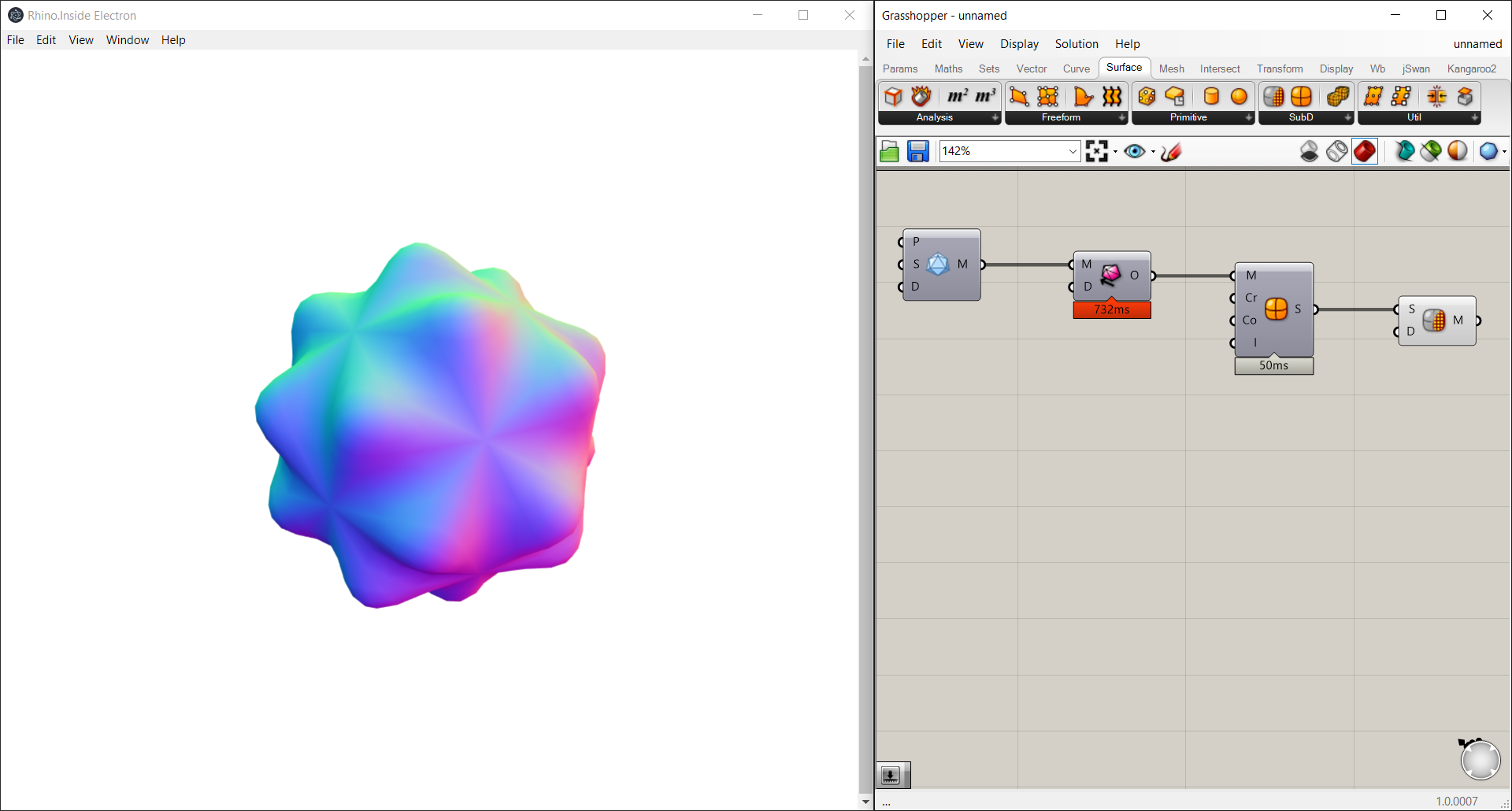
Sample showing how to start Rhino and Grasshopper from Electron
- Rhino 7 for Windows
- node.js and npm (tested on node version 12.18.0 and npm 6.14.4)
- electron-edge.js - [version 12.16.3] Used to communicate between .net and node.js.
- rhino3dm.js - [version 0.13.0] Used to decode data from .net
- three.js - [version 123] Used to display the geometry coming from Rhino in the Electron app.
- Electron - [version 5.0.13] Used to host the application, UI, and javascript.
- .net [version 4.8]
- Rhino.Inside - [version 7.0.0] - Used to resolve Rhino related assemblies.
- RhinoTaskManager Library - .net library that opens up Rhino.
- This assumes you've installed node.js and Rhino 7, and have built the RhinoTaskManager Library.
- Clone this repository. Open a terminal to the cloned repository directory.
- Install dependencies:
npm i. - Start app:
npm run start. - An electron app will appear, then the GH Editor. Place some components onto the GH canvas to see them rendered in the Electron app. This might take some time depending on the number of plugins installed in Rhino and GH.