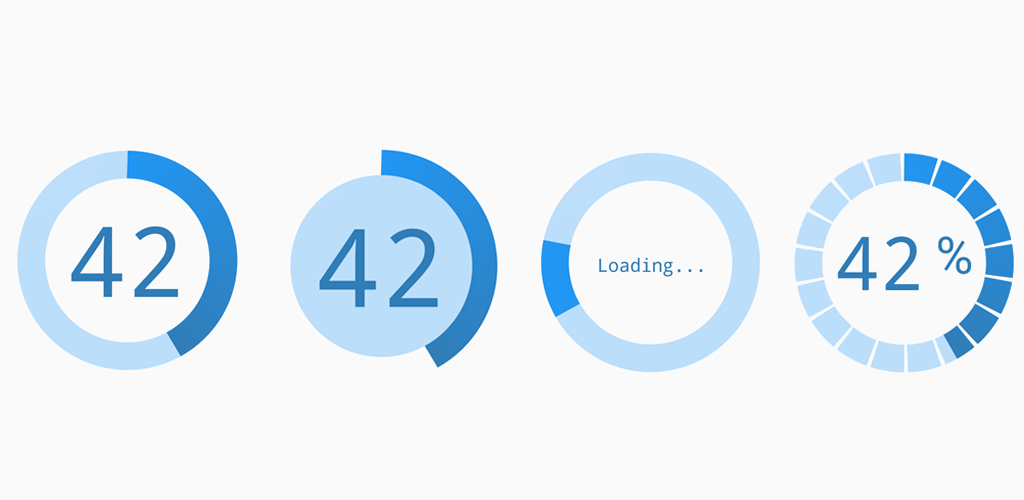
A animated circle view. Can be used in 'value mode' or 'spinning mode'. Nice transitions between spinning and value. Can be used as loading indicator and to show progress or values in a circular manner. In seek mode, it can also be used to set a value.
Try it out here.
- Animated set value.
- spinning mode.
- Transition from spinning mode to value mode.
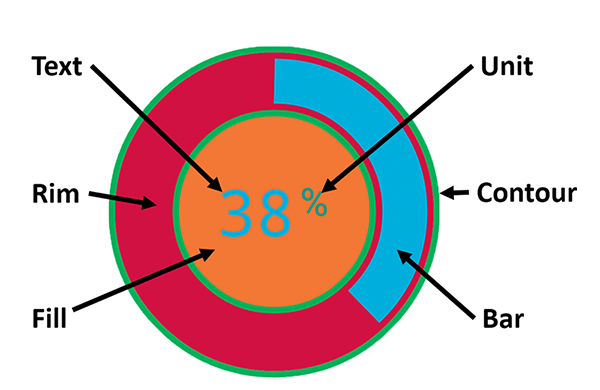
All parts come with a customizeable color and thickness. Set the size of a part to 0 to hide it.
Per default the texts size is automatically calculated to fit in the circle.
The spin bar color can consist of a single color or a gradient from up to 4 colors.
- Via XML
CircleProgressView:cpv_blockCount="18"
CircleProgressView:cpv_blockScale="0.9"
Set value on touch input. Enbale it:
- Via Code:
circleview.setSeekModeEnabled(true);
- Via XML:
CircleProgressView:cpv_seekMode="true"
For more example take a look the example app.
Get the latest release from https://jitpack.io/#jakob-grabner/Circle-Progress-View
allprojects {
repositories {
// ...
maven { url "https://jitpack.io" }
}
}
dependencies {
// ...
compile 'com.github.jakob-grabner:Circle-Progress-View:1.2.8'
}
Get it here.