-
Notifications
You must be signed in to change notification settings - Fork 53
Home
Node generator is a command line tool to generate Node-RED node modules from several various sources, including Open API document and function node's source. Using this tool, node developers can dramatically reduce their time to implement Node-RED node modules.
Node-RED is useful for rapid development using existing nodes in the flow library. On the other hand, once Node-RED users develop their original nodes to realize custom processing, JavaScript and HTML coding will be a time-consuming task. To solve the problem, the Node generator generates original nodes without coding and packages it. There are four types of use cases for Node generator.
The http request node can easily connect to cloud services via REST API. But in terms of marketing, instead of http request node, the original node for the cloud services will be effective to increase the number of users because details of node properties, node information and documents will contribute to the usability of the node. In general, cloud service providers publish Open API document with REST API for users to test it on Swagger UI. Node generator uses this Open API document to create nodes for connection to the cloud service. Therefore, cloud service providers can release their original nodes without node development cost.
Node-RED users use the function node to write simple handling with JavaScript code. But sometimes they tend to add many JavaScript codes into function node when they gradually improve their flow with trial and error method. If this function node has useful functionality, reuse of such node for other Node-RED users will be the best option because other users do not need to create the same functionality and are able to concentrate on the development of their flow. In this case, Node generator supports the development of the original node from existing function node.
In terms of reuse, the unit of subflow is suitable for sharing with other Node-RED users. In the future, Node generator will support functionality for creating the original node from subflow. Node-RED users can encapsulate their flow as original node. For example, both template node which has an authentication header and http request node which has URL is a typical pair which a lot of Node-RED users use to connect to cloud services. Node generator can generate original node from subflow that contains the flow. And Node-RED users can easily share their original node with other Node-RED users via flow library.
Web of Things (WoT) is a standard specification to connect IoT devices. Node generator will support Web of Things description to create original nodes. Currently, there are the slide and the screenshot of the prototype implementation on GitHub.
To install Node generator to your local PC, you need to input the following "npm install" command on command prompt (Windows) or terminal (macOS/Linux). Because the command execution needs root permission, "sudo" is required before "npm install" command on macOS or Linux environment.
npm install -g node-red-nodegen
The current version of Node generator supports function node and Open API document as source files. Simply, Node generator command, node-red-nodegen converts to node from the file which is specified in the argument of the command as follows.
node-red-nodegen <source file> -> The command tool outputs the node from the source file
The following documentation explains methods of creating nodes from two types of source files.
The following is a typical directory structure of node package generated by Node generator. After generating the node, you can install it to your local PC or publish it on flow library without additional development.
- node.js <- JavaScript file for node processing
- node.html <- HTML file for node property UI
- icons
|-icon.png <- Icon file for node
- package.json <- node package information
- README.md <- Explanation file for node package
- LICENSE <- License information of node
- test
|-node_spec.js <- Test case for node
- locales
|-en-US
|-node.json <- Message catalog for English language
|-ja
|-node.json <- Message catalog for Japanese language
|-zh-CN
|-node.json <- Message catalog for Chinese language
|-de-DE
|-node.json <- Message catalog for German language
You can specify the URL or file path of Open API document as the first argument of the node-red-nodegen command.
(1) Generate node using node-red-nodegen command
node-red-nodegen http://petstore.swagger.io/v2/swagger.json
Node-RED users typically import the generated node to the palette of Node-RED flow editor using the following procedures.
(2) Change directory to the generated node's directory
cd node-red-contrib-swagger-petstore
(3) Prepare the symbolic link
sudo npm link
(4) Change current directory to Node-RED home directory (Typically, Node-RED home directory is ".node-red" under the home directory)
cd ~/.node-red
(5) Create a symbolic link
npm link node-red-contrib-swagger-petstore
(6) Start Node-RED
node-red
(7) Access the Node-RED flow editor (http://localhost:1880)
-> You can see the generated node on the palette of the Node-RED flow editor.
(8) Drag and drop the generated node to the workspace
(9) Select a method on node property setting
(When the Open API document does not contain a hostname or has authentication settings, the node property will have a property to set hostname and authentication settings.)
(10) Create flow on the Node-RED flow editor
-> The flow which consists of inject node, the generated node and debug node are suitable for the first step. (If the generated node uses POST method, you need to set JSON data to msg.payload of the inject node)
(11) Run the flow
-> In this example, After clicking the button on the inject node, you can get the received data on debug tab.
If you want to customize the generated node, the following procedures and command line options will be helpful.
Node generator uses "node-red-contrib-" as the default prefix of the module name. Therefore, when the node name is "swagger-petstore", the module name becomes "node-red-contrib-swagger-petstore". If you want to change the default module name, you can specify the module name using --module or --prefix option.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --module node-red-node-swagger-petstore
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --prefix node-red-node
In the case of the node generated from Open API document, "info.title" value in Open API document is used as the generated node's name. Node generator will replace uppercase characters and spaces with hyphens to convert appropriate name for npm module and Node-RED node.
{
"swagger": "2.0",
"info": {
"description": "This is a sample server Petstore server.",
"version": "1.0.0",
"title": "Swagger Petstore", <- Node generator converts this value to "swagger-petstore" and uses it as node name.
"license": {
"name": "Apache 2.0",
"url": "http://www.apache.org/licenses/LICENSE-2.0.html"
}
},
"host": "petstore.swagger.io",
"basePath": "/v2",
"schemes": [
"https"
],
...
}
If you want to change the default name, you can set node name using --name option. Especially, you need to specify node name using --name option when "info.title" value contains a double-byte character instead of alphabet and number because Node generator cannot create node correctly.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --name new-node-name
As the default, Node generator uses "info.version" value as the module version number.
{
"swagger": "2.0",
"info": {
"description": "This is a sample server Petstore server.",
"version": "1.0.0", <- Node generator uses this version number as the module version number.
"title": "Swagger Petstore",
"license": {
"name": "Apache 2.0",
"url": "http://www.apache.org/licenses/LICENSE-2.0.html"
}
},
"host": "petstore.swagger.io",
"basePath": "/v2",
"schemes": [
"https"
],
...
}
When you update the version number of the module without incrementing the version number in Open API document, you need to specify --version option. Especially, conflict error will occur when you publish the module which has the same version number as the previously published module using "npm publish" command. In this case, the --version option needs to be specified to update the version number of the module.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --version 0.0.2
--keywords is a useful option for keywords of the module in the flow library. On the flow library website, visitors will search the module using the keywords. For example, if you want to use "petstore" as a keyword, you can specify the word using --keywords option. By default, Node generator uses "node-red-nodegen" as a keyword.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --keywords petstore
To add more than two keywords, you can also use comma-separated keywords.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --keywords petstore,petshop
When "--keywords node-red" is specified before publishing the generated node, your node will be registered on the flow library and you can install the node via Node-RED flow editor.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --keywords petstore,petshop,node-red
On the palette of Node-RED flow editor, the generated node is in the function category as the default. To change the category or use the product name, you can use --category option. For example, the generated node which the following command outputs will be in "analysis" category on the Node-RED flow editor.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --category analysis
Currently, Node generator does not support --icon option to specify icon file for the generated node. Therefore, you need to change the icon file manually. (--icon option will be supported in the future version of Node generator) Because the default icon file is in "icons/icon.png", you need to overwrite the icon file.
mv new-icon.png node-red-contrib-swagger-petstore/icons/icon.png
As the official documentation explains, the icon should have white on a transparent background. And icon size should also be 20 x 30.
In the default, Node generator uses default node color the defined in the node templates. If you need to change it, you can use the --color option of the command line. The option value should be the sequence of the hexadecimal numbers ("RRGGBB" formats) which represents node color.
node-red-nodegen http://petstore.swagger.io/v2/swagger.json --color FFFFFF
Node generator automatically generates the node information in the info tab using following values in Open API document.
- info.description : Node description
- paths.[path].[http method].summary : Method description
- paths.[path].[http method].operationId : Method name
{
"swagger": "2.0",
"info": {
"description": "This is a sample server Petstore server.", <- Node generator uses this value as the node description.
"version": "1.0.0",
"title": "Swagger Petstore",
"license": {
"name": "Apache 2.0",
"url": "http://www.apache.org/licenses/LICENSE-2.0.html"
}
},
"host": "petstore.swagger.io",
"basePath": "/v2",
"schemes": [
"https"
],
...
"paths": {
"/pet": {
"post": {
"tags": [
"pet"
],
"summary": "Add a new pet to the store", <- Node generator uses this value as the method description.
"description": "",
"operationId": "addPet", <- Node generator uses this value as the method name.
...
}
If you want to modify node information in info tab, you can manually edit node's HTML file at the end of the section.
vi node-red-contrib-swagger-petstore/node.html
<script type="text/x-red" data-help-name="swagger-petstore">
<p>This is a sample server Petstore server.</p> <- Modify the node description
<h2>Methods</h2>
<h3>addPet</h3> <- Modify the method name
<h4>Add a new pet to the store</h4> <- Modify the method description
...
<h3>deleteUser</h3>
<h4>This can only be done by the logged in user.</h4> </script>
To explain the details of the node, you need to write documentation in README.md file. The documentation will be used in the flow library website if you publish your node on the flow library. Because the Node generator outputs the template file of README.md, you just modify it.
vi node-red-contrib-swagger-petstore/README.md
node-red-contrib-swagger-petstore
=====================
Node-RED node for swagger-petstore
This is a sample server Petstore server.
Install
-------
Run the following command in your Node-RED home directory, typically `~/.node-red`
npm install node-red-contrib-swagger-petstore
The set of test cases is the most important to maintain the quality of the generated node in production use. Node generator outputs the template file ("test/node_spec.js") of test cases into the generated directory. You need to modify the following three lines, (1),(2) and (3) in the test case file. If Open API document does not contain hostname in "info" section, you need to write hostname as (4) in each test case manually.
vi node-red-contrib-swagger-petstore/test/node_spec.js
it('should handle addPet()', function (done) {
var flow = [
{ id: 'n1', type: 'swagger-petstore', name: 'swagger-petstore',
method: 'addPet',
addPet_body: '<node property>', // (1) define node properties
wires: [['n3']]
},
{ id: 'n3', type: 'helper' }
];
helper.load(node, flow, function () {
var n3 = helper.getNode('n3');
var n1 = helper.getNode('n1');
n3.on('input', function (msg) {
try {
msg.should.have.property('payload', { "id": 4513 }); // (3) define output message
done();
} catch (e) {
done(e);
}
});
n1.receive({ payload: { "id": 4513 } }); // (2) define input message
});
});
In this example, the generated node sends data, "{ "id": 4513 }" to pet store REST API. And then, REST API returns the same data, "{ "id": 4513 }". You can run the test cases using the "npm test" command under the generated directory.
cd node-red-contrib-swagger-petstore
npm install
npm test
As the default, Node generator outputs template files of English, Japanese, Chinese and German languages. When you want to support internationalization of node properties, you need to add language messages of parameters into the files.
vi node-red-contrib-swagger-petstore/locales/ja/node.json
{
"SwaggerPetstore": {
"label": {
"service": "サービス",
"method": "メソッド",
"host": "ホスト",
"header": "ヘッダ",
"value": "値",
"isQuery": "クエリ"
},
"status": {
"requesting": "要求中"
},
"parameters": {
"addPet": "addPet",
"body": "body",
"updatePet": "updatePet",
"findPetsByStatus": "findPetsByStatus",
...
"optionalParameters": "任意項目"
}
}
}
If your node does not support some languages, you can delete the language directory. (For example, delete "zh-CN" directory, if you do not want to support the Chinese language in the node)
While creating flow, you can use configuration node to change the endpoint of REST API which the generated node access.
To make the configuration node enable, you need to delete host, basePath and schemes properties from the Open API document before generating node.
{
"swagger": "2.0",
"info": {
"description": "This is a sample server Petstore server.",
"version": "1.0.0",
"title": "Swagger Petstore",
"license": {
"name": "Apache 2.0",
"url": "http://www.apache.org/licenses/LICENSE-2.0.html"
}
},
"host": "petstore.swagger.io", <- Delete this line
"basePath": "/v2", <- Delete this line
"schemes": [ <- Delete this line
"https" <- Delete this line
], <- Delete this line
...
}
This configuration node will be suitable for REST API which has different URL by data center region on the cloud services. It will also be useful for edge computing use cases to switch from the cloud service endpoint to the local endpoint which has the same functionality as the cloud service.
If you want to use Open API Specification 3.0 to generate a node, you need to convert data format from 3.0 to 2.0 using api-spec-converter command.
(1) Install api-spec-converter command
npm install -g api-spec-converter
(2) Convert data format
api-spec-converter -f openapi_3 -t swagger_2 https://raw.githubusercontent.com/OAI/OpenAPI-Specification/master/examples/v3.0/uspto.yaml > swagger.json
(3) Generate node
node-red-nodegen swagger.json
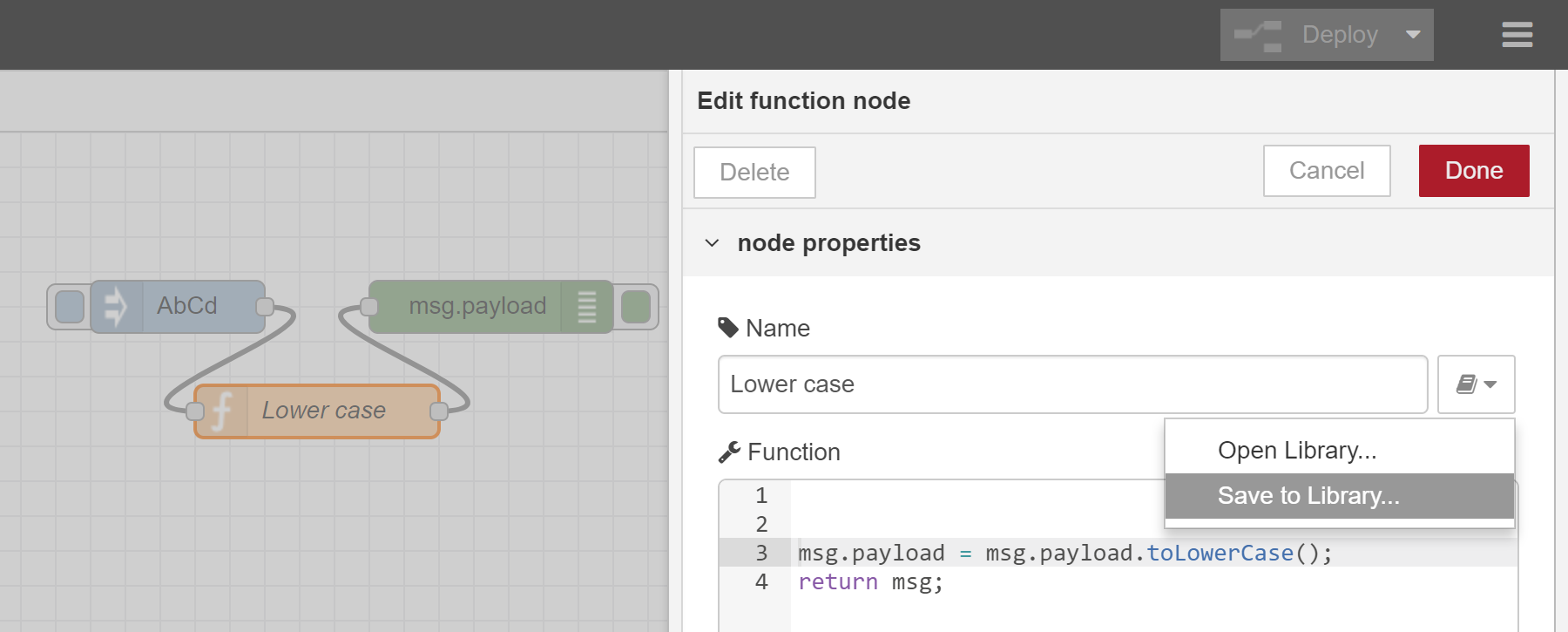
After writing JavaScript code in function node, you can export the JavaScript code as js file using "Save to Library..." menu in function node. Because Node generator uses function node name as the generated node name, it is better to input node name before exporting the function node. Node-RED saves the js file to the directory, "/.node-red/lib/functions/". Therefore, you need to specify the directory and file path as the argument of the command line.
(1) Export function node as a js file

(2) Generate node using node-red-nodegen command
node-red-nodegen ~/.node-red/lib/functions/lower-case.js
Node-RED users typically import generated node to the palette of Node-RED flow editor using the following procedures.
(3) Change current directory to generated node's directory
cd node-red-contrib-lower-case
(4) Prepare symbolic link
sudo npm link
(5) Change directory to Node-RED home directory (Typically, Node-RED home directory is ".node-red" under home directory)
cd ~/.node-red
(6) Create a symbolic link
npm link node-red-contrib-lower-case
(7) Start Node-RED
node-red
(8) Access the Node-RED flow editor (http://localhost:1880)
-> You can see the generated node on the palette of the Node-RED flow editor.
(9) Drag and drop the generated node to the workspace
(10) Create flow on the Node-RED flow editor
-> The flow which consists of inject node, the generated node and debug node are suitable for the first step.
(11) Run the flow
-> In this example, After clicking the button on the inject node, you can get the received data on debug tab.
If you want to customize the generated node, the following procedures and command line options will be helpful.
Node generator uses "node-red-contrib-" as default prefix of the module name. Therefore, module name is "node-red-contrib-lower-case" when node name is "lower-case". If you want to change the default module name, you can specify module name using --module or --prefix option.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --module node-red-node-lower-case
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --prefix node-red-node
In the case of function node, node name in function node is used as generated node's name. If you want to change the default name, you can set node name using --name option.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --name new-node-name
As the default, the version number of the module is always "0.0.1". When you update the version number of the module, you need to specify --version option. Especially, conflict error will occur when you publish the module which has the same version number as the previously published module using "npm publish" command. In this case, the --version option needs to be specified to update the version number of the module.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --version 0.0.2
--keywords is a useful option for keywords of the module on flow library. On flow library website, visitors will search the module using the keywords. For example, if you want to use "lower-case" as a keyword, you can specify the word using --keywords option. As the default, Node generator uses "node-red-nodegen" as a keyword.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --keywords lower-case
To add more than two keywords, you can also use comma-separated keywords.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --keywords lower-case,function
When "--keywords node-red" is specified before publishing the generated node, your node will be registered on flow library and you can install the node via Node-RED flow editor.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --keywords lower-case,function,node-red
On the palette of Node-RED flow editor, the generated node is in the function category as the default. To change the category or use product name, you can use --category option. For example, the generated node which the following command outputs will be in "analysis" category on Node-RED flow editor.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --category analysis
Currently, Node generator does not support --icon option to specify icon file for the generated node. Therefore, you need to change the icon file manually. (--icon option will be supported in the future version of Node generator) Because the default icon file is in "icons/icon.png", you need to overwrite the icon file.
mv new-icon.png node-red-contrib-lower-case/icons/icon.png
As official documentation explains, the icon should have white on a transparent background. And icon size should also be 20 x 30.
In the default, Node generator uses default node color defined in the node templates. If you need to change it, you can use the --color option of the command line. The option value should be hexadecimal numbers ("RRGGBB" formats) which represent node color.
node-red-nodegen ~/.node-red/lib/functions/lower-case.js --color FFFFFF
Node generator outputs the template of node information into the node.html file. You need to modify the template along with your node. (Node developer will be able to use node description property to use node information in the future version of Node-RED and Node generator)
vi node-red-contrib-lower-case/node.html
<script type="text/x-red" data-help-name="lower-case">
<p>Summary of the node.</p>
<h3>Inputs</h3>
<dl class="message-properties">
<dt>payload<span class="property-type">object</span></dt>
<dd>Explanation of payload.</dd>
<dt class="optional">topic <span class="property-type">string</span></dt>
<dd>Explanation of topic.</dd>
</dl>
<h3>Outputs</h3>
<dl class="message-properties">
<dt>payload<span class="property-type">object</span></dt>
<dd>Explanation of payload.</dd>
<dt class="optional">topic<span class="property-type">string</span></dt>
<dd>Explanation of topic.</dd>
</dl>
<h3>Details</h3>
<p>Explanation of the details.</p>
<p><b>Note</b>: Note of the node.</p>
</script>
In the template, there are both a summary of the node and three sections. Inputs section has properties information of inputted messages. Outputs section has properties explanation of outputted messages. Details section will contain additional information about the generated node.
To explain the details of the node, you need to write documentation in README.md file. The documentation will be used in the flow library website if you publish your node on npmjs. Because Node generator outputs the README.md template file, you just modify it.
vi node-red-contrib-lower-case/README.md
node-red-contrib-lower-case
=====================
Node-RED node for lower case
Install
-------
Run the following command in your Node-RED home directory, typically `~/.node-red`
npm install node-red-contrib-lower-case
The set of test cases is the most important to maintain the quality of the generated node in production use. Node generator outputs the template file of test cases into the file, "test/node_spec.js" under the generated directory. You need to modify the following two lines, (1) and (2) in the test case file.
vi node-red-contrib-lower-case/test/node_spec.js
it('should have payload', function (done) {
var flow = [
{ id: "n1", type: "lower-case", name: "lower-case", wires: [["n2"]] },
{ id: "n2", type: "helper" }
];
helper.load(node, flow, function () {
var n2 = helper.getNode("n2");
var n1 = helper.getNode("n1");
n2.on("input", function (msg) {
msg.should.have.property('payload', 'abcd'); // (2) define output message
done();
});
n1.receive({ payload: "AbCd" }); // (1) define input message
});
});
In this example, the generated node converts upper case characters to lower case characters. Therefore, the input message is "AbCd" and the output message is "abcd". You can run the test cases using "npm test" command under the generated directory.
cd node-red-contrib-lower-case
npm install
npm test
When loading external module to a function node, Node-RED users generally add the module into functionGlobalContext section in settings.js file.
Current Node generator does not support exporting this setting to the generated node.
Therefore, you need to modify node.js file and package.json file before you share the generated node with other Node-RED environments.
The following example is the procedure to generate the node from the function node which uses moment module.
(1) Add external module into settings.js file (around line number 214)
vi ~/.node-red/settings.js
functionGlobalContext: {
// os:require('os'),
// jfive:require("johnny-five"),
// j5board:require("johnny-five").Board({repl:false})
moment: require('moment') <- Add definition of the external module
},
(2) Install the external module
cd ~/.node-red/
npm install moment
cd
(3) Start Node-RED
node-red
(4) Write JavaScript code which uses the external module to the function node
| Item | Value in function node property |
|---|---|
| Name | Format date |
| Function | var moment = global.get('moment'); msg.payload = moment().format('MMMM Do YYYY, h:mm:ss a'); return msg; |
(5) Save function node as a js file from "Save to Library..." menu on function node property UI
(6) Generate node
node-red-nodegen ~/.node-red/lib/functions/Format-date.js
(7) Add definition into js file (around line number 206)
vi node-red-contrib-format-date/node.js
}
sandbox.global.set("moment", require('moment')); <- Add definition before vm.createContext()
var context = vm.createContext(sandbox);
try {
this.script = vm.createScript(functionText, {
(8) Add dependency into package.json file (around line number 17)
vi node-red-contrib-format-date/package.json
"keywords": [
"node-red-nodegen"
],
"dependencies": { <- Add dependency
"moment": "2.23.0" <- Add dependency
}, <- Add dependency
"devDependencies": {
"node-red": "0.18.7",
(9) Prepare symbolic link
sudo npm link
(10) Create symbolic link
cd ~/.node-red/
npm link node-red-contrib-format-date
(11) Restart Node-RED
node-red
-> You can use format-date node on your Node-RED flow editor.