faster data entry125. This number can be changed with the
dropdown_thresholdoption for therelationandselectwidgets.
- String and Text
- Supports the
minlengthandmaxlengthoptions, which allow developers to specify the minimum and maximum number of characters required for input without having to write a custom regular expression with thepatternoption. A character counter is available when one of the options is given, and a user-friendly validation error is displayed if the condition is not met.
- Supports the
- Compute
- The experimental
computewidget allows to reference the value of other fields in the same collection, similar to thesummaryproperty for the List and Object widgets126. Use thevalueproperty to define the value template, e.g.posts-{{fields.slug}}(example). - The
valueproperty also supports a value of{{index}}, which can hold the index of a list item (example).
- The experimental
- UUID
- In addition to generating UUIDs for entry slugs, Sveltia CMS also supports the proposed
uuidwidget with the following properties95:prefix: A string to be prepended to the value. Default: an empty string.use_b32_encoding: Whether to encode the value with Base32. Default:false.read_only: Whether to make the field read-only. Default:true.
- In addition to generating UUIDs for entry slugs, Sveltia CMS also supports the proposed
- A completely new, full-fledged Asset Library, built separately from the image selection dialog, makes it easy to manage all of your files, including images, videos and documents127.
- Navigate between the global media folder and collection media folders128.
- Preview image, audio, video, text and PDF files. Check your site’s CSP if the preview doesn’t work.
- Copy the public URL129, file path, text data or image data of a selected asset to clipboard. The file path starts with
/as expected130. - Edit plain text assets, including SVG images.
- Rename existing assets. If the asset is used in any entries, the File/Image fields will be automatically updated with a new file path.
- Replace existing assets.
- Download one or more selected assets at once.
- Delete one or more selected assets at once.
- Upload multiple assets at once, including files in nested folders, by browsing or dragging and dropping them into the library21.
- Sort or filter assets by name or file type.
- View asset details, including size, dimensions, commit author/date and a list of entries that use the selected asset.
- The global
media_foldercan be an empty string (or.or/) if you want to store assets in the root folder. - PDF documents are displayed with a thumbnail image in both the Asset Library and the Select File dialog, making it easier to find the file you’re looking for131.
- Assets stored in an entry-relative media folder are displayed in the Asset Library132.
- These entry-relative assets are automatically deleted when the associated entry is deleted because these are not available for other entries133. When you’re working with a local repository, the empty enclosing folder is also deleted.
- Hidden files (dot files) don’t appear in the Asset Library134.
- Users can add assets using the Quick Add button in the upper right corner of the application.
- Files are uploaded with their original names, without converting uppercase letters and spaces to lowercase letters and hyphens135.
- No fatal application crash when uploading assets136.
- The application renders within the dimensions of a custom mount element, if exists137.
- A custom logo defined with the
logo_urlproperty is displayed on the global application header and the browser tab (favicon)138. A smaller logo is also correctly positioned on the authentication page139. CMS.registerCustomFormat()supports async parser/formatter functions140.
- The application UI locale is automatically selected based on the preferred language set with the browser141. Users can also change the locale in the application settings. Therefore, the
localeconfiguration option is ignored andCMS.registerLocale()is not required. - The List widget’s
labelandlabel_singularare not converted to lowercase, which is especially problematic in German, where all nouns are capitalized142. - Long menu item labels, especially in non-English locales, don’t overflow the dropdown container143.
- We’ll soon be migrating from svelte-i18n to MessageFormat 2 for natural-sounding translations in every locale.
We are trying to make Sveltia CMS compatible with Netlify/Decap CMS where possible, so that more users can seamlessly switch to our modern alternative. It’s ready to be used as a drop-in replacement for Netlify/Decap CMS in some casual use case scenarios with a single line of code update.
However, 100% feature parity is not planned, and some features are still missing or will not be added due to performance, deprecation and other factors. Look at the compatibility info below to see if you can migrate now or in the near future.
- The Bitbucket, Gitea/Forgejo and Git Gateway backends will not be supported for performance reasons. We may implement a high-performance Git Gateway alternative in the future. We may also support the other platforms if/when their APIs improve to allow the CMS to fetch multiple entries at once.
- The Netlify Identity widget will not be supported, as it’s not useful without Git Gateway. We may be able to support it in the future if/when a Git Gateway alternative is created.
- The deprecated client-side implicit grant for the GitLab backend will not be supported, as it has already been removed from GitLab 15.0. Use the client-side PKCE authorization instead.
- The deprecated Netlify Large Media service will not be supported. Consider other storage providers.
- The deprecated Date widget will not be supported, as it has already been removed from Decap CMS 3.0. Use the DateTime widget instead.
- Remark plugins will not be supported, as they are not compatible with our Lexical-based rich text editor.
- Undocumented methods exposed on the
window.CMSobject will not be implemented. This includes custom backends and custom media libraries, if any; we may support these features in the future, but our implementation would likely be incompatible with Netlify/Decap CMS.
These limitations are expected to be resolved before or shortly after GA:
| Feature | Status in Sveltia CMS |
|---|---|
| Backends | The Test backend needed for our demo site is not yet added. We’ll see if Azure DevOps can also be supported. |
| Configuration | Comprehensive config validation is not yet implemented. |
| Localization | The application UI is only available in English and Japanese at this time. |
| Media Libraries | Cloudinary and Uploadcare are not yet supported. |
| Workflow | Editorial Workflow and Open Authoring are not yet supported and will be implemented after the 1.0 release. |
| Collections | Nested collections (beta) are not yet supported and will be implemented after the 1.0 release. |
| Widgets | Custom widgets are not yet supported. See the table below for other limitations. |
| Customizations | Custom previews and event subscriptions are not yet supported. |
| Widget | Status in Sveltia CMS |
|---|---|
| Code | Not yet supported. |
| DateTime | The date_format and time_format options with Moment.js tokens are not yet supported. Note that Decap CMS 3.1.1 replaced Moment.js with Day.js, and Decap CMS 3.3.0 made other changes to the widget behaviour; we’ll follow these changes where it makes sense. |
| File/Image | Field-specific media folders (beta) and media library options are not yet supported other than media_library.config.max_file_size for the default media library. |
| Map | Not yet supported. |
| Markdown | Editor components, including built-in image and code-block as well as custom components, are not yet supported. |
- The GitLab backend requires GitLab 16.3 or later.
- We plan to provide partial compatibility with now-discontinued Static CMS, such as the KeyValue widget.
- Found a compatibility issue or other missing feature? Let us know.
Currently, Sveltia CMS is primarily intended for existing Netlify/Decap CMS users. If you don’t have it yet, follow their documentation to add it to your site and create a configuration file first. Make sure you choose the GitHub or GitLab backend (and ignore the Choosing a Backend page). Then migrate to Sveltia CMS as described below.
As the product evolves, we’ll implement a built-in configuration editor and provide comprehensive documentation to make it easier for everyone to get started with Sveltia CMS.
Here are some starter kits for popular frameworks created by community members. More to follow!
- Eleventy starter template by @danurbanowicz
- Hugo module by @privatemaker
- hugolify-sveltia-cms by @sebousan
- Astro: astro-sveltia-cms, astro-starter and astros by @zanhk
Alternatively, you can probably use one of the Netlify/Decap CMS templates and make a quick migration to Sveltia CMS.
Have a look at the compatibility info above first. If you’re already using Netlify/Decap CMS with the GitHub or GitLab backend and don’t have any unsupported features like custom widgets or nested collections, migrating to Sveltia CMS is super easy — it works as a drop-in replacement. Edit /admin/index.html to replace the CMS <script> tag, and push the change to your repository. Your new <script> tag is:
<script src="https://unpkg.com/@sveltia/cms/dist/sveltia-cms.js"></script>From Netlify CMS:
-<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
+<script src="https://unpkg.com/@sveltia/cms/dist/sveltia-cms.js"></script>From Decap CMS:
-<script src="https://unpkg.com/decap-cms@^3.0.0/dist/decap-cms.js"></script>
+<script src="https://unpkg.com/@sveltia/cms/dist/sveltia-cms.js"></script>That’s it! You can open https://[hostname]/admin/ as before to start editing. There is even no authentication process if you’ve already been signed in with GitHub or GitLab on Netlify/Decap CMS because Sveltia CMS uses your auth token stored in the browser. Simple enough!
That said, we strongly recommend testing your new Sveltia CMS instance first on your local machine. See below for how.
Sveltia CMS does not support the Git Gateway backend due to performance limitations. If you don’t care about user management with Netlify Identity, you can use the GitHub or GitLab backend instead. Make sure you install an OAuth client on GitHub or GitLab in addition to updating your configuration file. As noted in the document, Netlify is still able to facilitate the auth flow.
To allow multiple users to edit content, simply invite people to your GitHub repository with the write role assigned.
Once you have migrated from the Git Gateway and Netlify Identity combo, you can remove the Netlify Identity widget script tag from your HTML:
-<script src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>If you want to stay with Netlify Identity, unfortunately you can’t migrate to Sveltia CMS right now. We plan to develop a high-performance Git Gateway alternative with Netlify Identity support in the future.
For advanced users, we have also made the bundle available as an npm package. You can install it by running npm i @sveltia/cms or pnpm add @sveltia/cms on your project. The manual initialization flow with the init method is the same as for Netlify/Decap CMS.
Updating Sveltia CMS is transparent, unless you include a specific version in the <script> source URL or use the npm package. Whenever you (re)load the CMS, the latest version will be served via UNPKG. The CMS also periodically checks for updates and notifies you when a new version is available. After the product reaches GA, you could use a semantic version range (^1.0.0) like Netlify/Decap CMS.
If you’ve chosen to install with npm, updating the package is your responsibility. We recommend using ncu or a service like Dependabot to keep dependencies up to date, otherwise you’ll miss important bug fixes and new features.
You can host your Sveltia CMS-managed site anywhere, such as Cloudflare Pages or GitHub Pages. But moving away from Netlify means you can no longer sign in with GitHub or GitLab via Netlify. Instead, you can use our own OAuth client, which can be easily deployed to Cloudflare Workers, or any other 3rd party client made for Netlify/Decap CMS.
Sveltia CMS supports a configuration file written in the JSON format in addition to the standard YAML format. This allows developers to programmatically generate the CMS configuration to enable bulk or complex collections. To do this, simply add a <link> tag to your HTML, just like a custom YAML config link, but with the type application/json:
<link href="path/to/config.json" type="application/json" rel="cms-config-url" />Alternatively, you can manually initialize the CMS with a JavaScript configuration object.
If you get an “Authentication Aborted” error when trying to sign in to GitHub or GitLab using the authorization code flow, you may need to check your site’s Cross-Origin-Opener-Policy. The COOP header is not widely used, but it’s known to break the OAuth flow with a popup window. If that’s your case, changing same-origin to same-origin-allow-popups solves the problem. (Discussion)
Sveltia CMS has simplified the local repository workflow by removing the need for additional configuration (the local_backend property) and a proxy server (netlify-cms-proxy-server or decap-server), thanks to the File System Access API available in some modern browsers.
Basically there are only two differences from Netlify/Decap CMS: you don’t need to run the proxy server, and you need to select your project folder in the browser instead. Here are the detailed steps:
- Make sure you have configured the GitHub or GitLab backend.
- Please note that the Git Gateway backend mentioned in the Netlify/Decap CMS local Git repository document is not supported in Sveltia CMS, so
name: git-gatewaywon’t work. You’ll need eithername: githuborname: gitlabalong with therepodefinition. If you haven’t determined your repository name yet, just use a tentative name.
- Please note that the Git Gateway backend mentioned in the Netlify/Decap CMS local Git repository document is not supported in Sveltia CMS, so
- Launch the local development server for your frontend framework, typically with
npm run devorpnpm dev. - Open
http://localhost:[port]/admin/index.htmlwith Chrome or Edge.- The port number varies by framework. Check the terminal output from the previous step.
- The
127.0.0.1addresses can also be used instead oflocalhost. - If your CMS instance is not located under
/admin/, use the appropriate path. - Other Chromium-based browsers may also work. Brave user? See below.
- Click “Work with Local Repository” and select the project’s root directory once prompted.
- If you get an error saying “not a repository root directory”, make sure you’ve turned the folder into a repository with either a CUI (
git init) or GUI, and the hidden.gitfolder exists. - If you’re using Windows Subsystem for Linux (WSL), you may get an error saying “Can’t open this folder because it contains system files.” This is due to a limitation in the browser, and you can try some workarounds mentioned in this issue and this thread.
- If you get an error saying “not a repository root directory”, make sure you’ve turned the folder into a repository with either a CUI (
- Make some changes to your content on Sveltia CMS.
- See if the produced changes look good using
git diffor a GUI like GitHub Desktop. - Open the dev site at
http://localhost:[port]/to check the rendered pages. - Commit and push the changes if satisfied, or discard them if you’re just testing.
Keep in mind that, as with Netlify/Decap CMS, the local repository support in Sveltia CMS doesn’t perform any Git operations. You’ll have to manually fetch, pull, commit and push all changes using a Git client. In the future, we’ll figure out if there’s a way to do this in a browser, because netlify-cms-proxy-server actually has the undocumented, experimental git mode that allows developers to create commits to a local repository144.
Also, at this point, you have to reload the CMS to see the latest content after retrieving remote updates. This manual work will hopefully be unnecessary once the proposed FileSystemObserver API, which is being implemented in Chromium behind a flag, becomes available.
If you have migrated from Netlify/Decap CMS and are happy with the local workflow of Sveltia CMS, you can remove the local_backend property from your configuration and uninstall the proxy server. If you have configured a custom port number with the .env file, you can remove it as well.
In the Brave browser, you must enable the File System Access API with an experiment flag to take advantage of local development.
- Open
brave://flags/#file-system-access-apiin a new browser tab. - Click Default (Disabled) next to File System Access API and select Enabled.
- Relaunch the browser.
You can specify an icon for each collection for easy identification in the collection list. You don’t need to install a custom icon set because the Material Symbols font file is already loaded for the application UI. Just pick one of the 2,500+ icons:
- Visit the Material Symbols page on Google Fonts.
- Search and select an icon, and copy the icon name displayed on the right panel.
- Add it to one of your collection definitions in
config.ymlas the newiconproperty, like the example below. - Repeat the same steps for all the collections if desired.
- Commit and push the changes to your Git repository.
- Reload Sveltia CMS once the updated config file is deployed.
- name: tags
label: Tags
+ icon: sell
create: true
folder: data/tags/Sveltia CMS allows developers to add dividers to the collection list to distinguish different types of collections. To do this, insert a fake collection with the divider: true option along with a random, unique name. In VS Code, you may get a validation error if config.yml is treated as a “Netlify YAML config” file. You can work around this by adding an empty files list as well:
collections:
- name: products
...
- divider: true
name: d1 # d2, d3, etc. Should be unique for each divider
files: []
- name: pages
...This is actually not new in Sveltia CMS but rather an undocumented feature in Netlify/Decap CMS145. You can specify media and public folders for each collection that override the global media folder. Well, it’s documented, but that’s probably not what you want.
Rather, if you’d like to add all the media files for a collection in one single folder, specify both media_folder and public_folder instead of leaving them empty. The trick is to use an absolute path for media_folder like the example below. You can try this with Netlify/Decap CMS first if you prefer.
media_folder: static/media
public_folder: /media
collections:
- name: products
label: Products
create: true
folder: data/products/
+ media_folder: /static/media/products # start with a slash
+ public_folder: /media/productsIn Sveltia CMS, those collection media folders are displayed prominently for easier asset management. We recommend setting media_folder and public_folder for each collection if it contains one or more File/Image fields.
- View the Content Library:
Alt+1 - View the Asset Library:
Alt+2 - Search for entries and assets:
Ctrl+F(Windows/Linux) orCommand+F(macOS) - Create a new entry:
Ctrl+E(Windows/Linux) orCommand+E(macOS) - Save an entry:
Ctrl+S(Windows/Linux) orCommand+S(macOS) - Cancel entry editing:
Escape
Sveltia CMS comes with a handy DeepL integration so that you can translate any text field from another locale without leaving the Content Editor. To enable the high quality, AI-powered, quick translation feature:
- Update your configuration file to enable the i18n support with multiple locales.
- Sign up for DeepL API and copy your Authentication Key from DeepL’s Account page.
- Open an entry in Sveltia CMS.
- Click on the Translation button on the pane header or each field, right next to the 3-dot menu.
- Paste your key when prompted.
- The field(s) will be automatically translated.
Note that the Translation button on the pane header only translates empty fields, while in-field Translation buttons override any filled text.
If you have upgraded to DeepL API Pro, provide your new Authentication Key:
- Click the Account button in the upper right corner, then click Settings.
- Select the Language tab.
- Paste your key to the DeepL API Authentication Key field.
- Close the Settings dialog.
In Sveltia CMS, it’s possible to localize entry slugs (filenames) if the i18n structure is multiple_files or multiple_folders. All you need is the localize filter for slug template tags:
i18n:
structure: multiple_folders
locales: [en, fr]
slug:
encoding: ascii
clean_accents: true
collections:
- name: posts
label: Blog posts
create: true
folder: data/posts/
slug: '{{title | localize}}' # This does the trick
format: yaml
i18n: true
fields:
- name: title
label: Title
widget: string
i18n: trueWith this configuration, an entry is saved with localized filenames, while the default locale’s slug is stored in each file as an extra translationKey property, which is used in Hugo’s multilingual support. Sveltia CMS and Hugo read this property to link localized files.
data/posts/en/my-trip-to-new-york.yamltranslationKey: my-trip-to-new-york title: My trip to New York
data/posts/fr/mon-voyage-a-new-york.yamltranslationKey: my-trip-to-new-york title: Mon voyage à New York
You can customize the property name and value for a different framework or i18n library by adding the canonical_slug option to your top-level or collection-level i18n configuration. The example below is for @astrolicious/i18n, which requires a locale prefix in the value (discussion):
i18n:
canonical_slug:
key: defaultLocaleVersion # default: translationKey
value: 'en/{{slug}}' # default: {{slug}}For Jekyll, you may want to use the ref property:
i18n:
canonical_slug:
key: refYou can disable output of content in selected non-default locales by adding the save_all_locales property to the top-level or collection-level i18n configuration. Then you’ll find “Disable (locale name)” in the three-dot menu in the top right corner of the Content Editor. This is useful if the translation isn’t ready yet, but you want to publish the default locale content first.
With the following configuration, you can disable the French and/or German translation while writing in English.
i18n:
structure: multiple_files
locales: [en, fr, de]
default_locale: en
+ save_all_locales: falseBy default, the slug for a new entry file will be generated based on the entry’s title field. Or, you can specify the collection’s slug option to use the file creation date or other fields. While the behaviour is generally acceptable and SEO-friendly, it’s not useful if the title might change later or if it contains non-Latin characters like Chinese. In Sveltia CMS, you can easily generate a random UUID for a slug without a custom widget!
It’s simple — just specify {{uuid}} (full UUID v4), {{uuid_short}} (last 12 characters only) or {{uuid_shorter}} (first 8 characters only) in the slug option. The results would look like 4fc0917c-8aea-4ad5-a476-392bdcf3b642, 392bdcf3b642 and 4fc0917c, respectively.
- name: members
label: Members
create: true
folder: data/members/
+ slug: '{{uuid_short}}'Sveltia CMS allows you to edit and save a list at the top-level of a data file, without a field name. All you need to do is create a single List field with the new root option set to true. The configuration below reproduces this Jekyll data file example:
collections:
- name: data
label: Data Files
files:
- name: members
label: Member List
file: _data/members.yml
fields:
- name: members
label: Members
label_singular: Member
widget: list
root: true # This does the trick
fields:
- name: name
label: Name
- name: github
label: GitHub accountNote: The root option is ignored if the collection or collection file contains multiple fields. You can still have subfields under the List field.
You may already have a CI/CD tool set up on your Git repository to automatically deploy changes to production. Occasionally, you make a lot of changes to your content to quickly reach the CI/CD provider’s (free) build limits, or you just don’t want to see builds triggered for every single small change.
With Sveltia CMS, you can disable automatic deployments by default and manually trigger deployments at your convenience. This is done by adding the [skip ci] prefix to commit messages, the convention supported by GitHub Actions, GitLab CI/CD, CircleCI, Travis CI, Netlify, Cloudflare Pages and others. Here are the steps to use it:
- Add the new
automatic_deploymentsproperty to yourbackendconfiguration with a value offalse:backend: name: github repo: owner/repo branch: main + automatic_deployments: false - Commit and deploy the change to the config file and reload the CMS.
- Now, whenever you save an entry or asset,
[skip ci]is automatically added to each commit message. However, deletions are always committed without the prefix to avoid unexpected data retention on your site. - If you want to deploy a new or updated entry, as well as any other unpublished entries and assets, click an arrow next to the Save button in the Content Editor, then select Save and Publish. This will trigger CI/CD by omitting
[skip ci].
If you set automatic_deployments to true, the behaviour is reversed. CI/CD will be triggered by default, while you have an option to Save without Publishing that adds [skip ci] only to the associated commit.
Gotcha: Unpublished entries and assets are not drafts. Once committed to your repository, those changes can be deployed any time another commit is pushed without [skip ci], or when a manual deployment is triggered.
If the automatic_deployments property is defined, you can manually trigger a deployment by clicking the Publish Changes button on the application header. To use this feature:
- GitHub Actions:
- Without any configuration, Publish Changes will trigger a
repository_dispatchevent with thesveltia-cms-publishevent type. Update your build workflow to receive this event:on: push: branches: [$default-branch] + repository_dispatch: + types: [sveltia-cms-publish]
- Without any configuration, Publish Changes will trigger a
- Other CI/CD providers:
- Select Settings under the Account button in the top right corner of the CMS.
- Select the Advanced tab.
- Enter the deploy hook URL for your provider, e.g. Netlify or Cloudflare Pages.
- Configure the CSP if necessary. See below.
If your site adopts Content Security Policy (CSP), use the following policy for Sveltia CMS, or some features may not work.
style-src 'self' 'unsafe-inline' https://fonts.googleapis.com;
font-src 'self' https://fonts.gstatic.com;
img-src 'self' blob: data:;
media-src blob:;
frame-src blob:;
script-src 'self' https://unpkg.com;
connect-src 'self' blob: data: https://unpkg.com;
(UNPKG is used not only to download the CMS script bundle, but also to check for the latest version and retrieve additional dependencies such as PDF.js)
Then, add the following origins depending on your Git backend and enabled integrations.
- GitHub: (If you’re running a GitHub Enterprise Server, you’ll also need to add the origin to these directives.)
img-srchttps://*.githubusercontent.comconnect-srchttps://api.github.com https://www.githubstatus.com
- GitLab: (If you’re running a self-hosted instance, you’ll also need to add the origin to these directives.)
img-srchttps://gitlab.com https://secure.gravatar.comconnect-srchttps://gitlab.com https://status-api.hostedstatus.com
- Pexels:
img-srchttps://images.pexels.comconnect-srchttps://images.pexels.com https://api.pexels.com
- Pixabay:
img-srchttps://pixabay.comconnect-srchttps://pixabay.com
- Unsplash:
img-srchttps://images.unsplash.comconnect-srchttps://images.unsplash.com https://api.unsplash.com
- DeepL API Free:
connect-srchttps://api-free.deepl.com
- DeepL API Pro:
connect-srchttps://api.deepl.com
- YouTube:
frame-srchttps://www.youtube-nocookie.com
If you choose to disable automatic deployments and have configured a webhook URL, you may need to add the origin to the connect-src directive. For example,
- Netlify:
connect-srchttps://api.netlify.com
- Cloudflare Pages
connect-srchttps://api.cloudflare.com
If you have image field(s) and expect that images will be inserted as URLs, you may want to allow any source using a wildcard instead of specifying individual origins:
img-src 'self' blob: data: https://*;
While we don’t have dedicated developer/user support resources, quick questions and feedback are welcome on the Discussions page of our GitHub repository. We also have a Discord channel for casual chat.
Looking to build a website with Sveltia CMS? Maintainer @kyoshino is available for hire depending on your requirements. Feel free to reach out!
See Contributing to Sveltia CMS.
- Svelte 5 Runes migration
- Enhanced compatibility with Netlify/Decap CMS
- Partial compatibility with Static CMS, a now-discontinued community fork of Netlify CMS, specifically the KeyValue widget146
- Localization with the new MessageFormat 2-based sveltia-i18n library
- Accessibility audit
- Developer documentation (implementation guide)
- Marketing site
- Live demo site
- Official starter templates for the most popular frameworks, including SvelteKit and Next.js
- Broad automation test coverage (Vitest + Playwright)
- Implementing the remaining Netlify/Decap CMS features: Editorial Workflow, Open Authoring and nested collections
- Tackling more Netlify/Decap CMS issues, especially the top-voted features, including MDX support147, manual entry sorting148, roles149, mobile optimization150 and config editor151 — Some features are already implemented in Sveltia CMS
- Advanced digital asset management (DAM) features, including image editing and tagging152
- AI integrations for image generation and content writing
- End-user documentation
- Contributor documentation
- Marketplace for custom widgets, etc.
- Git Gateway alternative
- and so much more!
- Introducing Sveltia CMS: a short technical presentation by @kyoshino during the This Week in Svelte online meetup on March 31, 2023 — recording & slides
This software is provided “as is” without any express or implied warranty. We are not obligated to provide any support for the application. This product is not affiliated with or endorsed by Netlify, Decap CMS or any other integrated services. All product names, logos, and brands are the property of their respective owners.
Footnotes
-
Netlify/Decap CMS #5656, #5837, #5972, #6476, #6516, #6930, #6965, #7080, #7105, #7106, #7119, #7176, #7194, #7244, #7301 — These
removeChildcrashes are common in React apps and seem to be caused by a browser extension or Google Translate. ↩ -
Netlify/Decap CMS #4961, #4979, #5545, #5778, #6279, #6464, #6810, #6922, #7118, #7293 — A comment on one of the issues says the crash was due to Google Translate. Sveltia CMS has turned off Google Translate on the admin page. ↩
-
Netlify/Decap CMS #332, #683, #999, #1456, #4175, #4818, #5688, #6828, #6829, #6862, #7023 ↩
-
Netlify/Decap CMS #1347, #4629, #6287, #6826 — Decap 3.0 updated the Slate editor in an attempt to fix the problems, but the IME issues remain unresolved when using a mobile/tablet browser. ↩ ↩2
-
Netlify/Decap CMS #6999, #7000, #7001, #7152, #7220, #7283, #7316 ↩
-
Netlify/Decap CMS #6993, #7123, #7127, #7128, #7237, #7251 ↩
-
Netlify/Decap CMS #5815, #6522, #6532, #6588, #6617, #6640, #6663, #6695, #6697, #6764, #6765, #6835, #6983, #7205 ↩
-
Netlify/Decap CMS #13 — The issue appears to have been closed without a fix being available. ↩