+
Colors
+You can preview the effect offline below or fork ready to use template of + this + example.
+ + + DOCUMENTATION + GITHUB + Tutorials + Free + Hosting + TEMPLATE +Get Free Material Design for Bootstrap 5
++
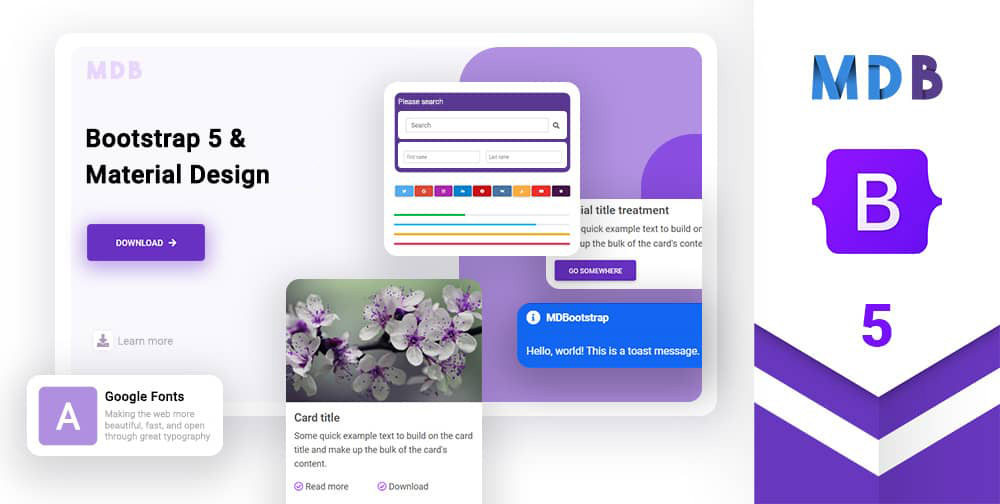
Material Design 2.0 + latest Bootstrap 5 based on plain JavaScript. 700+ material UI components, super + simple, 1 minute installation, free templates & much more
+ Free Download ++ +
+
Hello I'm a piece of example content!
+You can just scroll trough me and marvel at the perfection of this scrollbar, + but + I'm also full of surprises!
+ ++
I'm a pretty card
+ +I'm very pretty and I have a pretty blue button, but it contains nothing, only + animated waves. I'm a sad, + pretty card.
+ + Button + +I'm also pretty
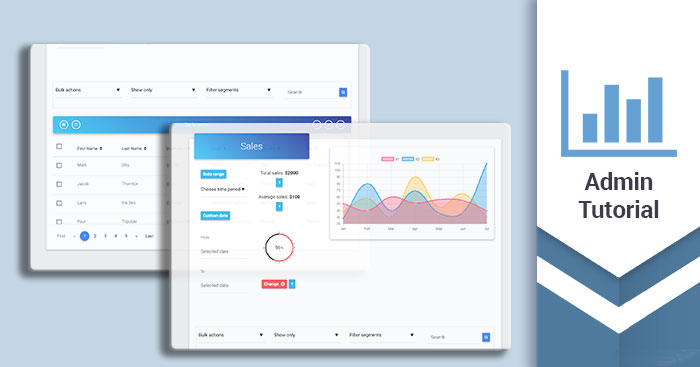
+ +I'm very pretty and I have a pretty purple button, it contains a link to a + Web design & Web development tutorials. I'm a happy, + pretty card.
+ + Tutorial + +I'm also happy
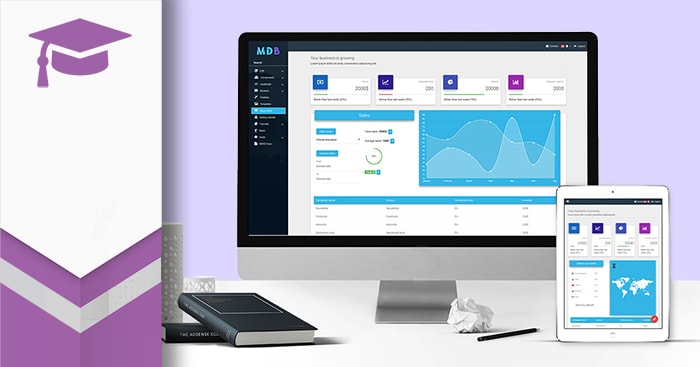
+ +I'm very pretty and I have a pretty mdb-color button. It' leads to Admin + Dashboard building tutorial. I'm a happy, + pretty card.
+ + Tutorial + +I made y'all
+ +I'm very pretty and my button let's you download a free UI Kit + with + pretty, happy cards & over 700+ of other material components!
+ + Download + ++
We are beautiful and colorful
+We are some material scrollbars that could help you make your apps and projects even more + perfect!
+ Learn + more about us! ++
I'm a picture of a boar
+That's enough for me.
+ +
+
+
+ +
I'm a basic Material Design sign-up form
+Click on my button to learn more about me!
++
We are leading Web Development technologies
+Click on us if you're interested about learning more or getting our beautiful components + for free.
+ +
+ Standard
+Get beautiful components and useful features by clicking the button below.
+ Learn more + +
+ Angular
+Get beautiful components and useful features by clicking the button below.
+ Learn more + +
+ React
+Get beautiful components and useful features by clicking the button below.
+ Learn more ++
I'm saying goodbye!
+Beeing scrolled by you was a pleasure, I hope I'll see you soon at mdbootstrap.com
+-
+
-
+ + + ++
+
-
+ + + ++
+
-
+ + + ++
+
- + + +
- + Back to + docs + +
 +
+  +
+  +
+  +
+ 